Los correos denominados “transaccionales” son los que mantienen a nuestros clientes al tanto sobre el estado de cada operación realizada en nuestra Tienda. Mientras que un correo marketinero común apenas es visto un 20% de las veces, los mails transaccionales son abiertos hasta en un 85% de los casos. Por esto, no personalizarlos es darle la espalda a una oportunidad de venta (y fidelidad) impresionante.
Dar vida a los correos que envía WooCommerce con colores, fuentes y mensajes no solamente refuerza nuestra marca, sino que también aporta peso, consistencia, y ayuda a que nuestra tienda sea recordada (y vuelta a ser elegida). Incluir productos y/o servicios relacionados, incluso códigos de descuento, es el camino para generar nuevas compras a futuro. Por eso, en esta nota queremos guiarlos y recomendarlos para lograr este cometido con sencillez y efectividad. Comencemos.
Cómo editar nuestros correos ‘transaccionales’
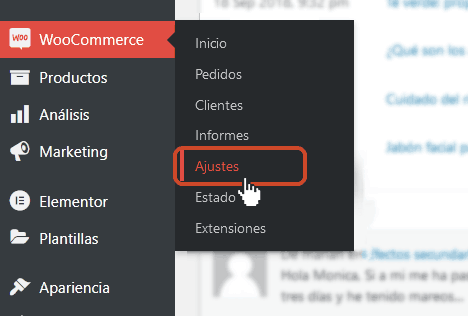
En nuestro escritorio de WooCommerce, buscaremos la opción Ajustes y luego haremos clic sobre la solapa Correos. Queda claro en la captura inferior:
Nos encontramos con una serie de plantillas de correo específicas:
Nuevo pedido: el correo que nos llega notificándonos sobre un nuevo pedido en nuestra Tienda.
Pedido cancelado: el correo que nos llega avisándonos de la cancelación de un pedido.
Pedido fallido: ídem pero sobre un pedido que falló por alguna razón.
Pedido en espera: correo que se envía a los clientes con detalles cuando una orden se ha colocado en espera.
Procesando tu pedido: el correo enviado a los clientes tras un pago completado; contiene todos los detalles del pedido.
Pedido completado: el correo enviado a los clientes cuando sus pedidos se marcan como completados; indica que el pedido ya ha sido enviado.
Pedido reembolsado: el correo enviado a los clientes cuando se reembolsa un pedido.
Recibo del cliente / detalles del pedido: correo enviado a los clientes con la información del pedido y los enlaces para realizar el pago.
Nota para el cliente: correo enviado cuando se agrega una nota al cliente en el panel.
Restablecer contraseña: correo enviado a un cliente después de que solicitó restablecer su contraseña.
Nueva cuenta: correo enviado al cliente cuando ha creado su cuenta.
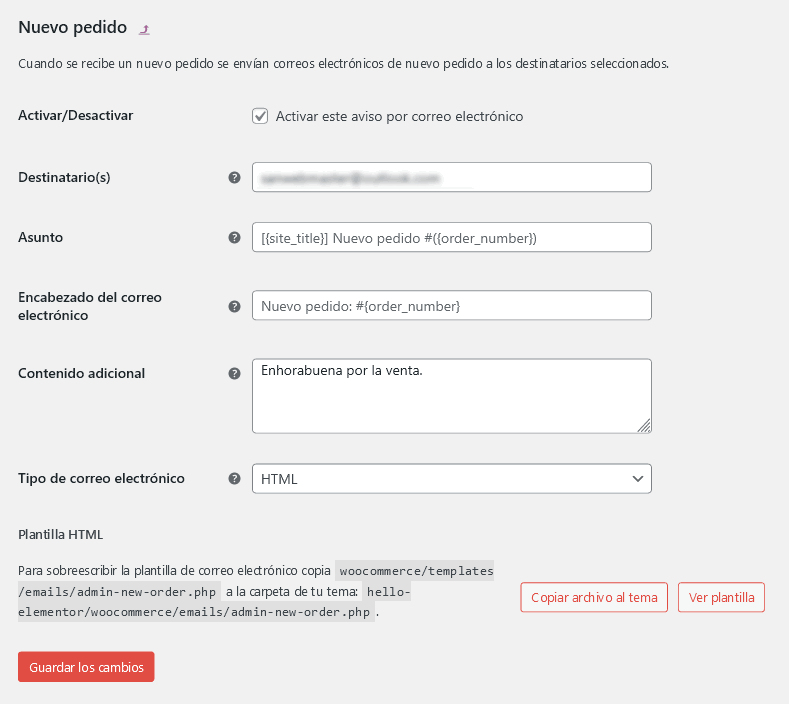
Para editar una plantilla en particular, debemos hacer clic sobre el botón Gestionar junto al correo en cuestión.

