Google nos dejó clarísimo hace rato que la velocidad es un factor crucial para poder aparecer eficazmente en sus resultados de búsqueda: una página que se carga más rápido clasificará con una posición más alta.
Pero aunque tengamos esta certeza, las reglas clave con las que Google mide la velocidad de un sitio y sus características más influyentes siempre se mantuvieron detrás de una nebulosa. PageSpeed Insights, la herramienta online de Google, fue durante un buen tiempo una medición que todos hemos empleado, pero la queja general es que el puntaje que arroja no deja de ser una dudosa utopía elaborada en sus propios laboratorios, ajena a la auténtica practicidad.
Respondiendo a este “agradecimiento” relativo que la comunidad ha tenido con respecto a PageSpeed Insights, Google ha lanzado recientemente Core Web Vitals ó Métricas Web Principales, una herramienta que, esta vez sí, proporciona detalles específicos sobre la velocidad y la experiencia de tu sitio web en un contexto plausible, más real.
Core Web Vitals: ¿qué son las nuevas ‘métricas web principales‘ de Google?
Con la aparición de estas nuevas “Métricas web principales” en Google Search Console, la confusión invadió a los webmasters dado que, en cuestión de 24 horas, las puntuaciones de un sitio cambiaron sus valores por completo. En efecto, Google modificó las prioridades mismas de las métricas, es decir que Core Web Vitals es una fórmula de testeo diferente, un algoritmo renovado.
Para evitar dolores de cabeza, a continuación analizaremos los aspectos fuertes de las Métricas Web Principales y explicaremos cómo emplear (y entender) sus mediciones para probar la velocidad de tu sitio web de manera más correcta. Abordaremos materias relacionadas a la experiencia del usuario, puntuación y clasificación en los SERPs (páginas de resultados de búsqueda). Si algo no se comprende, o te surgen dudas sobre tu sitio web específico, por favor no dudes en consultarnos a [email protected] o bien escríbenos en los comentarios al final del análisis.
Las 4 mediciones de Core Web Vitals
Las llamadas Métricas Web Principales aúnan cuatro puntuaciones de medición que Google utiliza para evaluar la velocidad de una URL en particular. Decimos URL porque cualquier sitio se compone de múltiples URLs, siendo la home sólo una de ellas. Cada URL, por ejemplo www.misitio.com/productos/cajas-de-regalo se mide de manera exclusiva. Es bueno recordar esto porque cuando realizamos mejoras o pruebas de plugins aceleradores de sitio, debemos testear siempre una misma URL para poder medir las diferencias con exactitud.
Antes de sumergirnos en las cuatro mediciones, vale aclarar que cada una de ellas se ve afectada por un escenario distintivo del mundo real. Por ejemplo, la velocidad de un sitio evaluada en una PC con Internet banda ancha recibirá puntuaciones diferentes a las de un sitio probado con un teléfono celular antiguo y conexión 3G. Dicho esto, debe tenerse en cuenta la doble vara de Core Web Vitals: por un lado pone a prueba el rendimiento de un sitio, y por el otro mide la velocidad (capacidad) de cualquier terminal (léase PC, Tablet o celular) de terminar de presentar nuestro sitio en pantalla (siendo que en este último punto no se trata únicamente de la velocidad de conexión, sino del tipo de procesador/GPU con el que dicha terminal se encuentra equipada).
Con ustedes, las 4 mediciones que componen la puntuación de las Métricas Web Principales:

FCP – First Contentful Paint (en español, Primer Renderizado con Contenido).
La métrica FCP mide el intervalo de tiempo existente entre que se solicita la página hasta que se carga la primera parte del contenido real.

LCP – Largest Contentful Paint (en español, Renderizado del mayor elemento con contenido)
La métrica LCP mide exactamente el tiempo que tardan en renderizarse los elementos con contenido desde que el usuario hace la petición a la página. Se supone que en una buena experiencia de usuario este tiempo debe ser igual (o favorablemente menor) a 0,9 segundos.

FID – First Input Delay (en español, Latencia de Primera Interacción).
