¿Notaron que, al incluir desde nuestro sitio un enlace en Facebook, a veces se carga una imagen, pero otras veces sólo vemos un recuadro pobre con texto? Esto ocurre porque Facebook intenta leer los meta-tags de tu contenido… sin éxito. No te preocupes, es común que los meta-tags de un sitio no estén bien aprovechados, y es el excelente motivo de esta nota.
Recordemos: los meta-tags son líneas de código “ocultas” en el html de nuestro sitio. Por supuesto, pueden buscarse en el html presionando Ctrl+U desde nuestro explorador favorito, y, de existir, encontrarás los metas en el código del encabezado (es decir a partir del llamado <head>). No se visualizan en el contenido online de un sitio, pero están.
Emplear meta-tags no solamente continúa, en el 2020, ayudando a que nuestro contenido posicione mejor para su tópico específico, sino que además favorece su difusión dentro de las redes sociales. Los meta-tags permiten definir tanto las imágenes como las descripciones de nuestros contenidos, muy útil cuando nosotros mismos o —preferentemente— un lector comparte nuestro post en Facebook, Pinterest o Twitter.
Saber exactamente qué Meta Tags incluir puede ser confuso, incluso para un webmaster experimentado. Por eso, en esta nota vamos a presentarte los meta-tags sociales que no deberían faltar en tu contenido, y repasaremos las herramientas gratis que puedes usar para aprovecharlos con facilidad.
¿Comenzamos?
Open Graph
El sentido único que tienen los Open Graph Meta Tags es, justamente, facilitar la integración entre una dirección compartida de nuestro sitio y una red social.
Open Graph es reconocido por su propiedad og:x, y dentro de la sección <head> debería lucir así:
<meta property=”og:type” content=”article” />
<meta property=”og:title” content=”TÍTULO DE MI POST Ó PÁGINA” />
<meta property=”og:description” content=”DESCRIPCIÓN DEL CONTENIDO DE MI PÁGINA” />
<meta property=”og:image” content=”LINK A LA IMAGEN DESTACADA” />
<meta property=”og:url” content=”ENLACE PERMANENTE” />
<meta property=”og:site_name” content=”NOMBRE DEL SITIO” />Nota pertinente: og:type sirve para definir el tipo de contenido. Si empleas “article” como en el ejemplo, se trata del genérico para referirse a entradas y páginas, pero las posibilidades involucran “sport”, “bar”, “company”, “restaurant”, “book” y muchas otras. Si tu sitio responde a una actividad muy particular (ej.: sin fines de lucro), te recomendamos colocar el tipo específico que responda a la misma.
Previsualización en Facebook
Una herramienta natal de Facebook, online y por supuesto gratuita, te permitirá tanto previsualizar el código como encontrar errores, de existir. Esta herramienta se denomina debugger, y la encontrarás aquí.
Por lo demás, quizás te sirva complementar esta información con la guía de prácticas recomendadas para contenido compartido en la página de Facebook.
Twitter Cards
Con respecto a Twitter Cards, podemos decir que funciona de manera idéntica, pero solamente sirven para compartir en Twitter. Ninguna otra red social buscará este código en nuestro sitio, ni le sirve de ningún provecho. Pero, como dijimos, preparándonos para que nuestro contenido sea compartido en la red del pajarillo, debemos incluirlo.
Los meta-tags Twitter Cards lucen así en tu <head>:
<meta name=”twitter:title” content=”TÍTULO DE MI POST Ó PÁGINA”>
<meta name=”twitter:description” content=”DESCRIPCIÓN DEL CONTENIDO DE MI PÁGINA”>
<meta name=”twitter:image” content=”LINK A LA IMAGEN DESTACADA”>
<meta name=”twitter:site” content=”@MIUSUARIO”>
<meta name=”twitter:creator” content=”@MIUSUARIO”>Al igual que ocurre con Facebook, Twitter también provee su propia herramienta de validación online para verificar la salud de nuestro código de meta-tag. En esta dirección encontrarás el Twitter Card Validator.
Ambos meta-tags, Open Graph y Twitter Cards, se leen de la siguiente manera cuando se emplea la vista de código en tu explorador web preferido (Ctrl+U).

Ahora bien, aunque ambos meta-tags pueden ser interpretados de diferentes maneras (Facebook -Open Graph- llama a nuestro contenido “objeto”), por lógica se espera que guarden una reciprocidad entre ambos.