Por ejemplo, aquí vemos cómo podemos personalizar el asunto, el encabezado, el contenido y el tipo del correo electrónico para la plantilla “Nuevo pedido” (ver captura más abajo).
Nótese que también es posible emplear variables de plantilla para completar información de forma rápida y automática; ej.: {site_title}, {customer_name}, {order_shipping_address} o {item_names}. Estas variables nos permiten personalizar los correos electrónicos para cada cliente individual. WooCommerce reemplazará dichas variables por la información correspondiente de manera dinámica.

El campo Contenido adicional es práctico para añadir mensajes a nuestros clientes. Por ejemplo, podemos incluir una nota especial de agradecimiento, y ser originales no está nada mal. Esto nos va a ayudar a generar empatía con nuestros compradores, amén de añadir personalidad propia a nuestra marca.
Factores a considerar también son la inclusión de datos adicionales. Detalles de la Garantía, las políticas de devolución, certificados, premios que haya recibido nuestro producto, instrucciones de desempaque/armado y cualquier otra documentación que se aplique a nuestros productos debe figurar aquí. La idea es que nuestros clientes tengan facilitado el acceso a todo detalle útil tras recibir su compra.
Configuraciones globales
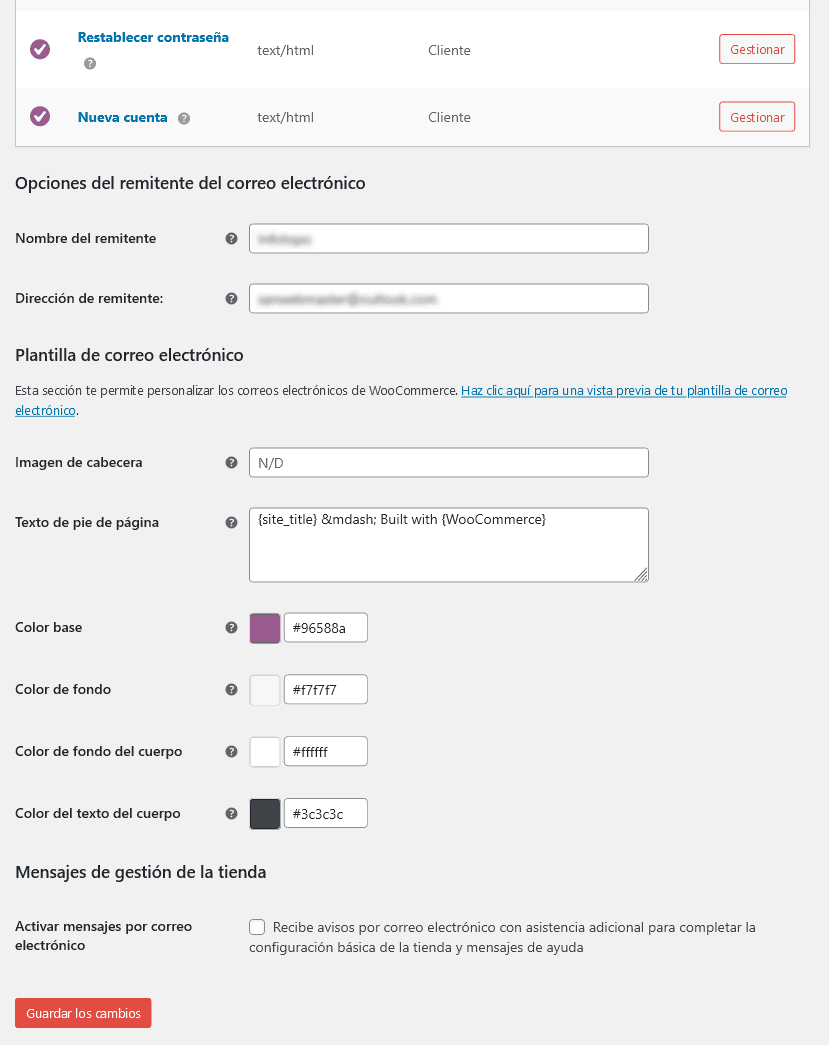
Echemos un vistazo a la porción final que encontramos tras desplazarnos hacia abajo en la ventana de plantillas de correo.

