MailPoet es el plugin para Newsletters usado ya por más de 700.000 sitios WordPress del mundo. Desde pequeñas empresas con boletines semanales hasta grandes compañías y tiendas WooCommerce que envían correos electrónicos masivos a miles de usuarios, MailPoet le da todo el poder a la comunicación vía email. Fundado en Francia, MailPoet se creó con una misión: construir una solución sencilla pero versátil para que cualquiera pueda crear correos electrónicos hermosos de manera intuitiva y eficaz. Lo logró. Por eso, en esta guía paso a paso de MailPoet vamos a familiarizarnos con su interfaz.
Atajos
Introducción: Email Marketing y boletines fáciles con MailPoet
Instalación
Ajustes
Aprender a crear un NewsLetter con MailPoet
Edición de los bloques en MailPoet
Añadir bloques a mi plantilla de NewsLetter
→ Bloques de Contenido
→ Bloques de Columnas
Guardar nuestro NewsLetter y previsualizarlo
Enviar ó programar el envío
Lista de Suscriptores
Segmentos versus Listas
Conclusiones
Email Marketing y boletines fáciles con MailPoet
MailPoet se trata de un plugin para WordPress totalmente gratis, siempre y cuando tengamos menos de 2000 suscriptores. Pasado este número, seguro desearemos comprarlo por sus altos beneficios a ese entonces bien conocidos (incluyendo Google Analytics y su edición tipo arrastrar y soltar).
Nota: Duplika incluye MailPoet gratis para los primeros 5000 suscriptores en su servicio WordPress Administrado.
Además de poder incorporar Google Analytics y la edición de colocar e intercambiar elementos con el mouse como si fueran piezas de un juguete, entre sus principales ventajas contamos con:
- Envío automático de últimos posts.
- Autorespondedores programables (ejemplo, enviar un correo a un nuevo suscriptor tras x horas o días de tiempo).
- 30 plantillas prefabricadas (se incluyen los archivos fuente .PSD para quienen manejen Photoshop).
- Integración con WooCommerce: por ejemplo, enviando correos a los usuarios que han dejado el carrito “abandonado” sin llegar a concretar la compra.
- Correos responsivos (el diseño se adapta según el tamaño de la pantalla).
- Estadísticas (quién abrió el correo, quien canceló su suscripción, etc.).
- Múltiples idiomas.
- Múltiples elecciones de envío (servidor propio, Gmail, SMTP, Mandrill, etc.).
Instalación
Como hacemos cada vez que pretendemos incorporar un plugin nuevo, iremos a Plugins → Agregar nuevo y buscaremos MailPoet en el buscador.

