Los HeatMaps o mapas de calor proveen un pantallazo perfecto para mantener el seguimiento de nuestras visitas en WordPress. Estos mapas coloridos enseñan rápidamente qué partes de la página atraen la atención y qué partes son ignoradas por los visitantes. Como podemos imaginar, resultan una herramienta esencial de marketing. Por eso, en esta nota analizaremos los mejores tres plugins de HeatMap para WordPress.
¿Qué es un HeatMap, o Mapa de Calor Web?
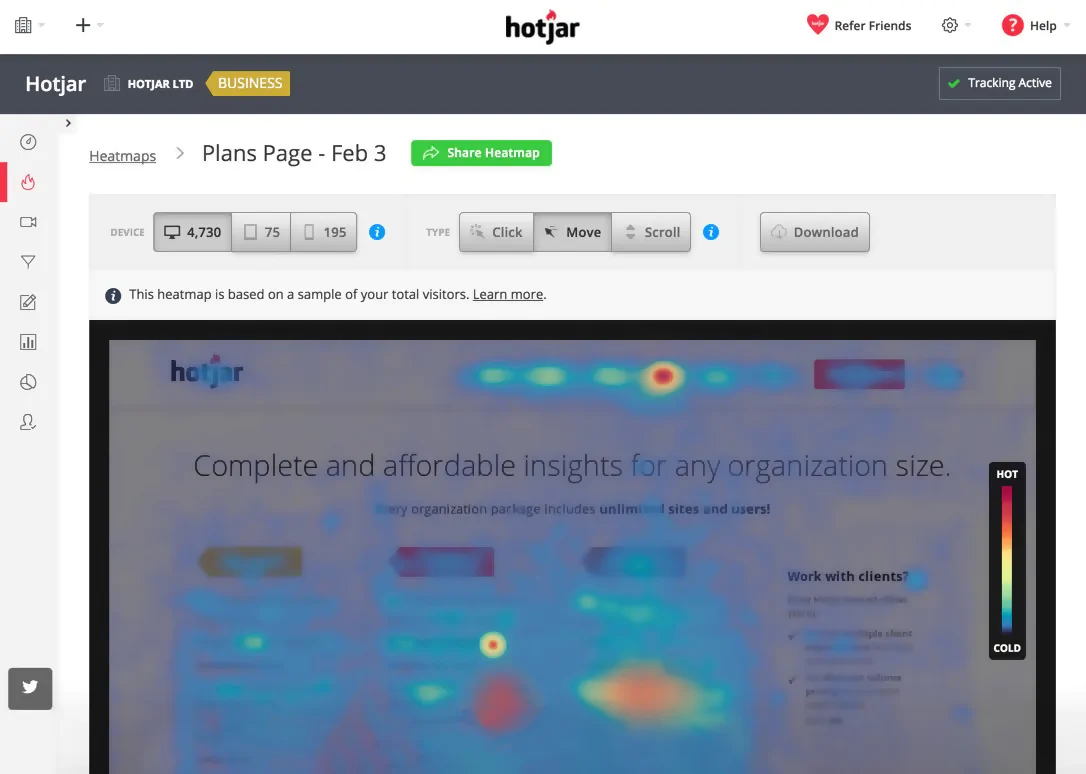
Un mapa de calor es una imagen que mapea las páginas de nuestra web señalando dónde los usuarios pasan por encima y se involucran. La captura mostrada debajo es de Hotjar, una de las herramientas que vamos a examinar en este análisis.

Como podemos apreciar en el mapa de calor de la anterior imagen, la interacción de las visitas con nuestro contenido va dejando estelas que un plugin de HeatMap graba como en una fotografía a cámara lenta. Sí: en la medida en que un sector, imagen o enlace es más veces recorrido o utilizado, el color de estas nubes va cambiando de tonos fríos a tonos cálidos. Las zonas en las que se centran los usuarios se denominan “calientes”, mientras que las zonas que ignoran se llaman “frías”. Este término no es nuevo; de hecho, proviene exactamente del concepto general de un mapa de calor físico, real… ése que muestra áreas calientes y frías relacionadas a la temperatura.