Cualquier campo que modifiquemos aquí se reflejará en todas las plantillas de correo existentes.
En esta sección podemos modificar globalmente:
Imagen de cabecera: nos permite seleccionar una imagen que nos interesa mostrar en la parte superior de todos los correos electrónicos. El caso típico es nuestra marca misma.
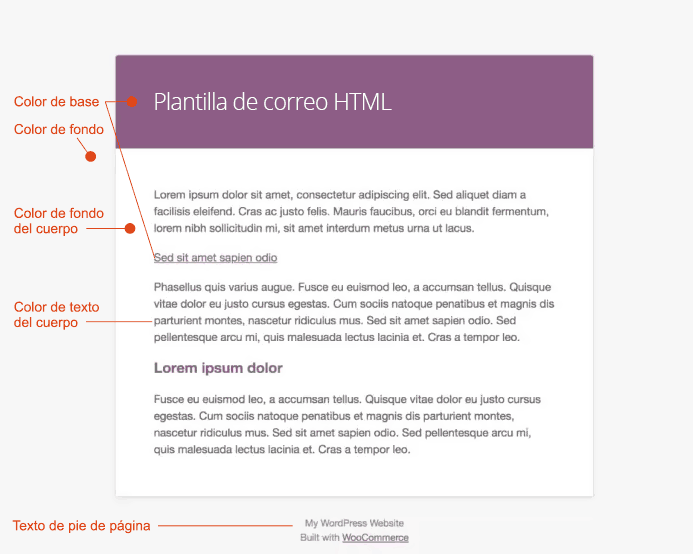
Texto del pie de página: podemos ingresar la información a visualizarse en la parte inferior de cada correo electrónico. Recomendamos en este campo incluir un enlace a nuestro sitio, además de información de contacto típica (WhatsApp, teléfonos, correos). Esto facilita que nuestros clientes nos contacten ante cualquier duda, y de hecho intuitivamente siempre buscarán la información de contacto al final del correo.
Color base: es el color utilizado para los encabezados, enlaces y el fondo del título de los correos electrónicos. Por defecto será el violeta de la marca de WooCommerce, así que debemos ingresar un color acorde a nuestra marca.
Color de fondo: es el color utilizado para el fondo del correo electrónico. Por defecto es un blanco casi puro, pero los animamos a usar un tono relacionado a la marca propia.
Color de fondo del cuerpo: es el color del fondo del contenido del correo electrónico. Le cabe la misma recomendación que empleamos en el ítem anterior. Si empleamos un color muy oscuro o saturado, lo mejor será cambiar el color del texto a un blanco.
Color del texto del cuerpo: es el color de todo el contenido escrito del correo electrónico. Como dijimos, será oscuro para fondos de tonos claros, pero blanco o tirando a un color bien claro si nuestro color de fondo es oscuro o bien saturado.