Una vez descargado, lo activaremos (el botón “Instalar ahora” se convertirá en un botón de “Activar“).
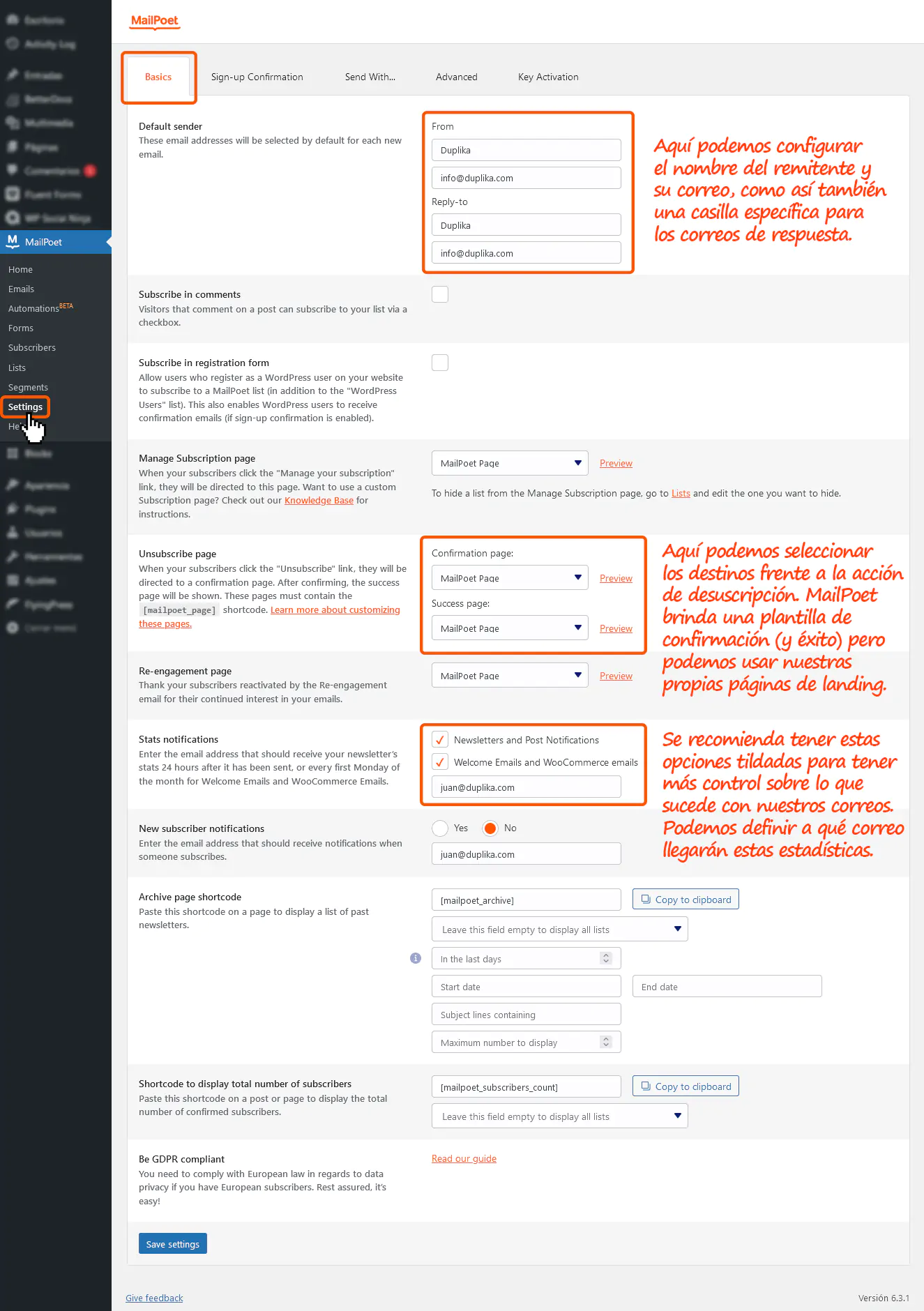
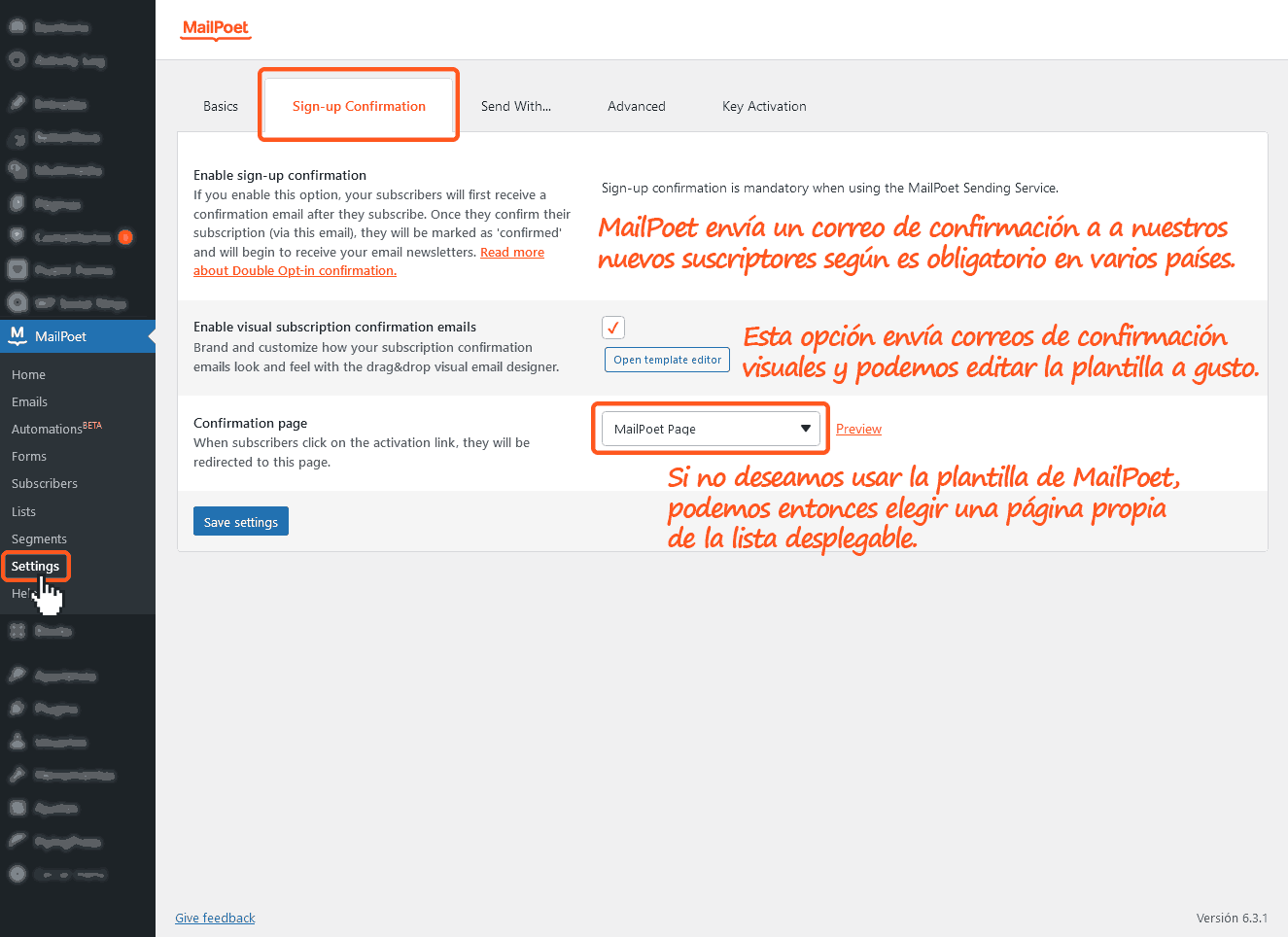