Por ende, en un mapa de calor web, las zonas que tienen colores más cálidos (amarillo, naranja y rojo) fueron las que recibieron mayor interactividad.
Las imágenes valen más que mil palabras, pero por las dudas recalcamos que los mapas de calor son una manera extraordinaria de rastrear el comportamiento de nuestras visitas, seguidores y clientes. Gracias a esta información podemos replantear secciones enteras, porciones de contenido, ubicaciones de enlaces, de imágenes cliqueables, de formularios, de botones de redes y un infinito etcétera.
¿Cuáles son las partes de un Mapa de calor?
Los Mapas de Calor plantean 4 grandes clases de medición para poder complementar la información y mejorar diferentes dimensiones de nuestro sitio.
Los tipos de mapeado son:
Mapas de desplazamiento
Éstos muestran el caudal de visitas que se desplazan hacia abajo por nuestra página, yendo a buscar información que no aparece inmediatamente al acceder a un link o entrando a la homepage. En general, cuanto más abajo está el contenido, menos gente se desplazará hacia él, y por ende las nubes de color tenderán a los fríos cuanto más se prolongue verticalmente una sección de nuestro sitio.

Los mapas de desplazamiento resultan extremadamente importantes: un producto o servicio ofrecido puede implicar muchos detalles técnicos o una explicación prolongada, y las llamadas de acción (botones de compra, de suscripción y demás) aparecer debajo de todo. Entonces, si pocas visitas se desplazan hacia abajo, es probable que nuestra página presente un error estructural: que sea demasiado larga o no esté lo suficientemente bien diseñada para mantener el interés. Por ende, no lograremos nuestro objetivo final del marketing: el consumo de lo que ofrecemos.
Es gracias al mapa de desplazamiento que evaluaremos nuestro diseño para restructurarlo y optimizarlo, mejorando así la conversión.
Mapas de Clics
Al grano: los mapas de clics muestran las áreas dónde hacen clic nuestros usuarios. Por ende, las imágenes de frío y calor expresan gradiantes de color en donde suelen estar emplazados botones, texto cliqueable y demás llamadas a la acción. Si un enlace muy importante para nuestro sitio, producto o servicio, es pasado por alto, deberemos rediseñar el contenido y hacer pruebas hasta que la conversión mejore.
Mapas Táctiles
Los mapas táctiles son la versión mobile de los mapas de clics. En lugar de grabar los clics, estas imágenes enseñan dónde los visitantes tocan la página con el dedo.
Mapas de Movimiento

Los mapas de movimiento registran, justamente, todos los movimientos que hacen las visitas con el cursor del ratón sobre nuestro contenido. El desplazamiento del puntero suele relacionarse estrechamente con los clics, pero también revela alguna evidencia del movimiento del ojo y en qué cosa se detiene. En ambos casos, se trata de datos esenciales.
Los 3 mejores plugins Heatmap para WordPress
1. Hotjar
HotJar es una plataforma integral para poner la lupa de aumento sobre nuestros usuarios. Se promociona como “todo-en-uno” porque ofrece tanto mapas de calor como sondeos de opinión, encuestas en línea, análisis de formularios, grabaciones de visitas, chat en directo y reclutamiento para pruebas de nuestro sitio enlistando a nuestro propios usuarios. Sí, todo esto dentro de un solo plugin para nuestro sitio WordPress.


Como hemos mencionado dentro de las herramientas de generación de mapas de calor, Hotjar realiza los mapas típicos de clics, acciones con el dedo, movimientos de puntero y desplazamientos de pantalla. Pero, además, añade herramientas complementarias de marketing como:
Encuestas de feedback
Si bien la mayoría de los usuarios no dejarán rastros de enojo en nuestro sitio cuando algo les molesta, una encuesta puede animarlos a dejar comentarios sobre obstáculos, incertidumbres y disgustos. Es una manera eficaz de animar a nuestras visitas a expresar lo que piensan de nuestra web.