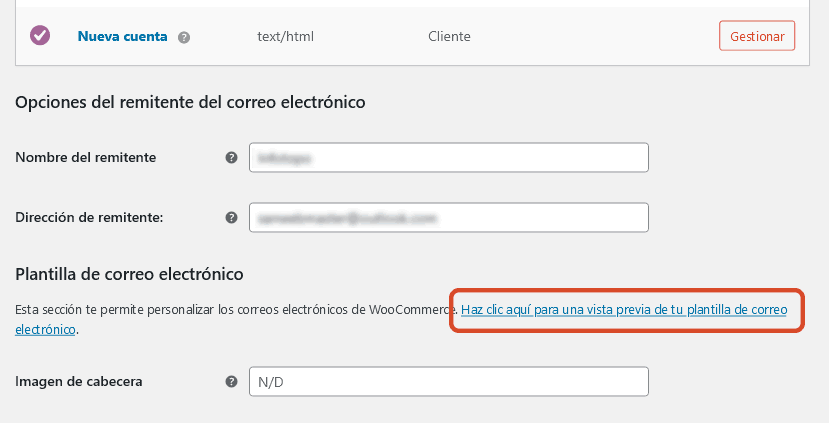
Para obtener una previsualización de nuestros correos, podemos hacer clic sobre el siguiente enlace:

Personalizar nuestros correos no es meramente una cuestión estética: si nuestro sitio emplea un esquema de colores con presencia de verdes y naranjas, cuando un cliente nuestro reciba un correo con presencia de violetas es probable que no reconozca enseguida a nuestra Tienda. De manera inversa, cuando toda nuestra comunicación y marketing coinciden, la seguridad en nuestro negocio crece, y la lealtad de nuestros compradores también.
Incorporando información específica de nuestros productos
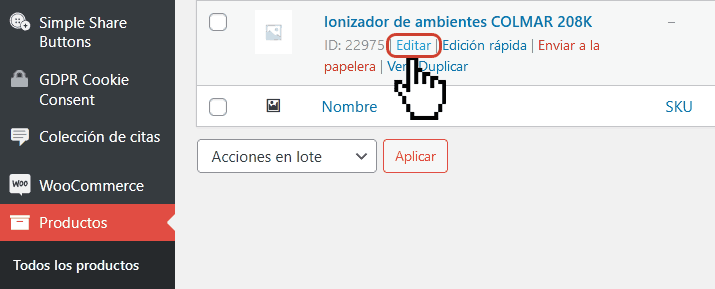
Si deseamos incluir información específica en cada uno de los correos a nuestros clientes debemos dirigirnos al apartado Productos y luego cliquear sobre Editar bajo el producto que deseamos cambiar.

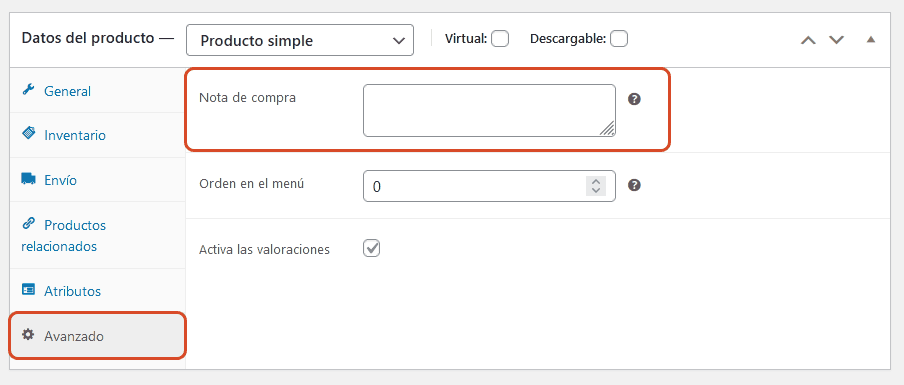
Hecho esto, nos desplazaremos hacia abajo buscando la sección Datos del producto para hacer clic sobre el enlace azul Avanzado. Aquí vemos un campo libre que nos permite añadir una Nota de compra.