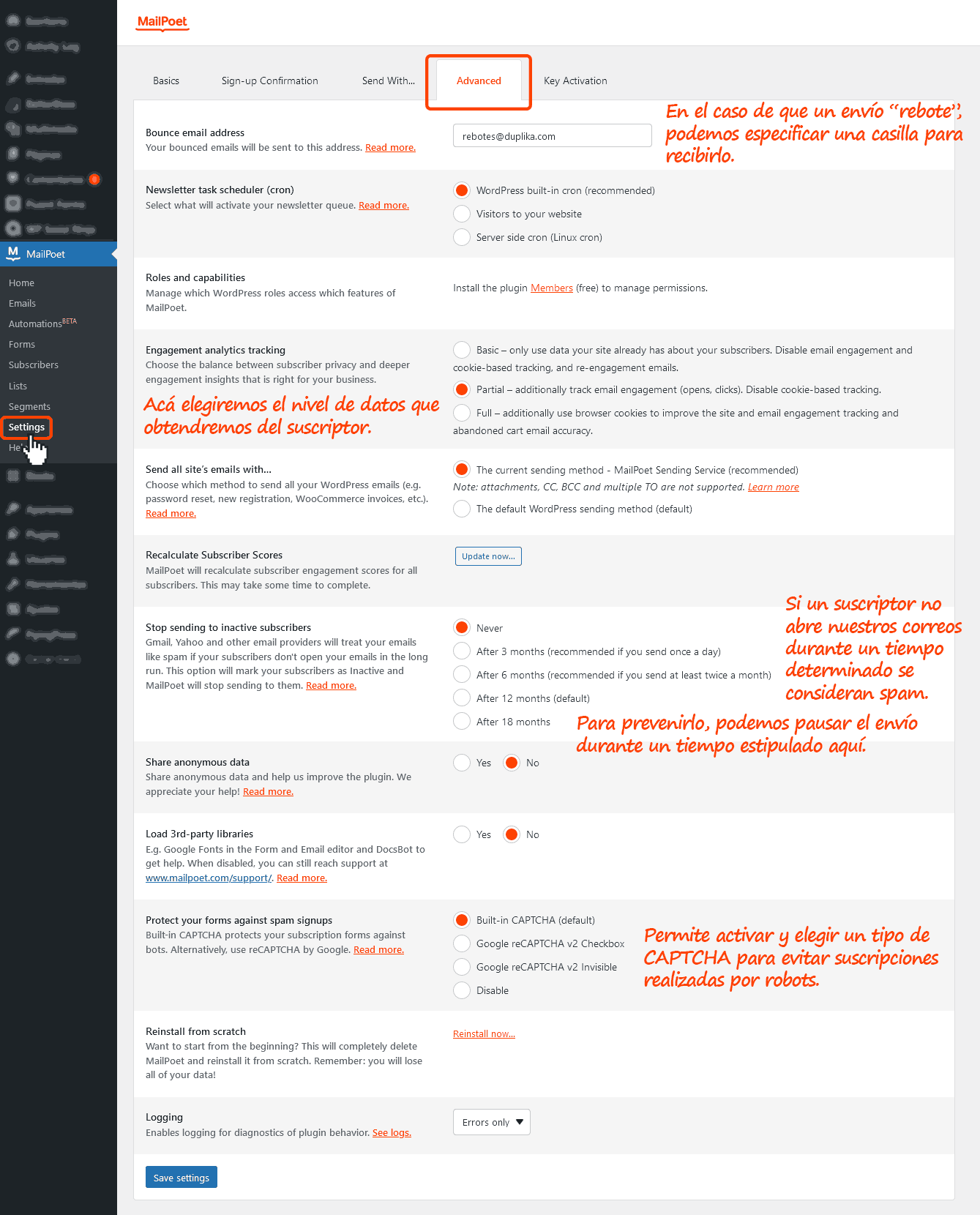
Ajustes de MailPoet
Es el momento de acceder a los Ajustes, particularmente algunos puntos que pueden merecer un miramiento.