Encuestas en línea
Gracias a Hotjar podremos crear nuestro propio conjunto de preguntas sin límite para así recopilar respuestas de todo lo que nos interesa. ¿Es clara nuestra información? ¿Creés que faltan datos para decidirte en la compra de un producto/servicio? ¿Cómo experimentaron el proceso de compra? ¿Cuál es el tiempo de atención a través de nuestro chat online? Cualquier detalle que pretendamos conocer, lo podemos preguntar en nuestra encuesta.
Análisis de Formularios
Otro punto de interés en cuanto a conversiones tiene como escenario los formularios que presentamos online. Hotjar facilita mejorarlos presentando la información precisa sobre qué campos nuestras visitas dejan en blanco, o en cuáles cometen errores al responder. Gracias al análisis de formularios, podremos entender fácilmente por qué los usuarios abandonan nuestros formularios a mitad de camino.
Chat Online
Una ventana de chat directa en nuestro sitio permite comunicarnos de manera personal con los usuarios que visitan nuestro sitio web. Es una forma sencilla pero poderosa de ayudarles a resolver sus dudas y llevarlos “de la mano” a encontrar lo que buscan.
Reclutamiento de usuarios para pruebas
Si surge la necesidad de obtener participantes para realizar pruebas de usuarios, podemos reclutarlos directamente desde nuestra web. Hotjar ofrece la herramienta de recopilación de información de contacto para ofrecer, por ejemplo, un descuento o regalo a cambio de un test de usabilidad.
Resumiendo
Hotjar ofrece un compendio de soluciones que exceden la usabilidad típica de los componentes para crear Mapas de Calor. Podremos ver cómo navegan nuestro sitio sus visitas y responder a preguntas como: ¿deben desplazarse excesivamente hacia abajo? ¿A qué botones prestan más atención? ¿Qué elementos de la página bloquean las conversiones? Por ende, y como pregona su slogan, no es sencillamente ver números sino entender las razones.
Hotjar se integra con muchas herramientas de terceros como Slack, Segment, Hubspot y Google Optimize. Paralelamente, ofrece más de 1000 integraciones a través de Zapier.