Justamente, estas Notas de compra nos permiten expandir la información del producto de muchas maneras. Por ejemplo, podemos aportar un enlace a un PDF con instrucciones/garantía/manual de uso/etc. Este campo es útil también para ingresar un código de descuento para una futura compra. Nuestro objetivo como vendedores es proporcionar tanta información valiosa como sea posible para que nuestros clientes se sientan “mimados”, importantes, y se vuelvan leales a nuestra Tienda.
Aprovechando las ventajas de MailPoet
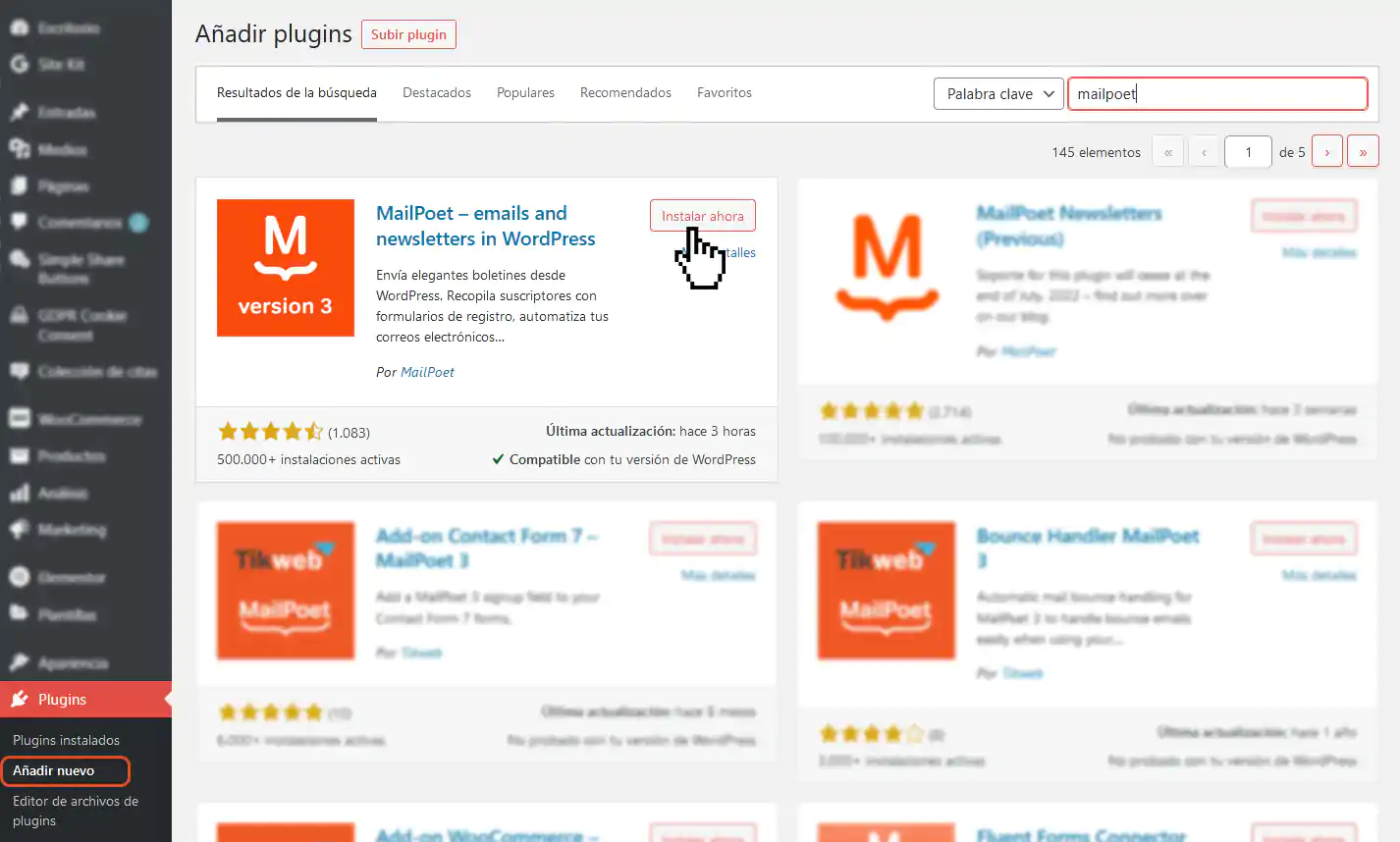
MailPoet es una extensión de WooCommerce que nos permite sacar más jugo a los conceptos de marketing personalizando nuestros correos transaccionales con facilidad. Incluimos la versión Premium gratuitamente con nuestro plan de WordPress administrado, pero es posible aprovechar su versión gratuita. Bastará instalarlo tal cual lo haríamos con cualquier otro plugin de WordPress.