¿Cómo crear un Newsletter con Mailpoet?
Veamos cómo crear manualmente un boletín estándar, ya sea para su envío inmediato o bien para programar un envío futuro.
Los boletines estándar son útiles para enviar correos electrónicos individuales a nuestros suscriptores.

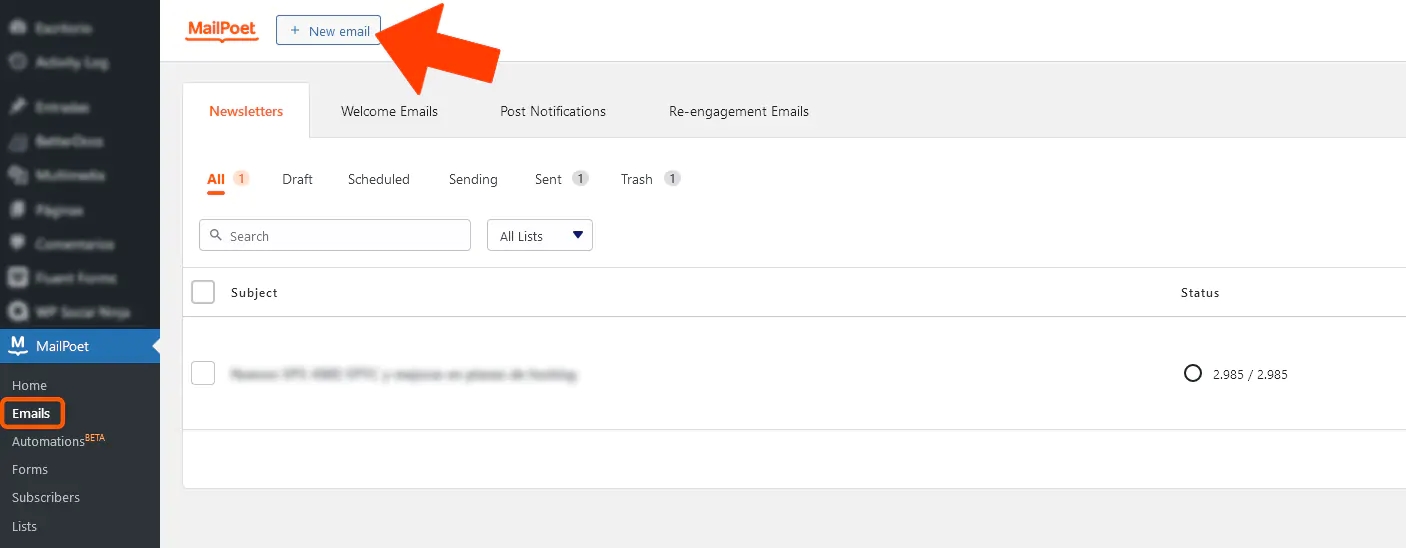
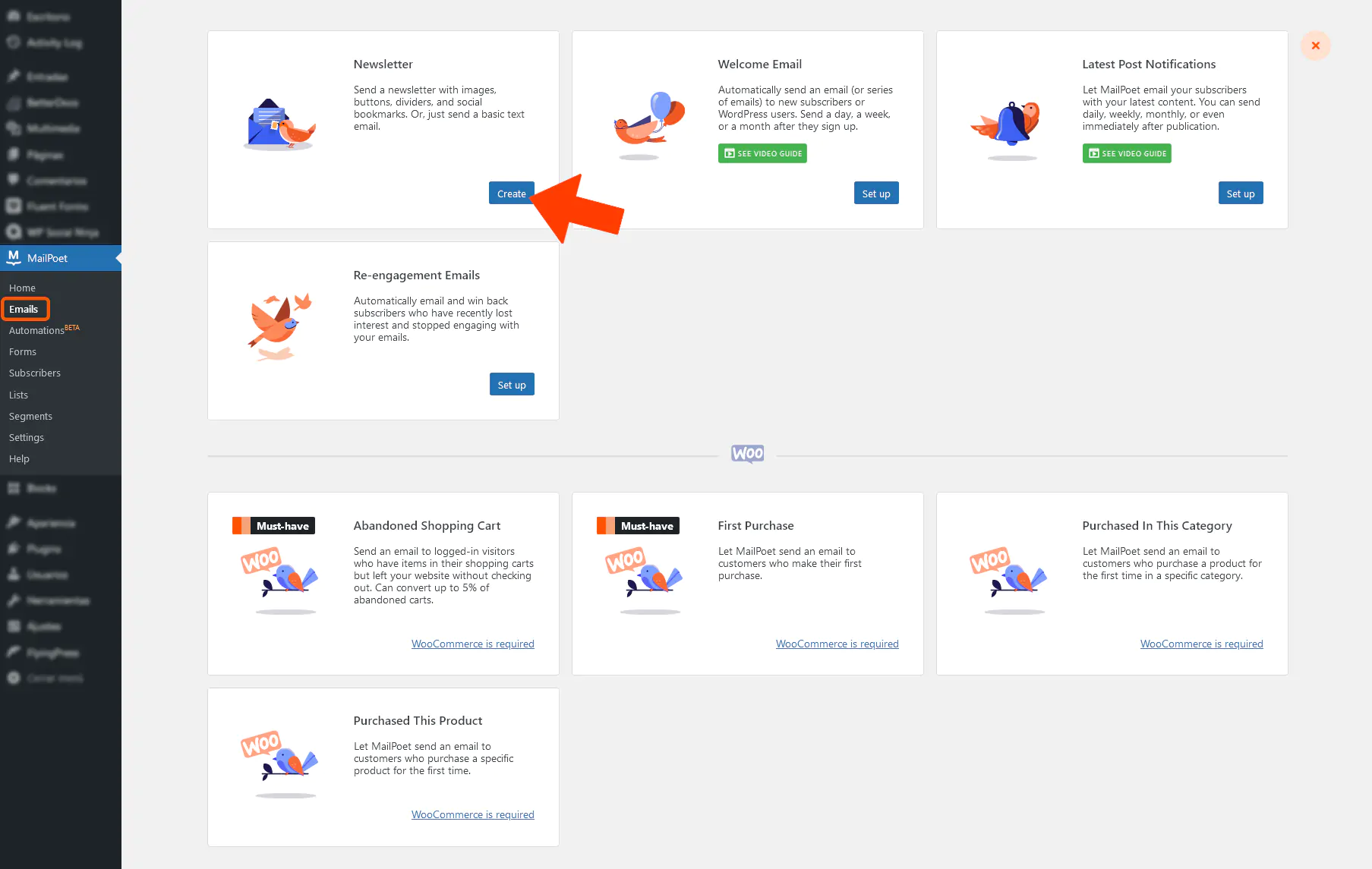
Es muy importante que prestemos atención a la siguiente pantalla dado que nos da un pantallazo de todo lo que podemos hacer con MailPoet. Desde crear un Newsletter —que es lo que explicaremos a continuación— pasando por la creación de un email de bienvenida a la suscripción (algo correcto, lindo de llevar a cabo) hasta la programación de boletines automáticos según creamos contenido.
En este momento, haremos clic sobre la creación de Newsletters.

Por supuesto, vamos a elegir una plantilla para simplificar el trabajo y ganar tiempo.

Sea cual fuere la plantilla que seleccionemos, entraremos a una pantalla de edición semejante a la siguiente:

Arriba de todo tenemos el campo para añadir el Asunto del correo (Subject). Por debajo, un subtítulo o “spoil” en donde brevemente indicaremos de qué va nuestro boletín.
En el centro tenemos el Newsletter tal cual la plantilla elegida, y a la derecha el panel de elementos, que se dividen en:
- Bloques de Contenido.
- Columnas (es decir, bloques estructurales).
- Estilos.
La plantilla seleccionada por supuesto que ya está armada de determinada manera, pero podemos realizarle ajustes estructurales, borrar bloques, añadir otros y, claramente, colocar las imágenes y textos propios.
Antes de empezar a añadir bloques nuevos, veamos cómo editar lo existente.
Edición de los bloques en MailPoet
Al pasar el puntero del mouse sobre los bloques veremos que un set de herramientas se nos muestra. Esto nos permitirá realizar acciones puntuales sobre los bloques.