Si nos surge una duda de su utilidad, basta probarlo gratuitamente en su plan BASIC. Es el mejor modo para comprobar esta aplicación y aprender cómo los usuarios están utilizando nuestro sitio, para bien y para mal. Si necesitamos más funcionalidades y reportes, siempre podremos pagar el monto de USD80 mensual.
2. Microsoft Clarity
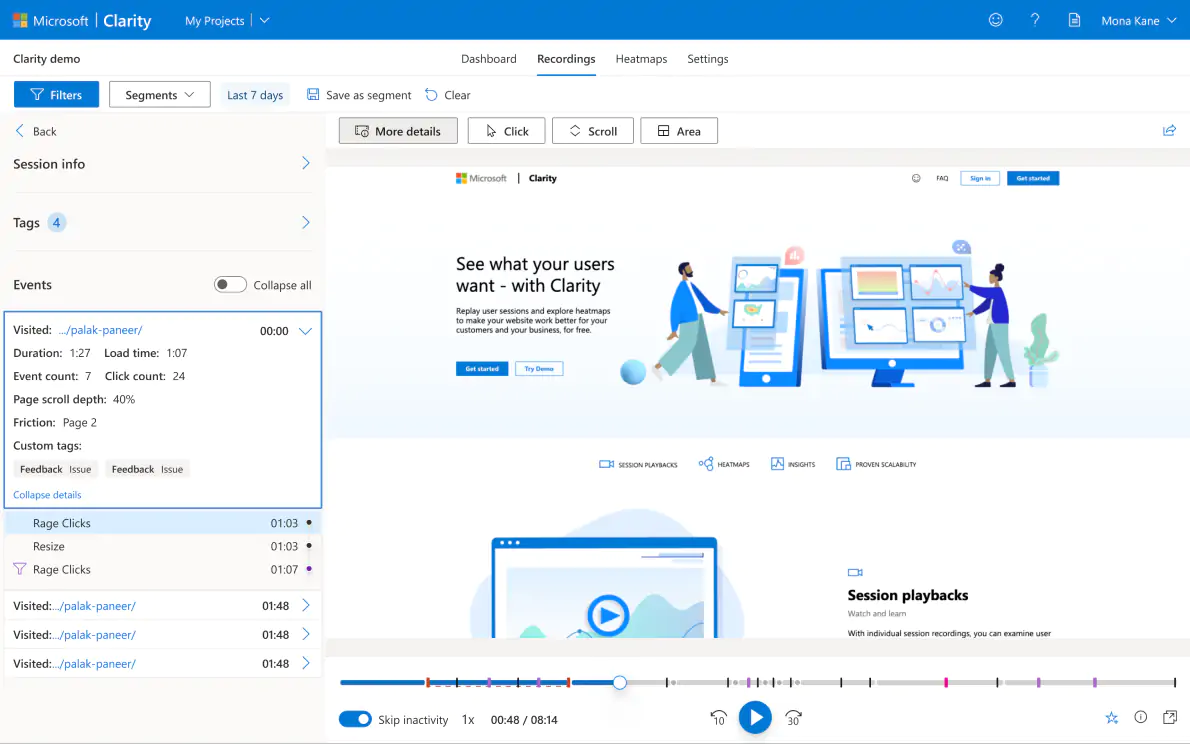
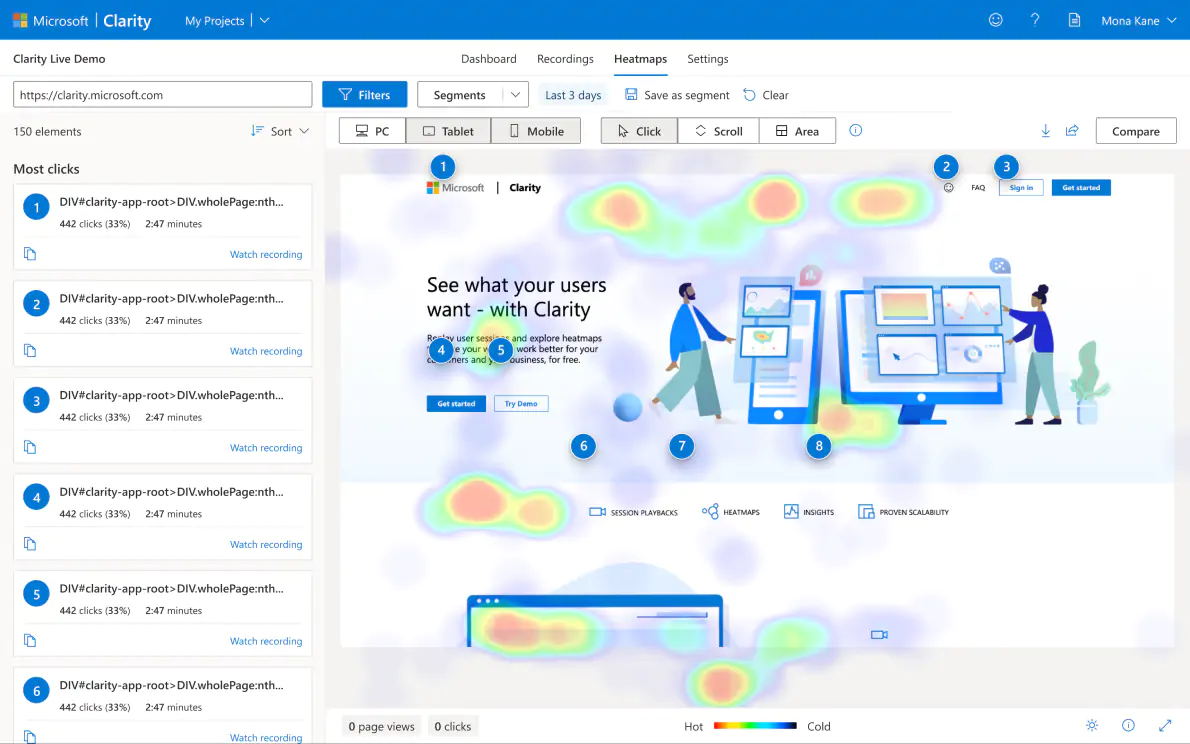
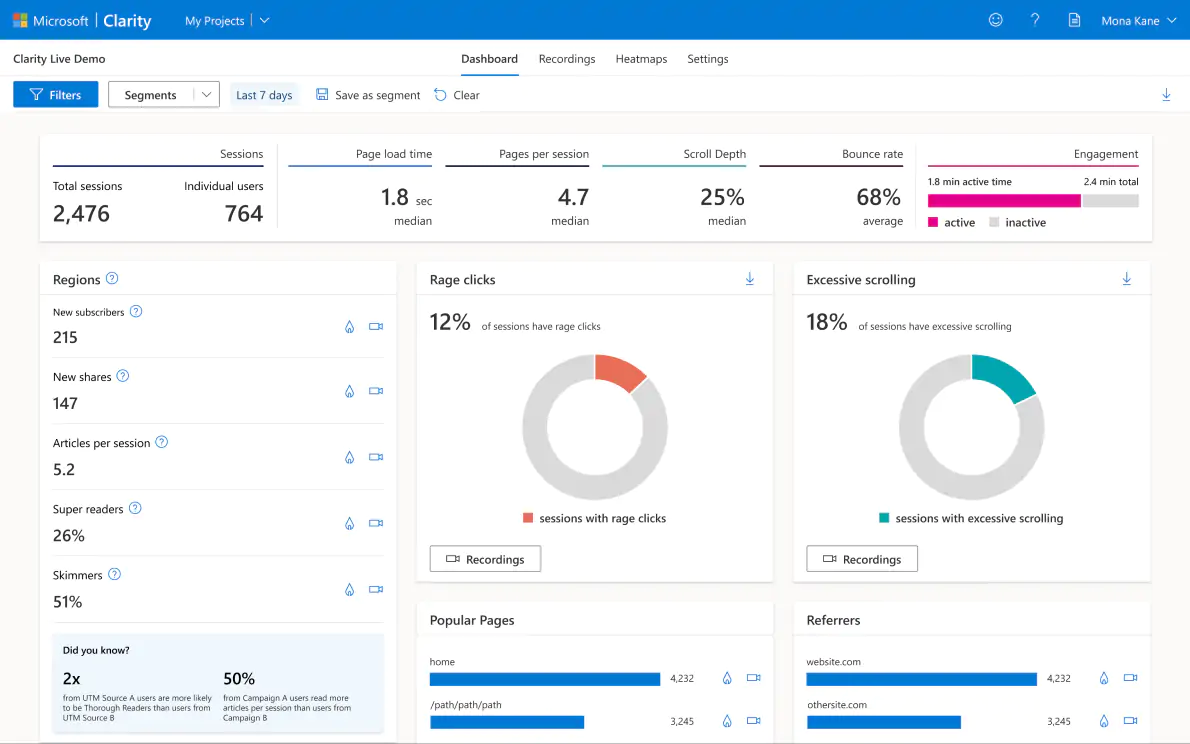
Clarity es una herramienta gratuita y fácil de usar que captura el uso real de nuestras visitas tras una configuración sencilla. Bastan minutos para empezar a obtener datos sobre clics, desplazamientos, acciones con el dedo y demás. Gracias a los mapas de calor avanzados, las grabaciones de sesiones y la información sobre nuestros usuarios que Microsoft Clarity brinda, podremos conocer en profundidad el comportamiento de nuestras visitas en nuestra web e, incluso, aplicación móvil.


