Hoy en día es raro entrar a un sitio web sin ser «asaltados» por un pop-up que, palabras más, palabras menos, nos impele a aceptar la creación de cookies en nuestro dispositivo. Y no, no estamos hablando de que nos invitan a ver su contenido con unas galletitas de chocolate. Lejos de algo dulce y comestible, estas cookies son digitales y ya conocemos su aplicación: permiten identificar, mantener sesiones y rastrear los pasos de los usuarios en la web, ya sea dentro de un sitio o entre diferentes sitios.
De un tiempo a hoy, la mayoría de los administradores (responsables) de sitios sabemos lo que GDPR significa: General Data Protection Regulation, en español Reglamento General de Protección de Datos. Con ‘datos’ nos referimos a los datos de los usuarios, claro, y no a los del sitio web. La cuestión es que, desde 2018, muchas páginas en internet, ya sea de empresas o de personas, han recibido multas por crear cookies en las terminales de los usuarios sin que ellos lo sepan. Cuando la noticia corrió, los admins corrimos también para colocar los correspondientes avisos. Más vale prevenir que curar.
A partir del GDPR, un dato personal es todo fragmento de información que se pueda relacionar con cualquier persona física, desde una foto, un comentario, o una dirección de correo electrónico.
Esos locos, locos avisos…




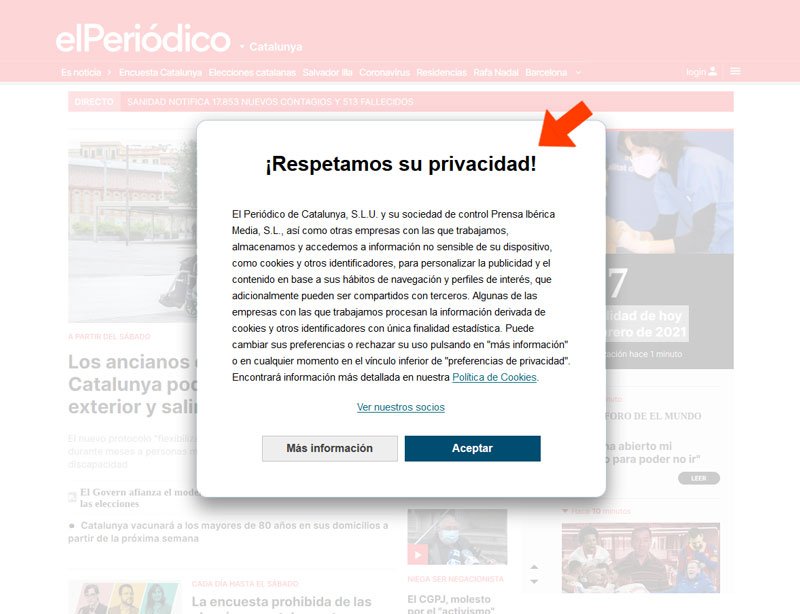
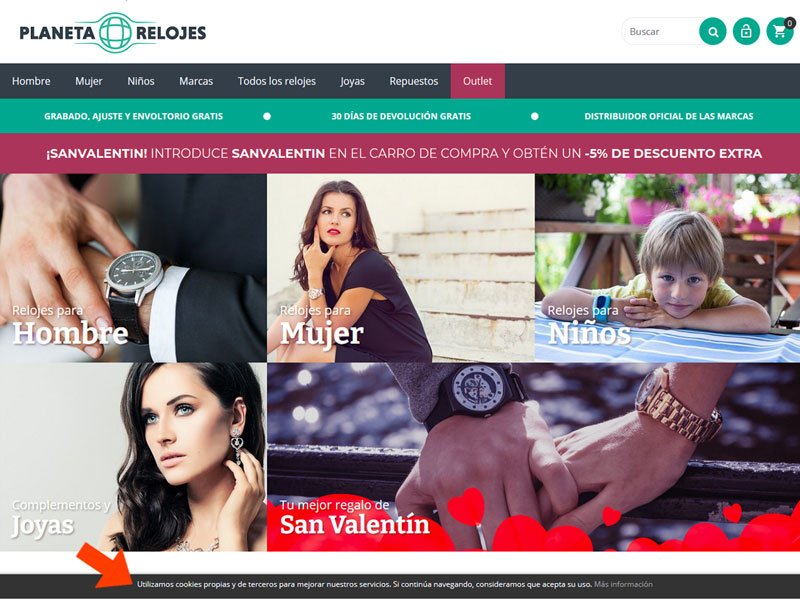
Los avisos de empleo de cookies pueden diferir mucho en cuanto a diseño y mensaje, pero todos cumplen la misma función: hacerle saber al usuario que navegar el sitio equivale a la aceptación implícita de la creación de cookies en su dispositivo de turno.
Los plugins creados para presentar el aviso (y aceptación) de cookies pueden brindarnos pocas o muchas opciones de visualización/personalización del mensaje, pero todos son iguales en algo: ocupan recursos.
Un sitio promedio en WordPress no tiene menos de cinco plugins. Si nos descuidamos, de golpe tendremos diez o quince plugins. WooCommerce es un plugin, Askimet otro; otro más para SEO, y otro para insertar Google Analytics (que, claro, coloca sus propias cookies); un builder como Elementor, Divi o Beaver, otro plugin; plugin para idiomas, plugins para crear cache, plugins de formularios, etc, etc, etc…
¿Necesitamos aún OTRO PLUGIN MÁS para presentar un sencillo y escueto mensajito de uso de Cookies?
Por suerte, no…
Alguien se indignó más que nosotros y nos regala una solución alternativa: insertar el mensaje de consentimiento de cookies ocupando apenas 1Kb extra de código. Eso, en términos literarios, es apenas un granito más de arena en la duna binaria de nuestra web.
Aviso de Cookies, sin plugin
Gijo Varghese es un desarrollador y blogger reconocido en el ámbito de WordPress (pueden leer sus artículos —en inglés— en el sitio wpspeedmatters.com). Gijo fue otro de los que advirtieron que un plugin de aviso de cookies típico tiene código excesivo para la función que cumple, sus propios CSS e incluso llamadas de JavaScript. Pero Gijo escribió de su puño y letra un pequeño código y lo regaló al mundo, volviendo inútil la necesidad de emplear otro plugin para quedar bien con GDPR.
La solución de Gijo posee las hermosas siguientes ventajas:
- Pesa MENOS de 1 Kb de tamaño (alrededor de sólo 500 bytes si tu sitio emplea gzip o alguna compresión típica de cache).
- No usa CSS ni tampoco JavaScript (lo que necesite está codificado en las mismas líneas de su programación).
- No depende de jQuerys.
- No depende de llamados a la base de datos de WordPress.
- Es responsivo (se adapta a diferentes tamaños de pantallas incluyendo celulares).
- Es 100% personalizable.