Si hacemos clic sobre el ícono de la tuerca señalada, accederemos a la configuración de la columna:

Aquí podremos cambiar el color de fondo o incluso añadir una imagen o foto cualquiera para que sea el fondo de la columna (es decir que otras imágenes y textos de los bloques dentro de dicha columna estarán “pisando” esta imagen).
Así mismo podremos elegir si la imagen escalará (scale) automáticamente al tamaño de la columna —estirándose según sea necesario—, si encajará dentro (fit) o si permitiremos que la imagen pueda repetirse hacia arriba y hacia abajo en caso de que su contenedor resulte más grande (tile).
Los otros tres íconos se explican en la captura de pantalla inferior.

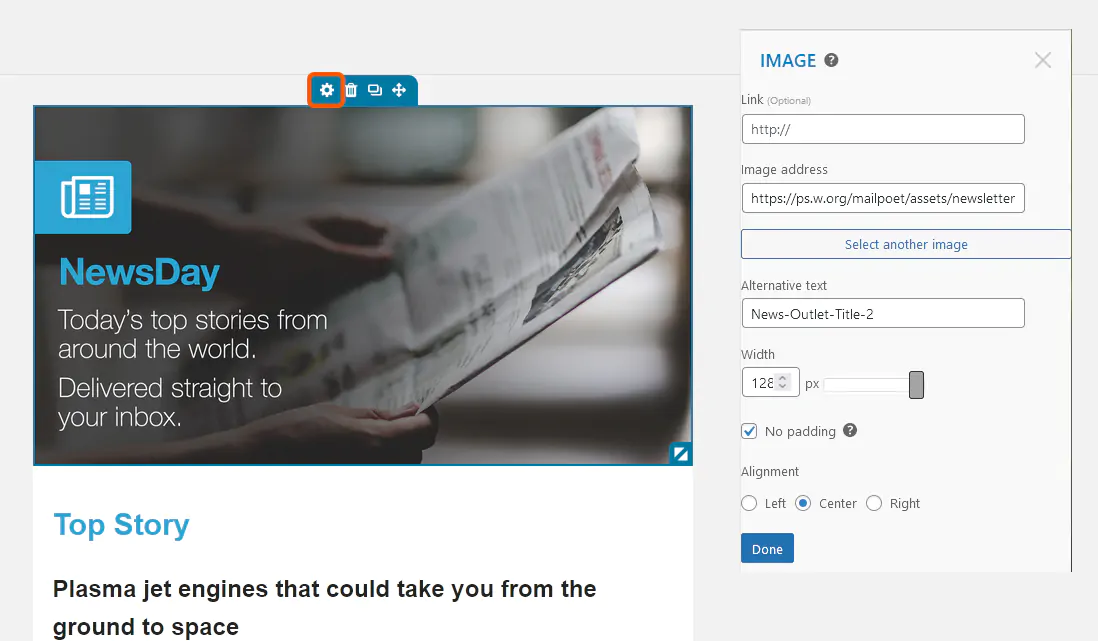
Algo similar ocurre con la botonera de los bloques. El primer ícono de la tuerca nos permitirá acceder a las configuraciones específicas del bloque seleccionado. En este caso, al tratarse de una imagen, veremos su personalización en el menú que aparecerá a la derecha:

Como vemos, el primer campo nos ofrece colocar un enlace de modo que la foto o imagen seleccionada se vuelva cliqueable (y conduzca a una dirección web, claro está).
El segundo campo nos enseña la dirección de la imagen colocada. Si cambiamos esta dirección por otra de una imagen existente, la imagen se reemplazará. Pero para esto recomendamos tocar el botón inferior, que nos permite seleccionar otra imagen (Select another image).
El campo siguiente nos permite añadir un texto alternativo, llamado “Alt text”, que es lo que nuestro remitente verá en el caso de que la imagen no pueda cargarse por alguna razón. Un ejemplo podría ser “manos sosteniendo un diario”, pero muchos emplean el Alt text para añadir un texto SEO, es decir una palabra clave más relacionada al marketing de la imagen en lugar de descriptiva. Por ejemplo, “noticias internacionales más destacadas”.
Es posible también ingresar exactamente un ancho medido en píxeles (en la captura, 128px). Esto resampleará nuestra imagen al número ingresado, pudiendo verse más grande o más pequeña en relación a su tamaño real. Si pretendemos hacerlo a ojo, es posible mediante la herramienta de deslice al costado de este campo.
En la captura vemos tildada también la opción de “No padding”. Esto quiere decir que NO queremos espacio alrededor la imagen (en la captura vemos que la foto ocupa el espacio total de la columna). Si sacamos la tilde en esta opción, la imagen se empequeñecerá dado que MailPoet le dará “aire” arriba, abajo, a la izquierda y a la derecha.

Por último, es posible configurar el alineamiento de nuestra imagen (hacia la izquierda, hacia la derecha o centrado). Esto es útil en imágenes pequeñas.
Luego encontramos las mismas herramientas que vimos para el elemento estructural de la columna.