La métrica FID se centra más en el UX y la experiencia de usuario: mide el tiempo que pasa desde que el usuario hace clic en un botón/enlace hasta que el navegador responde (resulta fundamental para sitios de mucha interacción, pues si existen demasiadas instrucciones de Javascript asociadas a botones y enlaces, es probable que el sitio resulte penalizado).

CLS – Cumulative Layout Shift (en español, Cambio de Diseño Acumulativo).
La métrica CLS mide la suma total —acumulada— de todas las puntuaciones de cambio de diseño individuales para cada cambio de diseño ‘inesperado’ que se produce durante toda la vida útil de la página. Para que se entienda mejor ponemos un ejemplo: si en un diseño no especificamos dentro de la llamada a una imagen su tamaño real, el usuario verá ciertos desplazamientos en su pantalla mientras el sitio termina de cargar las imágenes. Estos cambios o desplazamientos de diseño de la página mientras se cargan e interpretan los elementos —cualquiera sea su razón— es penalizado por la medición CLS.
Como podemos ver, estas mediciones cubren todas una condición exclusiva, pero las primeras tres se centran en la velocidad con la que nuestro sitio responde a las visitas. El último, la métrica CLS, es el único que censa cuánto pivotea el diseño durante la carga y también a lo largo de todo el tiempo en que un usuario X navega a través de nuestro sitio.
Es importante destacar que estos tests parten de la base de que el servidor es rápido, puesto que si lo primero que falla es el servicio de hosting, todo el resto de las mediciones serán desastrosas.
Las Métricas en profundidad
FCP: Primer Renderizado con Contenido
Como hemos adelantado, FCP es el tiempo de espera desde que el navegador de internet lanza la solicitud inicial a una URL y aparece algo por primera vez en la pantalla. La idea fundamental detrás de esta medición es que la percepción del tiempo de carga de una página mejora cuando los usuarios pueden ver que la pantalla se está llenando.
Históricamente, Page Speed Insights otorgaba mayor peso a esta medición. Esto hizo que muchos sitios emplearan los llamados placeholders de carga (marcadores de posición), un recurso que se empleó en exceso con el fin de manipular este puntaje. Ejemplo: un rectángulo gris aparece allí donde luego se cargará una imagen o un video. Pero, al fin de cuentas, se genera el contrasentido de tener que cargar algo inútil retrasando la llegada del contenido real.
La puntuación FCP se ve afectada comúnmente por objetos que bloquean el renderizado, como las hojas de estilo (CSS) y los scripts (JS). Cuando aparece una clase de estilos en una línea de HTML (típicamente,
), la renderización se bloquea hasta que ese recurso se descargue y analice para poder ser representado por acción del navegador. Con los JavaScripts sucede lo mismo. Por eso, métodos para solventar estos obstáculos son la utilización de ‘carga diferida’ o ‘asincrónica’, es decir poner en cola la carga de estos elementos, relegándolos al final.
Para mejorar nuestra puntuación FCP, nuestro sitio debe ser capaz de enviar los recursos necesarios para representar primero lo que será visible en el recuadro del display. En otras palabras, las imágenes en porciones inferiores de la página deberán cargarse después, o bien sólo cuando el usuario se desplaza verticalmente por la pantalla. Este es justamente el escenario en donde se emplea carga diferida de imágenes y los estilos en línea que se aplican exclusivamente a una página determinada.
LCP: Renderizado con contenido más grande
Esta nueva medida cuenta el tiempo entre que se lanza la primera solicitud de contenido y posteriormente el contenido completa la pantalla. Recordemos que la medición anterior, FCP, cronometra hasta la aparición del primer elemento, pero LCP espera la ‘cosa entera’ (siempre dentro del área visible de nuestra página en el marco del display). Entonces, LCP aguarda el fin de la carga de textos, imágenes, video, estilos, fuentes, etc. Por eso, ahora que Google ha lanzado esta medición, ciertos truquillos que empleaban los administradores para fingir la aparición de información (por ejemplo, con placeholders o scripts adicionales para posibilitar la carga diferida) resulta ahora inútil o más bien contraproducente.