Microsoft Clarity es otra herramienta de análisis del comportamiento web comparable a Hotjar: crea mapas de calor detallados que señalan qué partes de nuestra web generan la máxima participación de los usuarios. Estos análisis proporcionan información sobre clics “furiosos”, clics muertos (callejones sin salida), desplazamientos excesivos, inactividad de los usuarios y hasta errores de JavaScript.



Las capturas mostradas arriba son oficiales del plugin. Paralelamente, podemos ver una demo online aquí.
Microsoft Clarity ofrece el uso gratuito de sus funciones de análisis web. Nos proporciona el mismo acceso a todas sus funciones sin obligarnos a actualizar a un plan premium. Nada menor, nos permite registrar sesiones individuales del comportamiento de los usuarios.
Microsoft Learn nos provee una guía de uso de Clarity acá. A diferencia de las integraciones generosas de HotJar, Clarity sólo se integra con Google Analytics.
Resumiendo
Los mapas de calor de Clarity son en extremo útiles para conocer y estudiar el comportamiento de nuestros usuarios. Tal es el puente para lograr optimizar con eficacia nuestro contenido, lo que a su vez hará un guiño a Google denotando que su estructura está configurada para la mejor UX posible. De más está señalar que es crucial para establecer una estrategia SEO sostenible y certera.
Como sucede con cualquier herramienta de tecnología que hemos anañlizado en nuestro blog, debemos probarla para evaluar si se trata de “el mejor amigo SEO” que estábamos buscando o algún detalle no nos termina de cerrar. Como fuere, creemos que Clarity puede satisfacer una demanda de estrategias considerable y por eso no podía faltar en este informe.
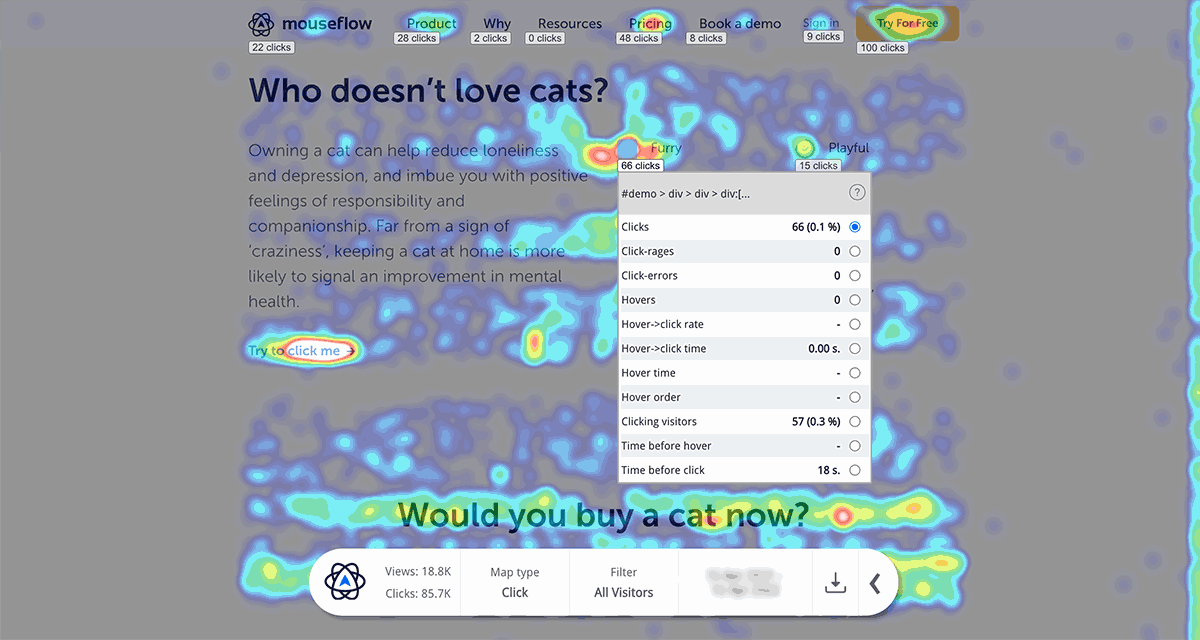
3. Mouseflow for WordPress
Mouseflow es uno de los componentes que mejores puntajes tiene en las reviews de diversos blogs. Entre sus virtudes se cuenta la claridad de sus estadísticas visuales, la facilidad de uso, las diversas funcionalidades y el soporte técnico que existe detrás. Este plugin para WordPress es considerado una de las mejores elecciones para emprendimientos y empresas en su fase inicial.