Estas herramientas se repiten para todos bloques. La tuerca siempre nos enseñará un menú específico según la naturaleza del bloque, y los otros tres íconos del tacho nos permitirán borrar, duplicar y desplazar.
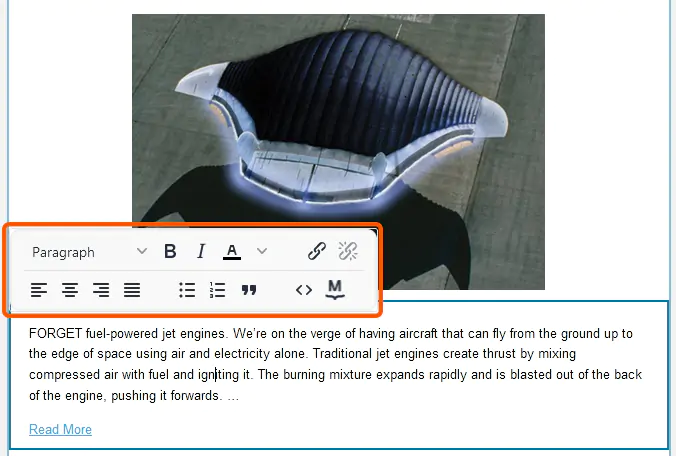
Vale aclarar que NO todos los bloques tienen tuerca de configuración dado que no resulta necesario en esos casos. Por ejemplo, los bloques de Título y de Texto no tienen acceso a una personalización dedicada.

¿Por qué no tienen el ícono de configuración? Porque basta hacer clic sobre dichos bloques para que un menú emergente de edición se materialice.

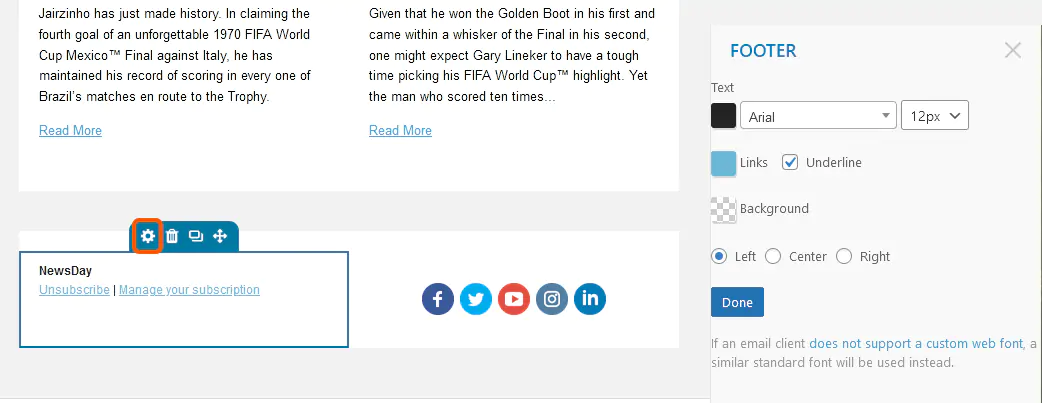
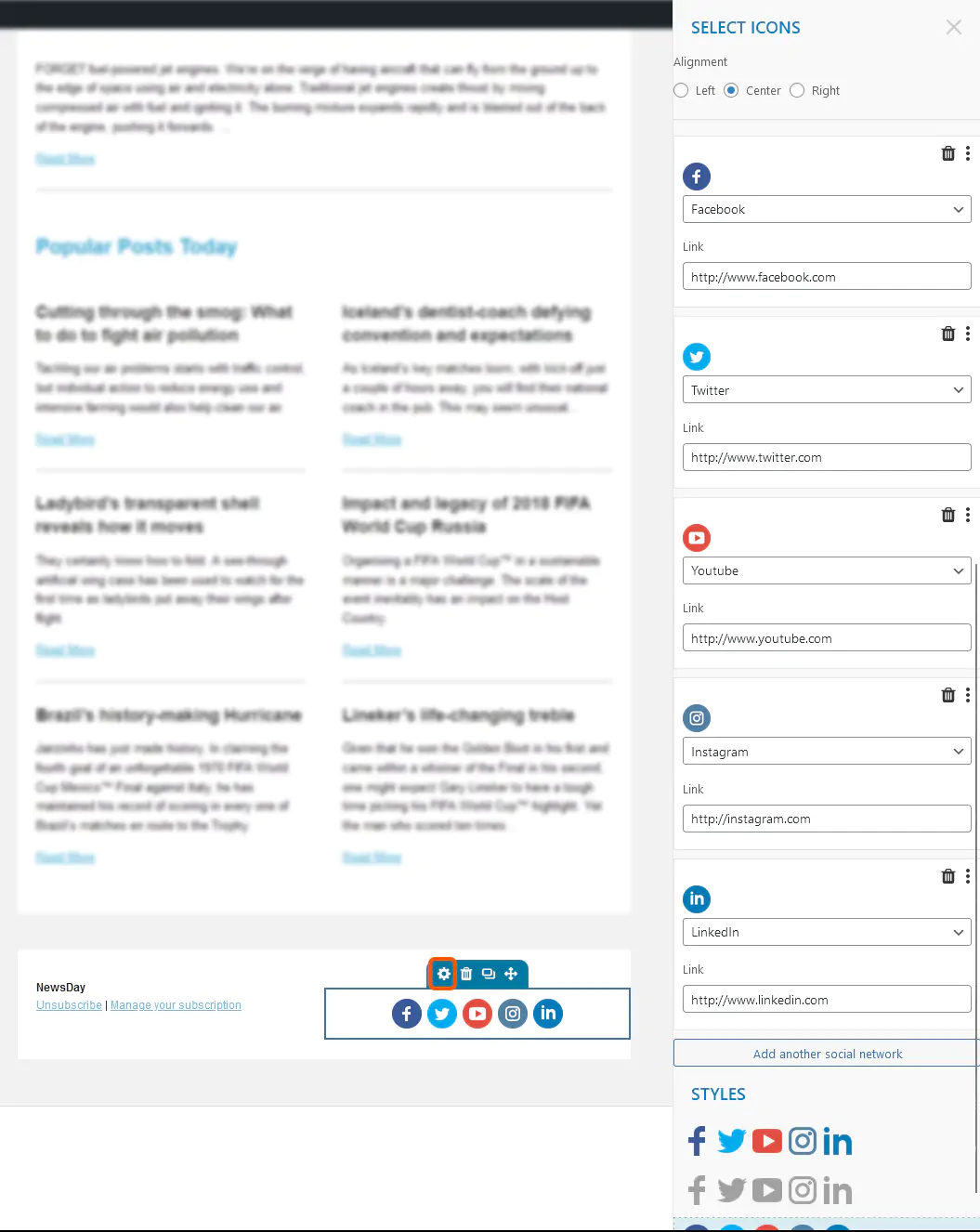
Por supuesto, bloques importantes como el Pie de Página y el sector que muestra los íconos de las redes sociales merecen su apartado de personalización especial.