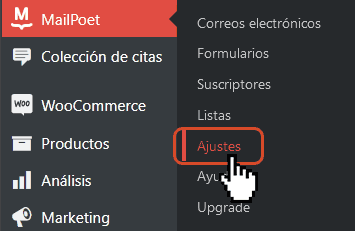
Realizada la instalación de MailPoet según la captura superior, y tras activar dicho componente, nos dirigiremos a MailPoet → Ajustes y realizaremos unos pocos pasos que lo dejarán configurado.

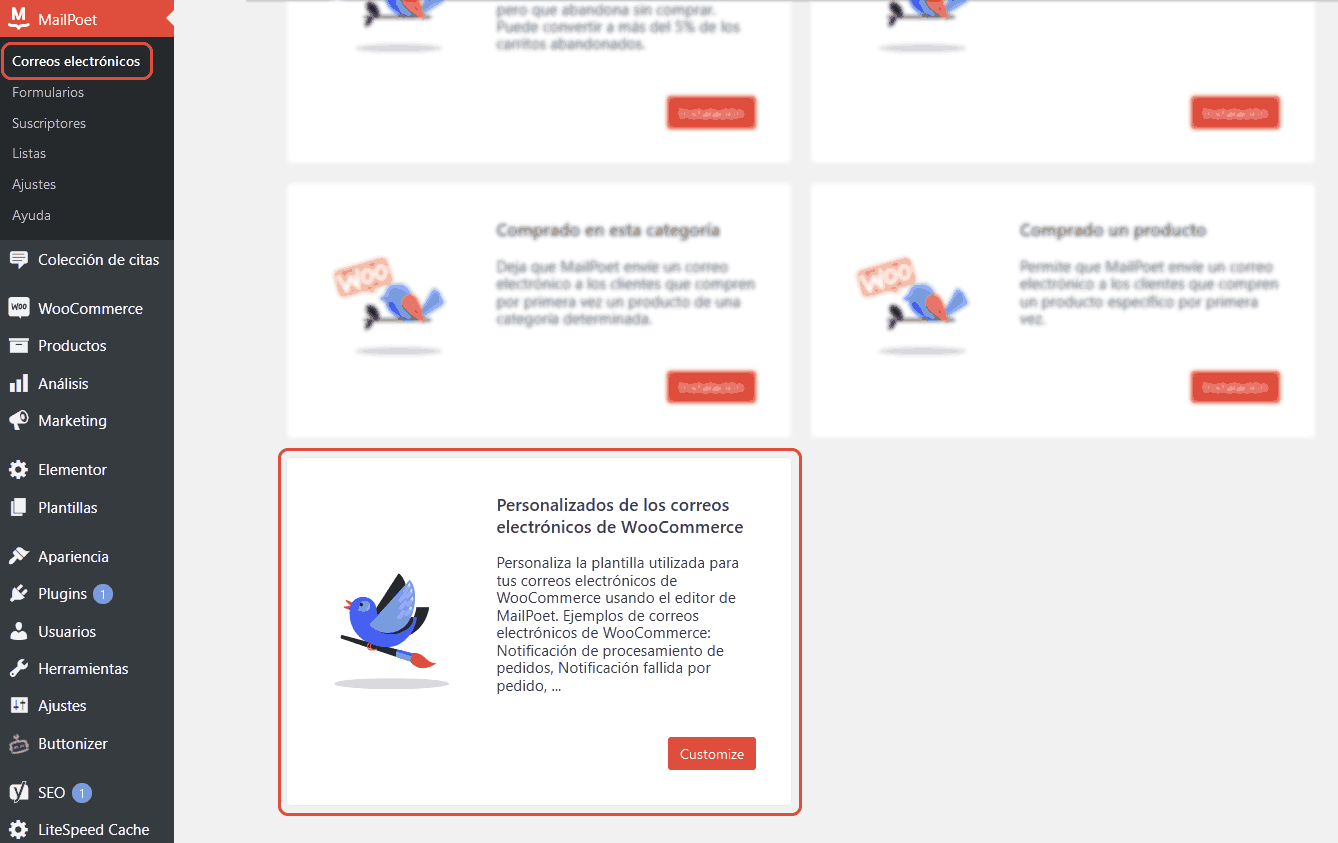
Hecho esto, el apartado que nos interesa es éste:

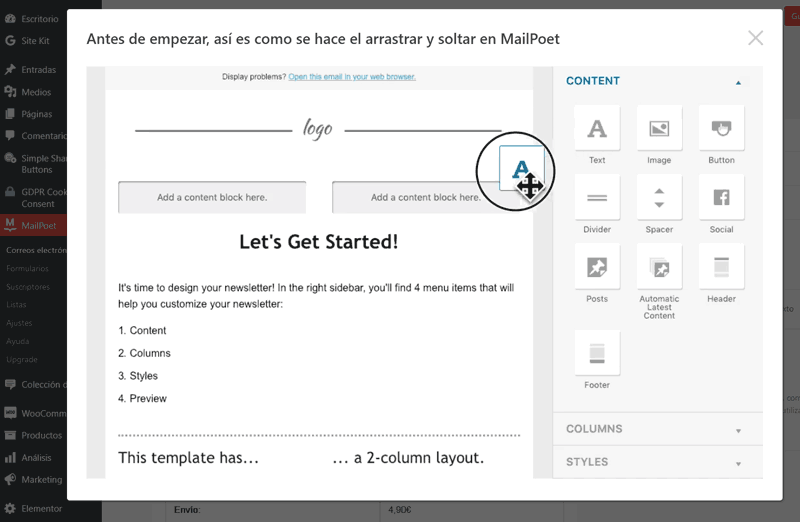
Tras darle click, un pequeño video introductorio nos señala el método de Arrastrar y Soltar.

Cerraremos el video con un clic en la X superior derecha.
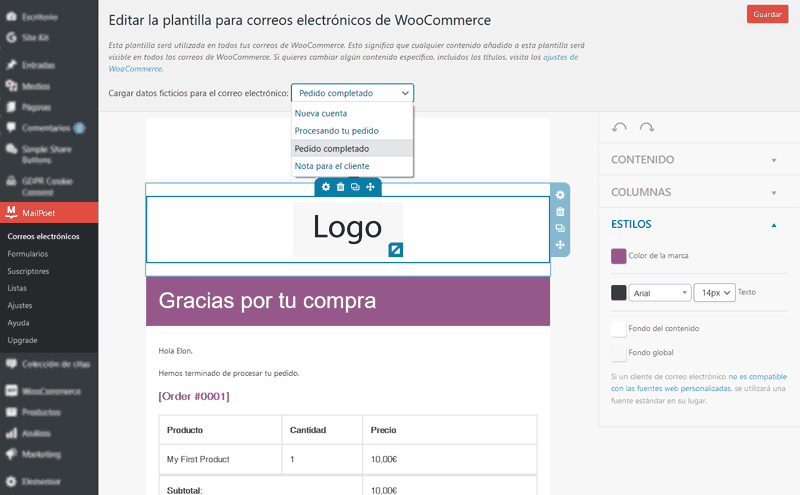
Como podemos ver en la captura inferior, elegir la plantilla y editarla es en extremo fácil gracias a la extensión MailPoet.

