En esta guía te enseñaremos cómo crear con mucha facilidad un poderoso formulario de contacto mediante el plugin WP Fluent Forms
Hay excelentes razones para emplear WP Fluent Forms: además de satisfacer la mayoría de las exigencias en su versión gratis, es flexible, fácil y poderoso. En esta nota veremos sus puntos más fuertes, además de que te vamos a enseñar a crear un formulario en WordPress paso a paso.
Instalando un nuevo plugin en tu WordPress
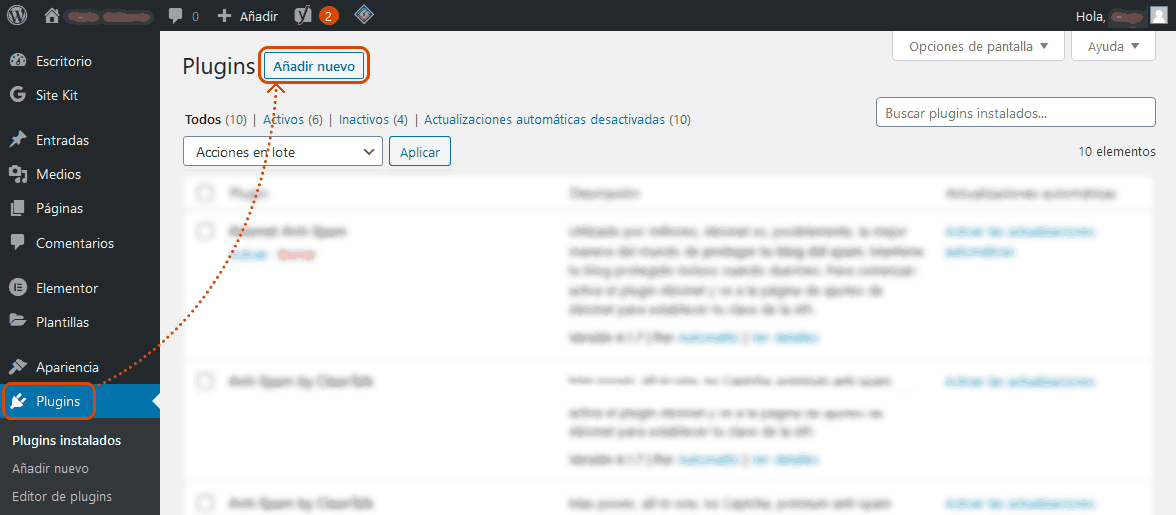
Primero, por favor dirígete a Plugins y haz clic en Añadir nuevo como te mostramos en la captura inferior:

En la pantalla siguiente, puedes emplear el buscador de Plugins para instalarlo rápidamente. Escribe ‘wp fluent forms’ en el campo de la Palabra clave y aguarda a que WordPress te devuelva el plugin correcto. Haz clic en Instalar ahora.

Una vez instalado, presiona de nuevo en el botón (cambiará de ‘Instalar ahora’ a ‘Activar’).

Nota: no es necesario instalar el plugin Fluent Form si has contratado nuestro servicio de hosting con WordPress Administrado pues incluye la versión completa PRO.
Nuestro primer formulario
Una vez activado el plugin ya podemos comenzar a crear nuestro nuevo formulario.
Para ello, haz clic en la opción ‘New Form’ (nuevo formulario) en el apartado correspondiente de tu menú de herramientas de WordPress.

La primera ventana emergente que veremos nos permite escoger de entrada una plantilla (template en inglés). Si bien esto es útil y nos permite ahorrar tiempo, el motivo de esta guía es justamente aprender a realizar un formulario por nuestra cuenta. Crear uno nuevo de cero es la manera de familiarizarse con la práctica de modo que podamos crear cuantos formularios necesitamos y de la manera exacta en que lo necesitamos.
Por eso, haremos clic en ‘create a blank form‘ (ó crear un formulario en blanco),

Tras un mensaje de éxito, veremos la siguiente pantalla.

Lo primero que haremos es darle un nombre a nuestro formulario para indentificarlo de otros que quizás eventualmente creemos. Es también el nombre con que lo invocaremos en nuestro sitio.
Hagamos clic en el enlace aquí señalado con naranja:

Tras cliquear sobre el área indicada, una ventana emergente nos permitirá colocar el nombre que querramos. No olvidemos dar clic en el botón azul de “Rename” para guardar los cambios.

Las indicaciones en verde con sus flechas son instrucciones visuales que nos brinda este plugin: nos está comunicando que la manera de crear un formulario es arrastrando y soltando elementos (para aquellos que estén familiarizados con Elementor, Gutenberg o símil, esto funciona igual). ¿Qué elementos usaremos? Pues aquellos que te marcamos con un rectángulo naranja.