En la captura inferior vemos la barra de herramientas lateral que nos permite añadir los íconos+links de las redes sociales de nuestra web y quitar aquellas que no usamos. También podemos elegir el estilo visual de los logos.

Añadir bloques a mi plantilla de Newsletter
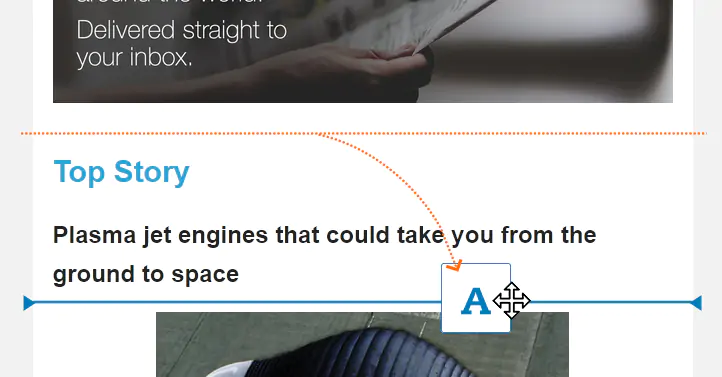
Ahora sí, veamos cómo añadir elementos (pues ya sabemos que, usando el ícono del tacho de basura, podemos borrar todo lo que no queremos en nuestro boletín newsletter). Para agregar elementos basta elegir un bloque, cliquearlo con el mouse, sostener el elemento manteniendo el clic presionado, arrastrar y soltar en su lugar requerido.

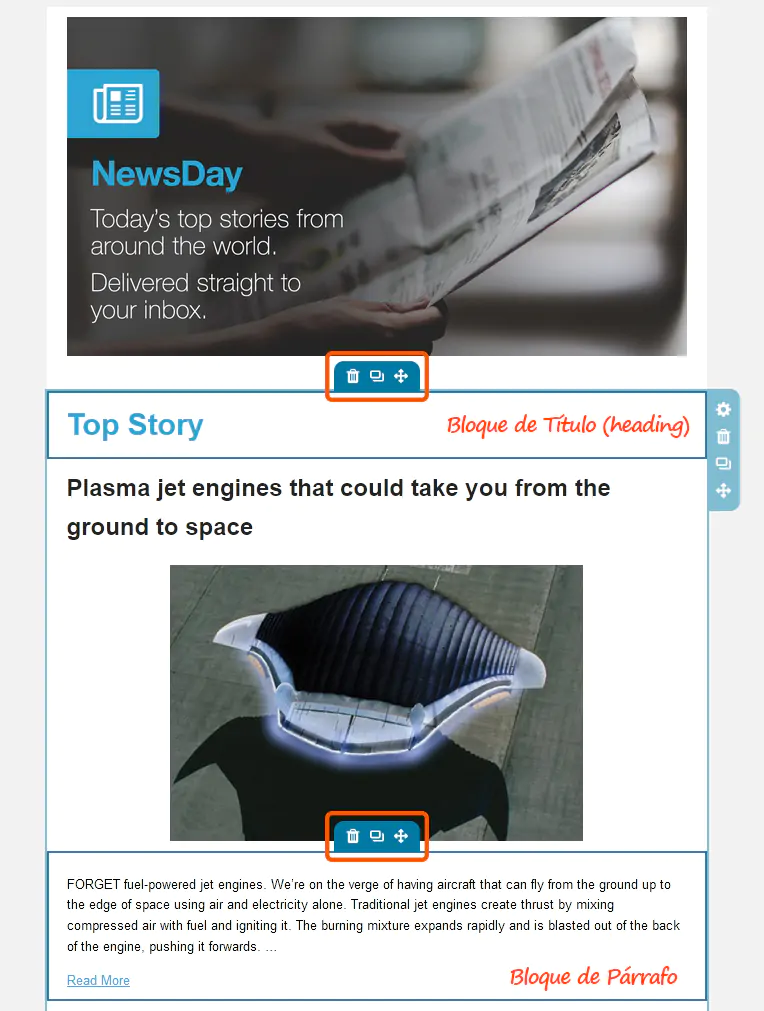
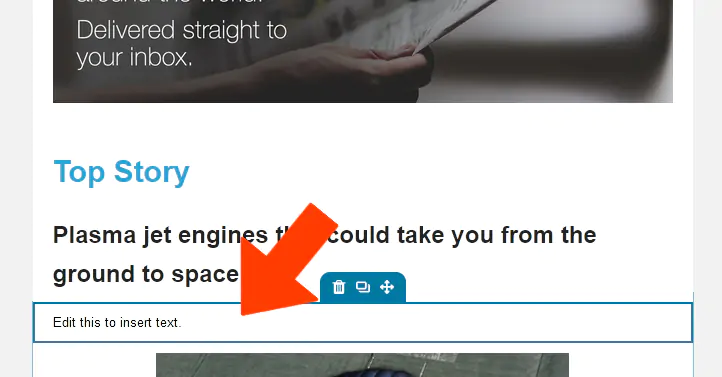
En la captura inferior vemos cómo resulta la puesta general tras haber añadido un bloque de texto bajo la primera foto de nuestro newsletter.