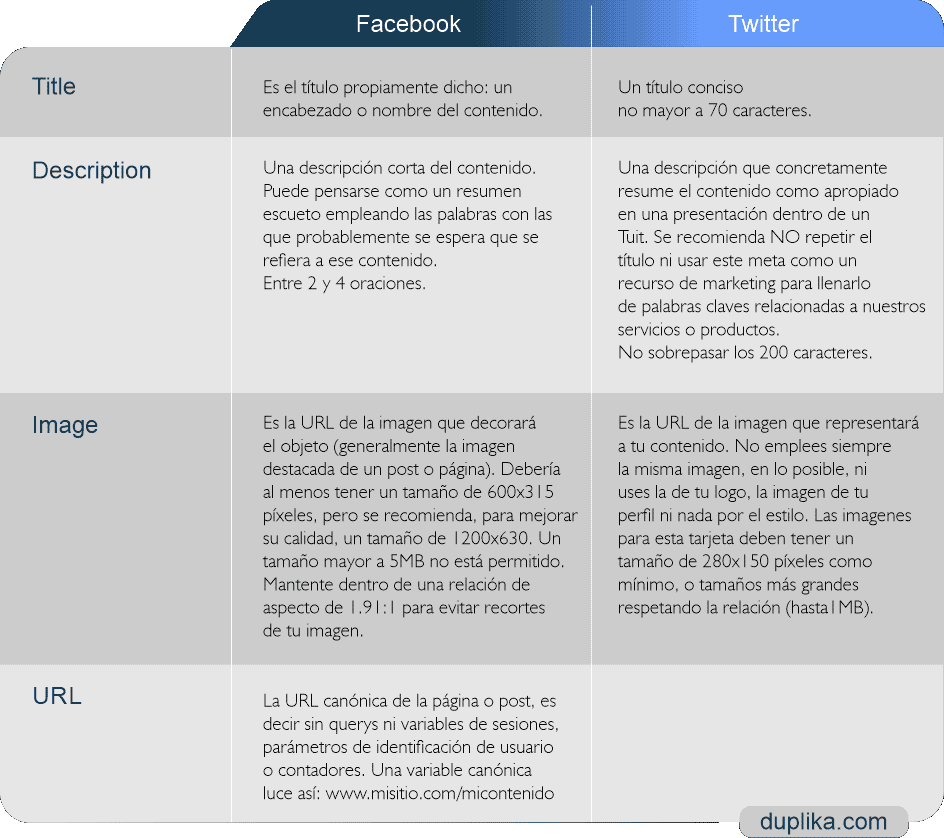
Quizás el siguiente cuadro nos ayude a pensar el contenido de nuestros tags más elementales:

Rich Pins, es decir, los “pines enriquecidos” muestran el contenido de nuestra meta-data directamente en el Pin compartido. Lo interesante es que esta información se enlaza y complementa al resto del Pin como un contenido adicional. De nuevo, añadir meta-datos en nuestro sitio para Pinterest favorecerá la viralización de nuestro contenido y las respuestas mediáticas de aquellos que comparten o entran a nuestro sitio a través de (y gracias a) su recomendación en las redes.
Existen 4 tipos de Pines Enriquecidos y son app, article, product y recipe.
Una vez que hayas solicitado Rich Pins en tu cuenta de Instagram, cualquier contenido en tu sitio que contenga los debidos metadatos se convertirá en un Rich Pin cuando un usuario lo guarde en su tablero.
Configurando Pines Enriquecidos para tu página
Configurar Rich Pins es un proceso de dos pasos: primero, debes añadir los metadatos al contenido de tu sitio. Para entender cuales son los mejores para cada tipo de Pin, te recomendamos consultar las guías de Pinterest según tu caso: artículos, productos y recetas.
La buena noticia es que si ya estás empleando Open Graph, el cual hemos cubierto al comienzo de la nota, te darás cuenta de que, más que revisar el comportamiento de tu artículo apto para Pines Enriquecidos con la herramienta debugger de Pinterest, no tienes que hacer nada. El funcionamiento de tus meta-datos Open Graph ya son aptos para aprovechar los beneficios que te brinda Pinterest cuando alguien comparte/pinea tu contenido.
Al igual que permite Facebook con su propia herramienta, la herramienta Instagram debugger te permitirá comprobar la validez de tus meta-datos; si todo está correcto, podrás seleccionar una de las tres opciones para indicar cómo se han marcado tus páginas: Etiquetas HTML (si estás utilizando metadatos Open Graph o Schema.org), oEmbed (si utilizaste el formato oEmbed) o Shopify (si posees una tienda Shopify). Haciendo clic en el botón “aplicar” podrás realizar los cambios.