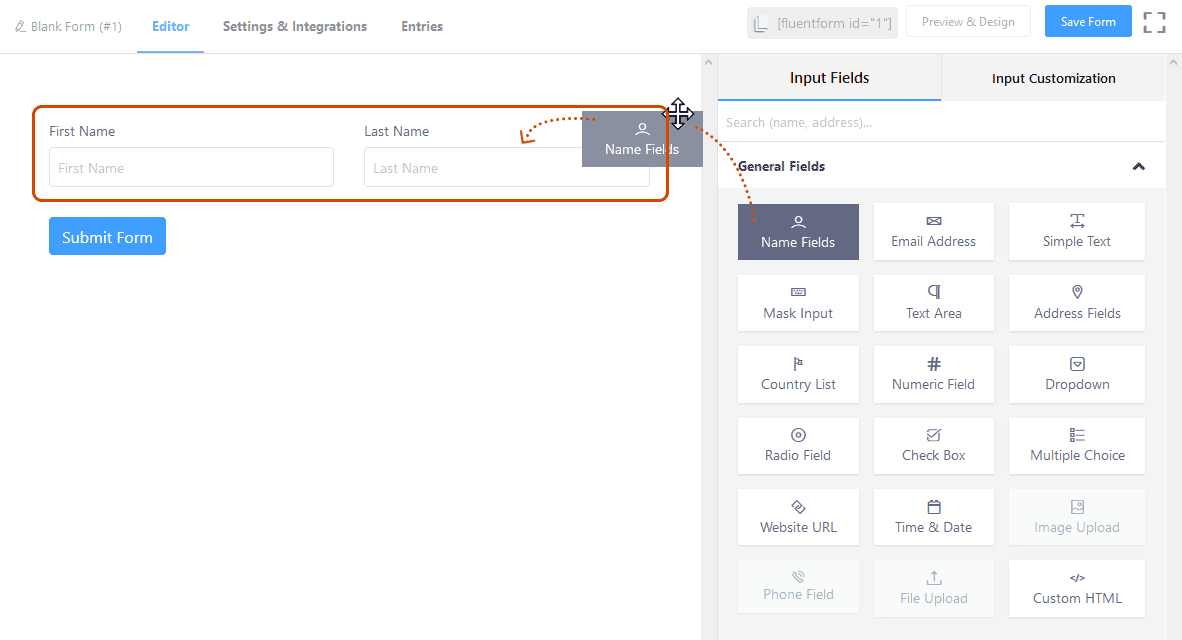
Los elementos marcados en naranja conforman lo que en Fluent Forms se consideran elementos generales (los más usados, o típicos de un formulario). Por ejemplo: campo para ingresar Nombre, Correo, un Texto Simple (por ejemplo, un comentario que nuestras visitas deseen completar, o una especificación). Vemos también que existen otras opciones más avanzadas, pero empecemos por el principio: vamos a arrastrar y soltar nuestro primer elemento, Name Fields (campo para Nombre y Apellido).
Así:

Tras soltar, vemos que nuestros campos para Nombre y Apellido se han añadido a la plantilla (hasta recién vacía) de nuestro nuevo formulario.
Además de eso, se nos habilita una ventana para configurar mejor nuestro formulario. Por ejemplo, es posible cambiar la identificación de esta sección, que al momento se denomina ‘Name’, por ‘Nombre’ reescribiendo en el campo señalado debajo.

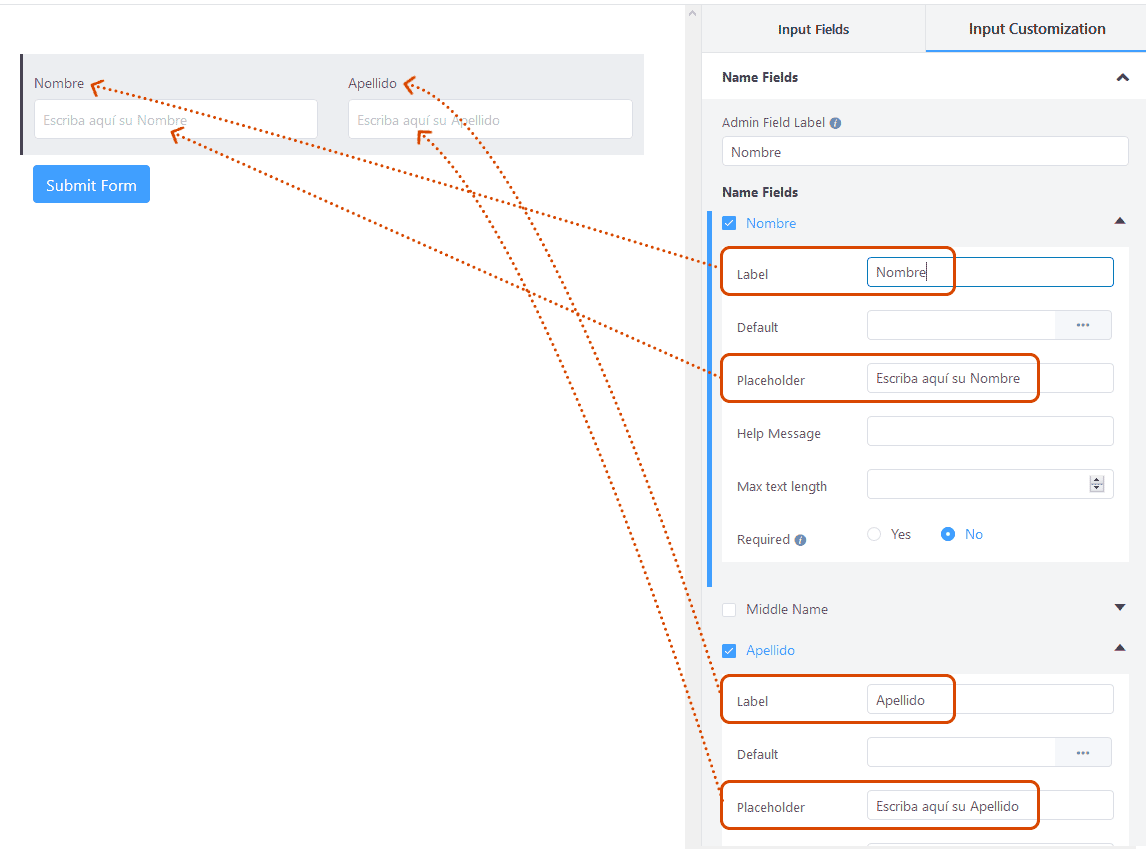
Más importante aún es traducir al castellano los campos que eventualmente completarán nuestros visitantes. Despleguemos las opciones correspondientes según te señalamos con naranja en la captura inferior.