Los tips para mejorar el puntaje que arroja esta medición son incluir correctamente las fuentes del sitio y también procurar que las imágenes del área visible de la pantalla se carguen enseguida (esto último empleando la etiqueta de imagen nativa srcset).
FID: Latencia de Primera Interacción
FID mide el tiempo en que al usuario se le posibilita interactuar con el sitio (por ejemplo, hacer scroll hacia abajo). El caso contraejemplo, adverso, es cuando pretendemos navegar un sitio con nuestro teléfono celular y todo parece congelarse, o se desplaza con latencia y de manera abrupta, señal de que el procesador de nuestro dispositivo no da abasto.
Las causas que frenan o bien entorpecen la interacción son: análisis/proceso de elementos, renderización de CSS abultados o complejos, ejecuciones de JavaScripts, visualización de imágenes pesadas o video.
En sitios con publicidad, los JS como rastreadores y servidores de anuncios son la gran causa de latencias de FID. Si no es nuestro caso, puede que nuestro sitio abunde en scripts propios. Por eso, analizar, descartar o reprogramar nuestros JavaScripts es una de las primeras medidas a tomar para mejorar el puntaje de esta medición. El método de carga asincrónica para los JS es el más adecuado, lo que en muchos casos incluso se vuelve imperativo para el código de Google Analytics.
Aquí también es una variable radical el poder de procesamiento del dispositivo que se emplea para navegar. Ya mencionamos que se tiene en cuenta la diferencia entre una PC de alto rendimiento versus un teléfono móvil de varias generaciones atrás. La medida que contabiliza FID es el tiempo, más allá de la programación de nuestro sitio. Una puntuación decente en una laptop de última generación no es parangón en un mundo en donde un sitio es visitado por un sinnúmero de dispositivos con diferentes capacidades de CPU y también diferentes velocidades de conexión a internet (wifi, 3G, 4G ó 5G). Por eso, en lo posible los sitios deben ser pensados para ser prudentes también en dispositivos de gama media a baja.
CLS: Cambio de Diseño Acumulativo
Habrán notado que, muchas veces, navegando un sitio en el celular, el ojo está leyendo un texto que de pronto cambia de lugar. Una imagen se carga de golpe y desplaza todo hacia un lado, hacia el otro, o hacia abajo. La información que queremos leer parece querer escapar de nuestra vista. Cuanto menos, es frustrante. Y exactamente es este bailoteo de los elementos lo que mide CLS: los saltos de diseño mientras el sitio se termina de cargar.
La causa número uno de estos saltos son la descarga de imágenes, particularmente cuando la etiqueta de llamado a la imagen carece de los atributos width y height, impidiéndole saber al navegador qué espacio ocupará cada imagen hasta tanto se termine de descargar. Por eso, cuando la imagen se presenta, corre la información hacia algún lado, y cuando aparece otra imagen vuelve a suceder hasta tanto se carga toda la información de la pantalla. Horrible.
Muchos administradores de sitios emplean la herramienta PageSpeed Insights y es respetable, pero nótese que esa herramienta puntúa el inicio del renderizado nada más. Por ende, la carga diferida de imágenes, invisibles para PageSpeed Insights dado que se cargan al final, no advierte a los desarrolladores de un sitio sobre los saltos de diseño durante la descarga.
Por eso, muchos sitios poseen buenas puntuaciones en las tres primeras métricas, pero la experiencia de usuario es pobre y la puntuación CLS claramente baja. El tip aquí es aclarar las dimensiones de todas las imágenes que empleemos, ya sea por HTML directo, con CSS o incluso en ambos lenguajes.
Aprovechando las mediciones web Vitals para acelerar nuestro sitio
Antes de arrancar, ofrecemos el enlace oficial del soporte de Google porque es interesante darle un buen vistazo (lamentablemente, no se encuentra en castellano).
Habiendo debidamente descripto el funcionamiento de las cuatro mediciones, es hora de señalar la manera más útil de aprovecharlas en función de trabajar en mejorar la velocidad y usabilidad de nuestro sitio.