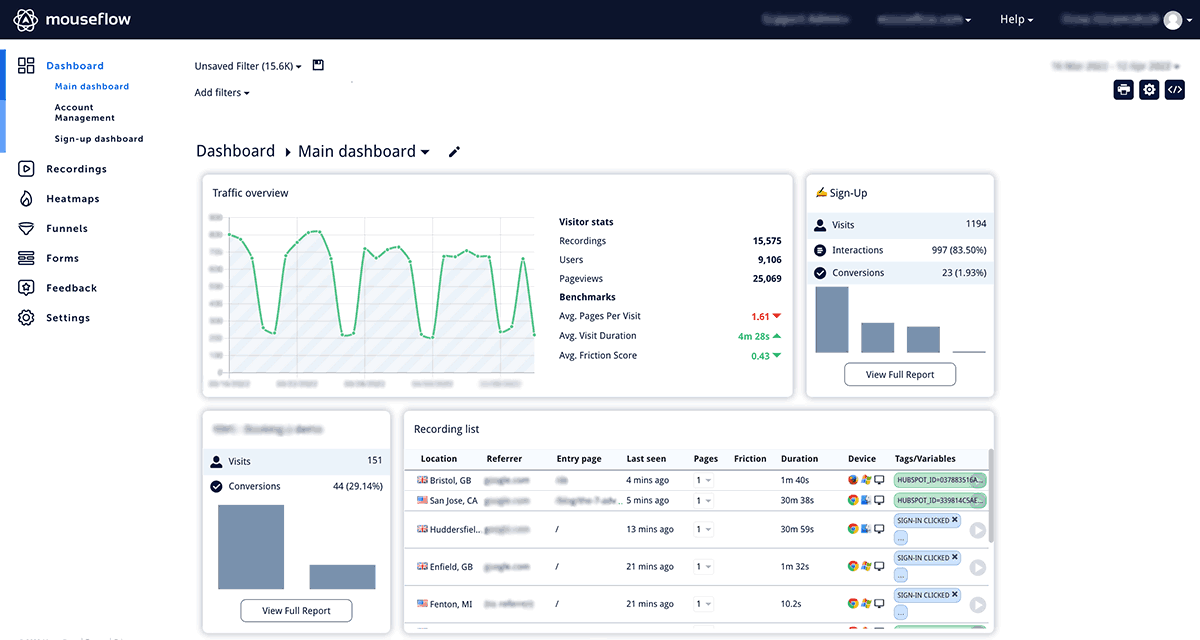
Entre los puntos fuertes de Mouseflow destacan su seguridad, la data de experiencia de usuario en tiempo real y su plan gratuito. Además, posee seis diferentes métodos de construir mapas de calor. Es importante destacar que, aunque podemos personalizar los reportes, Mouseflow comienza a generar mapas enseguida sin necesidad de puesta a punto preliminar.