Ni bien deslicemos el cursor del mouse sobre las secciones, lo que podemos hacer en cada una de ellas está a la vista. Además, la función de arrastrar y soltar nos permite editar con fluidez.
Si deseamos las instrucciones completas detalladas de MailPoet, es conveniente seguir este link oficial.
Más funciones con YayMail
De manera homóloga, con la edición de Arrastrar y Soltar, YayMail es una alternativa gratuita a MailChimp que no podíamos dejar de mencionar en honor a esta guía. Este plugin posibilita el envío de correos electrónicos personalizados utilizando shortcodes, marcadores de posición y lógica condicional natal de WooCommerce. Si necesitamos mayor control sobre los mails enviados por WooCommerce, recomendamos considerar YayMail.
- Plantillas de correo electrónico personalizadas para Woo
- Podemos editar sin límites: maquetación y diseño del encabezado del correo, cuerpo del mensaje, pie de página visual, firma, módulo de seguimiento social.
- Previsualización destop y mobile + envío de correo de prueba a nuestra casilla
- El previsualizador integrado nos permite ver una maqueta del correo electrónico del pedido y también seleccionar un pedido existente realizado en nuestra tienda para comprobar su correo electrónico real.
Tercero en discordia: Kadence WooCommerce Email Designer
Otro plugin para personalizar los correos de WooCommerce que también permite editar las plantillas de correo electrónico transaccionales predeterminadas de WooCommerce. Acá es posible trabajar el diseño vía el personalizador nativo de WordPress en pos de ediciones visuales instantáneas. Para más información, seguir este enlace.
Si sabemos escribir código…
Los que entendemos un poco de lenguaje HTML/PHP tenenos facilitado todo (y ya lo sabíamos). Basta regresar al apartado WooCommerce → Ajustes, solapa Correos Electrónicos, hacer clic en Gestionar junto a la plantilla de correo a modificar. Al final de todo, sobre el botón de Guardar los cambios, veremos el enlace preciso de la plantilla asociada a dicho correo.
Cada correo electrónico transaccional está compuesto por una combinación de plantillas. Esto posibilita un mayor control sobre la personalización si lo comparamos con los otros métodos mencionados. Ej.: si necesitamos editar el encabezado de un correo, basta con editar el archivo email-header.php. Para los cambios en el pie de página, nos ocuparemos de email-footer.php. Si en cambio deseamos editar una plantilla de correo electrónico específica (como la factura del cliente), modificaremos customer-invoice.php (según sea el caso).
Conclusiones
Personalizar el diseño y contenido de nuestros correos electrónicos no es una cuestión estética o meramente un objetivo de cordialidad: refuerza nuestra marca, la confianza, la identidad y la comunicación en pos hacer crecer nuestro negocio.
Los correos electrónicos transaccionales bien diseñados mantienen la comunicación con los compradores de manera más efectiva. Sin importar nuestro nivel de experiencia en programación o marketing, es una tarea obligada mejorar estos correos empleando cualquiera de las alternativas provistas en esta nota.
Cuéntennos sus experiencias y, como siempre, pueden también realizar preguntas en la sección de comenarios. Leemos y respondemos todos los mensajes.
Éxitos y gracias por leer.
¿QUERÉS PROBAR NUESTRO SERVICIO DE HOSTING?
Migración asistida y 30 días de satisfacción garantizada




Deja un comentario