Podemos pensar en tres canales fundamentales para lograr ordenar nuestra evaluación con eficacia: por un lado, existen los ‘datos de campo reales’ que Google obtiene de nuestro sitio, por el otro los datos ‘de laboratorio’ aportados por PageSpeed Insights, y finalmente los datos ‘de laboratorio’ de la extensión Web Vitals.
Los datos de campo son la síntesis estadística de la experiencia de usuarios reales del mundo real: es la cosa genuina, fáctica; en otras palabras, lo que sucede en la pantalla de la PC o dispositivo móvil de los usuarios a lo largo y ancho del planeta cuando entran a nuestro sitio. De más está decir que es determinante para el puntaje SEO de cada URL de nuestro sitio.
Mientras, los datos de laboratorio consisten en una medición tomada en un momento dado en circunstancias específicas que podrían no coincidir con el mundo real. Si bien Google es capaz de extraer datos de laboratorio precisos para una URL determinada, al fin de cuentas no es posible determinar la intersección con los datos de campo reales y cómo se benefician (o no). Por ejemplo, si un desarrollador realizó esfuerzos que se reflejan en los datos de laboratorio, estas mejoras tardarán en manifestarse dentro de las estadísticas basadas en las mediciones del mundo real (porque, por lógica, se necesita que los usuarios reales vayan experimentando dichas mejoras en dicha URL a lo largo del tiempo, modificándose, gradualmente, la estadística general).
Profundicemos estas tres vertientes en las que podemos ordenar los datos según su origen.
Datos de Campo
En cualquier ensayo o medición de cualquier rama de la ciencia, tomar datos de campo implica que una persona se traslade (por ejemplo al Amazonas) y realice mediciones reales (de, por ejemplo, la humedad del aire) en diferentes locaciones y diferentes momentos del día. La toma de ‘datos de campo’ en un sitio web funciona con la misma lógica. Podemos imaginarlo como que Google ‘filma’ las experiencias individuales de los usuarios a un sitio para poder dar forma a esta medición.
Podemos acceder a los datos de campo que Google realiza de nuestro sitio dentro de Search Console, exactamente en la ruta Mejoras → Métricas Web Principales.

PageSpeed Insights generalmente nos mostrará los datos de campo para el dominio de comprobación, y si la dirección URL evaluada es lo suficientemente ‘popular’ (es decir lo suficientemente frecuentada como para que Google pueda establecer mediciones fidedignas), también se verán los datos de campo para dicha URL específica.
Los datos de campo son un promedio del rendimiento de los 28 días anteriores. Si hemos realizado mejoras significativas en nuestro sitio, la incidencia en los datos de campo pueden mostrarse más rápidamente, especialmente si realizamos una solicitud a través de Google Search Console.
Examinar los datos de campo es la única manera certera de conocer el rendimiento de una página web.
Datos de laboratorio de la herramienta PageSpeed Insights
PageSpeed Insights es una herramienta que nos permite comprobar rápidamente el rendimiento de una URL tanto en el escenario (simulado) de un dispositivo móvil como en una PC de escritorio. Si nuestra página posee problemas de renderizado y velocidad, PageSpeed Insights nos lo avisará.
Por suerte, no solamente nos puntúa, sino que brinda sugerencias para poder mejorar el sitio en sus diferentes contextos problemáticos. De hecho, la ayuda se actualizado para integrar consejos exclusivos de las Métricas Web Principales. Por ejemplo, si en nuestro existe una imagen grande y poco optimizada en la primera parte visible de la página, es probable que se enumere dicha imagen como un problema dentro de FCP (Primer Renderizado con Contenido).
Tengan en cuenta que cualquier testeo de nuestro sitio que haya superado las pruebas no se muestra (está oculto por defecto). Si bien velar esa información funciona para atenernos exclusivamente a lo que deberíamos solucionar, no deja de ser información relevante. Por ejemplo, no sería raro que una URL determinada posea un FID (Latencia de Primera Interacción) pobre aunque haya pasado todas las pruebas. Si éste es el caso, vale la pena investigar para tomar nota de cuántas URLs aprobaron por poco (al momento de mejorar la velocidad, todo suma).