Ejemplos


Nota: puedes cambiar el texto y los colores a gusto para combinar la paleta de tu Tema sin problemas. Más abajo te explicamos cómo.
Aviso de Cookies, sin plugin
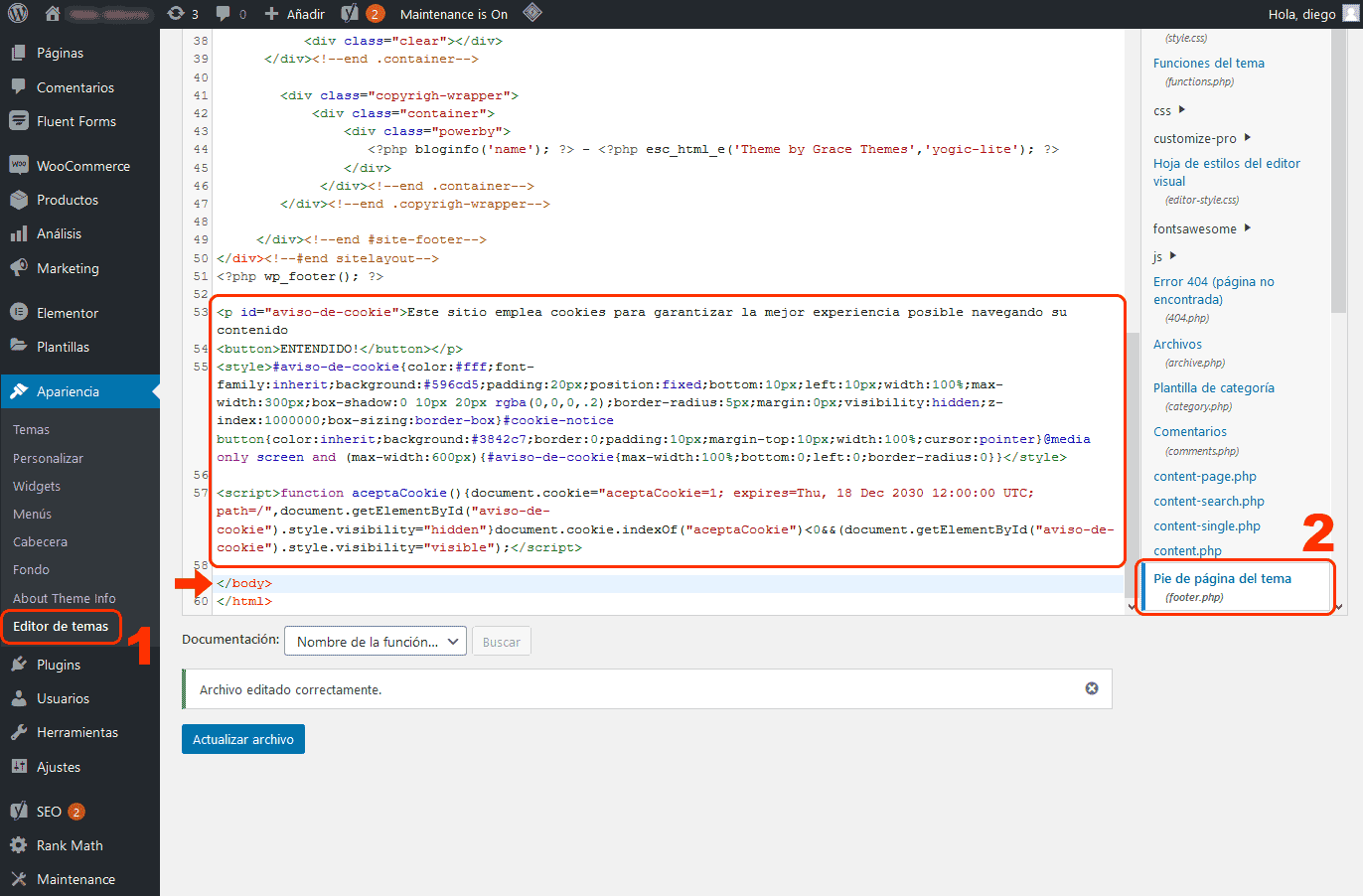
<p id="aviso-de-cookie">Este sitio emplea cookies para garantizar la mejor experiencia posible navegando su contenido <button>ENTENDIDO!</button></p> <style>#aviso-de-cookie{color:#fff;font-family:inherit;background:#596cd5;padding:20px;position:fixed;bottom:10px;left:10px;width:100%;max-width:300px;box-shadow:0 10px 20px rgba(0,0,0,.2);border-radius:5px;margin:0px;visibility:hidden;z-index:1000000;box-sizing:border-box}#aviso-de-cookie button{color:inherit;background:#3842c7;border:0;padding:10px;margin-top:10px;width:100%;cursor:pointer}@media only screen and (max-width:600px){#aviso-de-cookie{max-width:100%;bottom:0;left:0;border-radius:0}}</style> <script>function aceptaCookie(){document.cookie="aceptaCookie=1; expires=Thu, 18 Dec 2030 12:00:00 UTC; path=/",document.getElementById("aviso-de-cookie").style.visibility="hidden"}document.cookie.indexOf("aceptaCookie")<0&&(document.getElementById("aviso-de-cookie").style.visibility="visible");</script>El código anterior debe ser copiado y pegado en el archivo de pie de página de tu tema. Para lograr esto, sigue las siguientes instrucciones.
- Dirígete a Apariencia → Editor de Temas
- Si te aparece un cartel avisándote de la responsabilidad de editar el HTML del código fuente de tu Tema, haz clic en Continuar.
- Selecciona el archivo footer.php en la columna derecha.