Desplegadas estas opciones, podremos modificar a gusto la descripción de los campos que verán nuestras visitas al ingresar al formulario para contactarse con nosotros. En la siguiente captura te marcamos los campos y sus influencias correspondientes en nuestro formulario.

Consideramos que los campos de Nombre y Apellido son obligatorios. Cada vez que tildamos una opción como ‘Required‘ (requerida), impediremos el envío del formulario cuando nuestro usuario eventual NO completa dicho campo.
Podemos decidir qué campos son obligatorios o no simplemente tildando yes o no (sí o no) junto a la opción ‘Required‘.
En el campo ‘Error Message‘ podemos escribir un mensaje personalizado, el mismo que recibirá la persona que pretende enviar el formulario sin haber completado dicho campo. En el ejemplo, nos basta con informarle que dicha información es requerida (‘campo requerido’).

Tras este paso, volvamos a concentranos en las herramientas disponibles para continuar añadiendo campos.Hagamos clic en el enlace señalado debajo:

¿Les parece que añadamos un campo para que nuestras visitas puedan ingresar su dirección de correo electrónico? Desde ya, eso es importante. Lo haremos arrastrando y soltando de nuevo.

Soltando el elemento ‘Email Address’ debajo de los campos de Nombre y Apellido, el resultado será el siguiente:

Vamos a personalizar el campo haciendo clic aquí:

Entonces tipearemos según corresponda:

Repitiendo estas operaciones es la manera en que podemos añadir campos adicionales y personalizarlos a gusto.
Cuando estemos satisfechos con nuestro formulario, teniendo todos los campos que necesitemos que nuestros usuarios completen, haremos clic sobre el botón ‘Save form’.

Nota importante: puede resultar tentador realizar un formulario muy completo para recabar la mayor cantidad posible de datos sobre nuestros usuarios/clientes. No obstante, existe una relación indirecta entre la cantidad de usuarios que completan un formulario y el largo del mismo. Es decir: cuantos más datos le solicitemos a nuestras visitas, mayor es la probabilidad de que no completen la información. A esto se le llama ‘rebote’, y es indeseado. Por eso, te recomendamos pensar realmente cuáles son los datos esenciales reales que se necesitan para una base de datos de clientes, para un registro o para un mero comentario sobre nuestro sitio. Menos siempre puede ser más.
Sigamos:
Todos los formularios creados serán asignados con un código de identificación, y lo que se denomina un ‘shortcode’. El shortcode (o ‘código abreviado’) es la manera en que WordPress nos permite ‘invocar’ algún elemento en cualquier parte de nuestro sitio (en este caso, el elemento es el formulario creado).
Ubiquemos el shortcode de nuestro formulario:

Haciendo clic sobre el área señalada en la captura superior automáticamente nos copiará el shortcode, es decir

(siendo X el número correcto del form) al portapapeles de nuestro sistema operativo.
Gracias a ese shortcode, podremos ‘pegar’ nuestro formulario allí donde lo necesitemos (ya sea dentro de un elemento HTML en Gutenberg, Elementor, o bien sobre el código HTML mismo).
Si les surge alguna duda, por favor no duden en escribirla en los comentarios. Estamos para ayudarles.
Recuerden que el plugin Fluent Form en su versión PRO está incluida en nuestro servicio de WordPress Administrado.
Esperamos que hayan disfrutado de la guía y aprendido de ella para poder realizar sus propios formularios a partir de ahora. Gracias por leer.
Somos Duplika
Dale a tu sitio el hosting que se merece


Deja un comentario