Podemos revelar las auditorías (tests) aprobadas satisfactoriamente aquí: (ver recuadro naranja hacia el final de la imagen de captura).

Es crucial recordar que PageSpeed Insights Tool no puede medir eficazmente CLS (Cambio de Diseño Acumulativo) ya que no interactúa con la página más que por un instante. Si una página altera su composición mientras se descarga, Insights no podrá saberlo.
Información de Laboratorio con la extensión para Métricas Web Principales
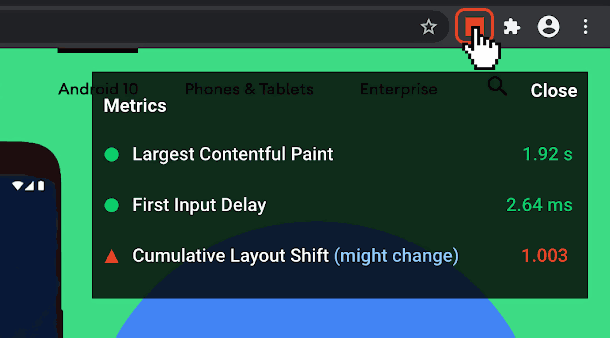
Es posible comprobar rápidamente las puntuaciones de las Métricas Principales de cualquier página que naveguemos empleando una extensión muy práctica existente sólo para el navegador Chrome: Web Vitals por Addyosmani (los usuarios de Firefox lamentarán que no se encuentre disponible para el mencionado navegador).
Para algunos cerebritos como nosotros, Web Vitals puede resultar muy práctica porque coloca un ícono verde o rojo tras medir la carga de cualquier sitio comprobando si su diseño se altera o no. De hecho, si al desplazarnos hacia abajo el sitio realiza un reacomodo de elementos, el ícono pasará de verde a rojo (pues mide la interacción en tiempo real).
Insistimos recordar que la extensión evalúa un sitio web sopesando nuestro hardware y también la velocidad de internet. Si existen problemas relacionados con un exceso de scripts JS o por imágenes mal optimizadas, con un ordenador de alta gama no se notarán, y por ende la extensión tampoco lo hará.

Con Device Mode, Google nos permite (e impulsa a) evaluar nuestro sitio simulando conexiones y dispositivos lentos, algo muy útil en combinación con la extensión Web Vital ya que nos permite automáticamente comprobar las URLs de nuestro sitio de manera espontánea. Si realmente estamos dispuestos a poner a prueba a nuestro sitio, vale la penar familiarizarse con ambos recursos.
Conclusiones
Sabemos que la complejidad de la velocidad de un sitio no se agota en esta nota, pero también somos conscientes de que una profundidad aún mayor sobre este tópico puede dar dolores de cabeza. El consejo general es leer concienzudamente y aprovechar las ‘oportunidades’ que nos brindan las herramientas de Google: cada detalle de Core Web Vitals o Métricas Web Principales se yerguen sobre una sola máxima: Google nos premiará cuando nuestro sitio es rápido y ofrece una excelente usabilidad.
Cabe aclarar que podemos asumir que el equipo de Google continúe profundizando sus herramientas de auditoría, y que incluso varíen las prioridades de los tests y sus puntajes. Lo cierto es que el mundo es cada vez más “mobile”, la gente navega cada vez más con celulares y cada vez menos con laptops o PCs de escritorio, y por ende la necesidad (y exigencia) de trabajar en la respuesta ágil de nuestros sitios se vuelve crecientemente crítica.
Los invitamos a dejar sus dudas y pensamientos en la sección de los comentarios.
Recuerden asimismo que en Duplika resolvemos los problemas de usabilidad y velocidad de los sitios a través de nuestro servicio de WordPress Administrado. Aceleramos tu sitio, y lo ponemos a punto mejorando todas las auditorías de Google.
¿Tu sitio WordPress no está rindiendo como debería? ¿Estás cansado de lentitudes, errores o problemas para escalar? Mudate con nosotros gratis.
Éxitos, y gracias por leer.
Somos Duplika
Dale a tu sitio el hosting que se merece


Deja un comentario