- Pega el código inmediatamente ANTES de la etiqueta </body>

Personalización de la apariencia
El tamaño y color del texto se pueden cambiar fácilmente añadiendo un estilo en la etiqueta <p> (es decir, <p style=»…»>).
Puedes insertar enlaces o completar con cualquier otra oración (ej.: «ver nuestras políticas de privacidad aquí» con su correspondiente enlace).
Para editar el color de fondo, busca el valor hex. #596cd5 y cámbialo por el color que necesites.
Para el color de fondo del botón, busca #3842c7 y cambiálo por aquel que sea apropiado para tu sitio.
¡Eso es todo!
Conclusión
Una vez más, WordPress nos desmuestra que su comunidad es un valioso PLUS.
Tener nuestro sitio en WordPress no solamente es ventajoso por el desarrollo que existe detrás de WordPress mismo, sino por la inmensa cantidad de gente que nos ayuda, incluso sin que se lo pidamos.
Por otro lado, este código HTML es una muestra de que existen alternativas para cada coda que necesitemos para nuestro sitio. Si hay un mensaje adicional que se traduce en esta nota es: no nos ahoguemos en un vaso de agua.
Si no has entendido algo o bien te quedan dudas, por favor escríbenos en los comentarios.
Si estás alojando tu sitio en Duplika, escríbenos a [email protected] y realizaremos esta inclusión en tu sitio sin cargo.
Si te ha gustado la nota, te pedimos que evalúes las valiosas características de nuestros planes de hosting. Si te gusta WordPress, ¡te queremos con nosotros!
Éxitos a todos, y gracias por leer.
Somos Duplika
Dale a tu sitio el hosting que se merece


Deja un comentario