Anteción: sólo necesitas validar una sola URL para solicitar Rich Pins en todo tu sitio completo (no es necesario que envíe todas tus URLs).
Como vemos, si tuvieras que elegir un tipo solo de datos para incluir, tu mejor apuesta es Open Graph, puesto que cualquier plataforma puede recurrir a su código como alternativa cuando no se encuentran (o no existen) metas específicos de una red social en particular.
Añadiendo o editando mis meta-tags con plugins en Wordpress
Para solventar la inclusión de meta-tags en tu sitio de Wordpress, sin dudas la mejor opción es recurrir a plugins de SEO especializados. Por eso, te recomendamos el que creemos es el mejor: The SEO Framework.

The SEO Framework nos resultó limpio y efectivo; por esto, hemos añadido su versión profesional a nuestro plan de WordPress Administrado.
De hecho, ya realizamos una nota exhaustiva sobre The SEO Framework detallando sus herramientas y bondades SEO para que conquistes el corazón de Google de manera definitiva. Este plugin va a permitirte realizar y gestionar tus metas de manera inutitiva, fácil e inteligente, pero, no obstante, si eres un dev minucioso y prefieres añadir el código de tus meta-tags en el head de tus páginas y/o posts de manera manual, vamos también a explicarte cómo lograrlo. No queremos pasar esta alternativa por alto, aunque no sea lo más recomendable para sitios grandes ni blogs.
Prefiero añadir el código html de mis meta-tags de manera manual
Como dijimos, existe la posibilidad de añadir el código de los meta-tags manualmente para cada post o página, pero, una vez más, necesitaremos de un plugin que nos permita escribir dentro de la sección <head>…</head> del HTML en cuestión.
Añadir el código HTML de nuestros metas puede ser útil cuando no deseamos generar código innecesario para todo nuestro contenido; en sitios pequeños, de pocas secciones, donde llevar un control de nuestro SEO es mucho más fácil, el escenario para componer “artesanalmente” los metas de nuestro interés puede ser propicio.
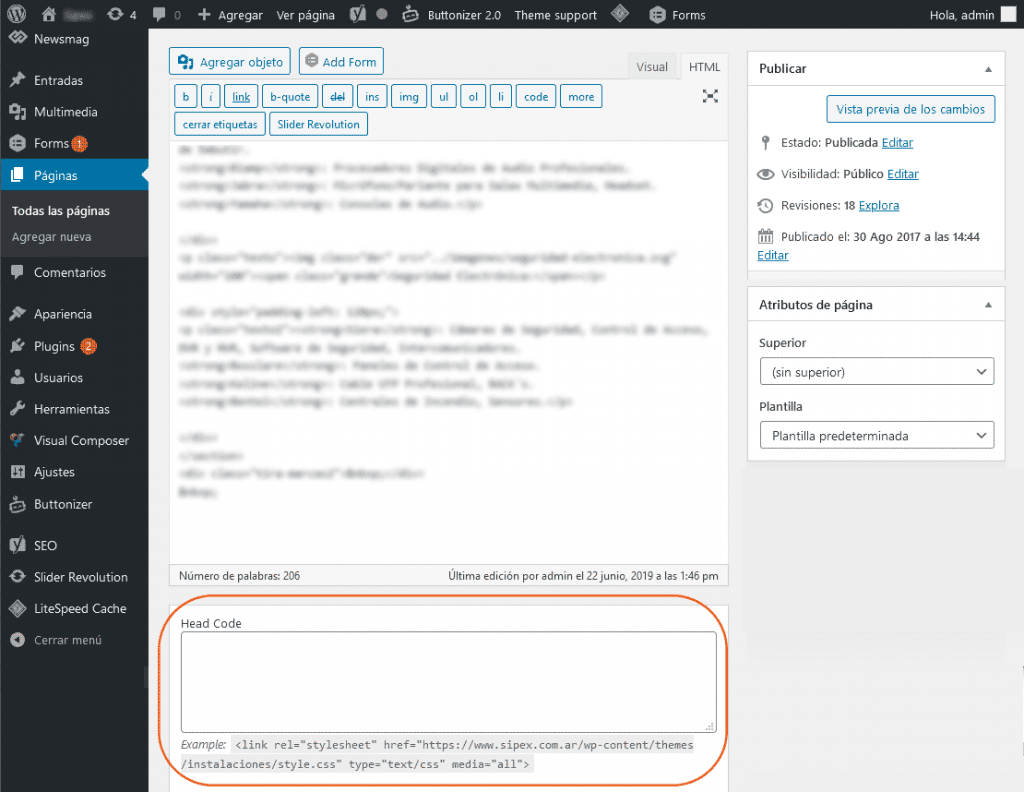
Para esto, si ya no estás usando ahora un plugin para escribir dentro del área de tu <head>, te recomendamos el siguiente plugin: Head&Footer code.