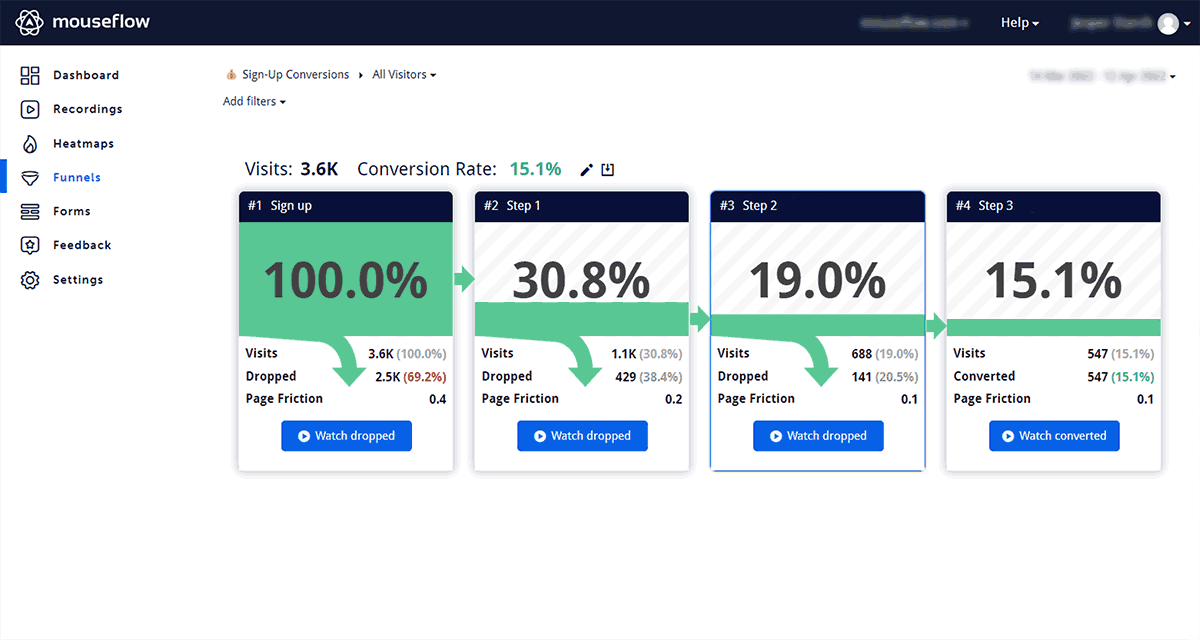
Mouseflow nos permite configurar embudos para localizar dónde y por qué caen nuestras visitas. Utiliza análisis de formularios para mejorar la generación de prospectos y lanzar campañas de feedback para conocer mejor a nuestros usuarios (como lo hace Hotjar).



Este componente de analíticas para WordPress nos ofrece un plan gratuito para siempre que proporciona 500 grabaciones y 1 mes de almacenamiento para cada sitio web. Empero, para negocios avanzados y empresas existen 5 suscripciones de pago: Starter, Growth, Business, Pro y Enterprise. Es importante destacar que cada suscripción ofrece un número límite de sesiones grabables. Por lo tanto, si nuestro sitio excede ese número dado su caudal de visitas, Mouseflow sencillamente dejará de registrar las sesiones extras, empujándonos a actualizar el plan.
Resumiendo
Mouseflow es fácil de usar. Nos permite descargar los mapas de calor generados, ofrece opciones de filtrado para poder segmentar el comportamiento de nuestros usuarios, y brinda un equipo de asistencia receptivo. Sin embargo, este plugin es capaz de enlentecer un poco nuestro sitio (todos estos plugins lo hacen en cierta medida, pero Mouseflow carece de una optimización a la par de sus competidores). Además, sus planes pagos no son necesariamente asequibles para pequeños emprendedores.
Conclusión
Consideramos que todos los componentes deben ser probados, sobre todo si somos novatos en la captura de mapas de calor. Poner un pie en el agua con cualquier alternativa gratis es lo indicado para, con tiempo, ir tomándole la mano a los datos que se arrojan. Es la manera de ir optimizando nuestro contenido y su diseño, cobrando experiencia para poder, quizás, considerar eventualmente que necesitamos un instrumento mejor.
Les deseamos éxitos en sus emprendimientos agradeciendo la lectura. Los invitamos a dejar sus impresiones en la sección de comentarios. Hasta la próxima nota.
NO TE PIERDAS NINGUNA NOTA
¡Recibí noticias, guías y últimas novedades de nuestro blog!


Deja un comentario