Por supuesto, es gratis. Una vez instalado, entrando a cualquier página o entrada y escroleando hacia abajo, verás el campo que necesitas:

Bonus: El Template de Productos
Entre los comerciantes, los marcadores de productos son populares, y para los desarrolladores suelen ser fáciles de implementar vía los software de carritos de compra (ej.: WooCommerce). Este template difiere de los marcadores de artículos en algunos detalles:
- Etiquetas <html> modificadas para reflejar los datos de cada producto según schema.org
- La Carta de Productos de Twitter incluye las etiquetas requeridas
- Los datos de Open Graph incluyen información de precios y tipos de moneda
A continuación podemos observar el código meta básico tanto para Open Graph como para Twitter
<!-- Update your html tag to include the itemscope and itemtype attributes. --> <html itemscope itemtype="http://schema.org/Product">
<!-- Coloca esto entre las etiquetas <head> de tu sitio -->
<title>Título de la página, entre 60-70 caracteres</title>
<meta name="description" content="Descripción de la página no mayor a 155 caracteres." />
<!-- Twitter Card data -->
<meta name="twitter:card" content="producto">
<meta name="twitter:site" content="@publisher_handle">
<meta name="twitter:title" content="Título de la página">
<meta name="twitter:description" content="Descripción de la página no menor a 200 caracteres"> <meta name="twitter:creator" content="@author_handle">
<meta name="twitter:image" content=" http://www.ejemplo.com/imagen.html">
<meta name="twitter:data1" content="$3"> <meta name="twitter:label1" content="Price">
<meta name="twitter:data2" content="Black">
<meta name="twitter:label2" content="Color">
<!-- Open Graph data -->
<meta property="og:title" content="Título aquí" /> <meta property="og:type" content="article" />
<meta property="og:url" content="http://www.ejemplo.com/" />
<meta property="og:image" content=" http://ejemplo.com/imagen.jpg" />
<meta property="og:description" content="Description Here" />
<meta property="og:site_name" content="Site Name, i.e. Moz" />
<meta property="og:price:amount" content="15.00" />
<meta property="og:price:currency" content="USD" />Pensemos que, en un carrito de compras de cualquier tienda online, existen decenas, centenas o quizás miles de productos diferentes. Por esto, pretender manualmente generar metas para cada ítem no solamente sería difícil de lograr, sino más bien algo impráctico. Pero no te preocupes, puesto que el plugin SEO que te recomendamos al comienzo de la nota, Rank Math, realizará el trabajo por vos.
Optimización de imágenes
La imagen que vinculas en tus datos sociales no tiene que estar necesariamente a la vista en el contenido de tu página. No obstante, sí debe representar visualmente el contenido del texto con reciprocidad. Esa imagen será el rostro que los usuarios verán cuando compartan tu contenido, así que es importante tanto utilizar imágenes de alta calidad como efectivas a nivel retórico/visual.
Recuerda: una imagen vale más que mil palabras.
En la tabla que publicamos más al comienzo de la nota, donde comparamos Open Graph y Twitter Cards, ya hemos mencionado los tamaños mínimos y recomendados para cada red social.
Resumiendo
Hemos intentado cubrir la mayor cantidad de aspectos relacionados al código meta para tags sociales, pero siempre pueden surgir dudas o consultas. Estamos para ayudarte. No dudes en escribirnos en los comentarios planteando tus propios interrogantes. Recuerda: un plugin que facilitará todo este trabajo es Rank Math, así que, si deseas una solución global (y gratuita) que cubra todas las redes sociales y te resuelva cuestiones inherentes a tiendas online, no te compliques la vida.
Recuerda emplear las herramientas de testeo online de cada red social: facebook debugger, twitter debugger, pinterest debugger. Si existe algún problema u omisión en el código html de tus meta-tags sociales, estas herramientas lo señalarán, aportando la información necesaria para corregir cualquier problema.
Nuestros saludos, y gracias por leer.
Somos Duplika
Dale a tu sitio el hosting que se merece


Deja un comentario