Recordemos que, si colocamos un bloque en donde no corresponde, basta acceder al ícono de desplazamiento para arrastrarlo y soltarlo donde lo pretendemos.

Manteniendo apretado y liberando el botón del mouse en la indicación de la barra azul, habremos movido nuestro elemento (en este caso la caja de texto).

Listo. En la captura inferior vemos el bloque desplazado.

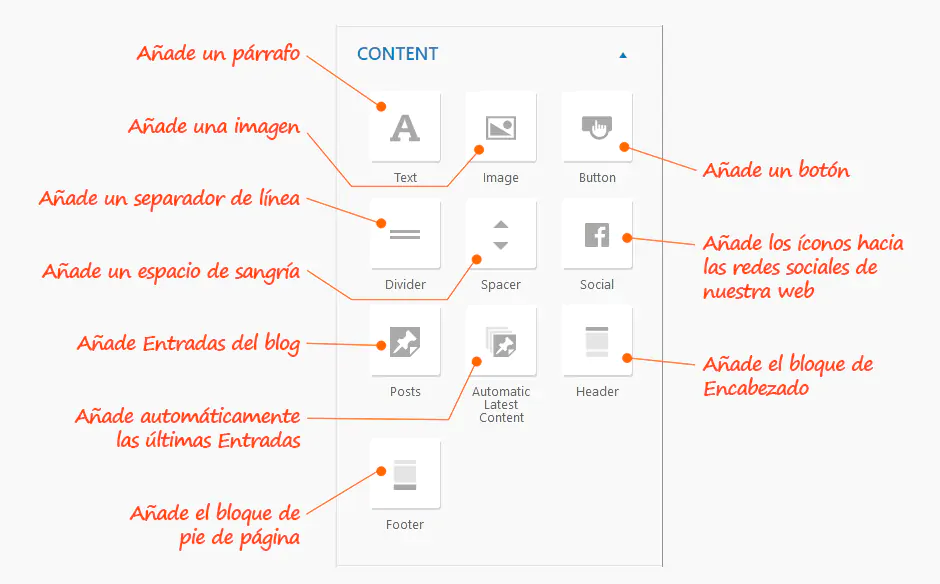
Bloques de Contenido
Los bloques de contenido que tenemos a nuestra disposición son:

Recordemos que varios de estos bloques disponen de su ícono de personalización (la Tuerca) para poder modificar las configuraciones por defecto. Por ejemplo, un bloque interesante que es de la inserción de últimas Entradas de manera automática, nos permite cambiar la cantidad de Entradas a incluir en el Newsletter (por defecto 5) y también incluir/excluir ciertas Entradas o Etiquetas de las mismas (Tags).
Por su lado, la personalización del bloque de botón, por defecto un “leer más”, nos permite modificar el texto sobre el botón, colocar el enlace que querramos, cambiar posición, colores, etc.
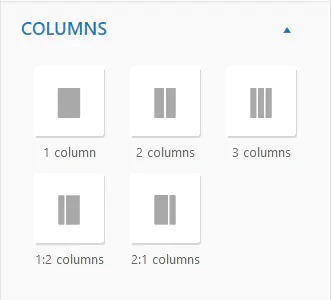
Bloques de Columnas
Las columnas son bloques estructurales que nos permitirán segmentar nuestro contenido de manera ordenada, estratégica o meramente estética. Pueden pensarse como espacios vacíos en donde poder soltar elementos de contenido.

La captura superior se explica por sí misma. Disponemos de 5 variaciones de columnas; tres atajos simples para dividir una porción de nuestro boletín en una sola columna (nos permitirá, entre otras cosas, elegir una imagen o color de fondo específico para el contenido que incluya), dos columnas de 50% del ancho total cada una, o bien tres columnas de 33% del ancho total. Debajo se añaden dos íconos interesantes para incorporar estructuras en donde una de las dos columnas ocupe 2/3 del ancho total, ya sea a la izquierda o la derecha.
Al comienzo de esta guía ya hemos visto la configuración de personalización específica del bloque estructural de columnas.
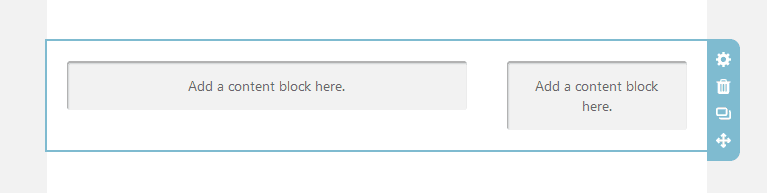
Un bloque de Columnas recién colocado luce así (en este caso, se trata del tipo 2/3 – 1/3).

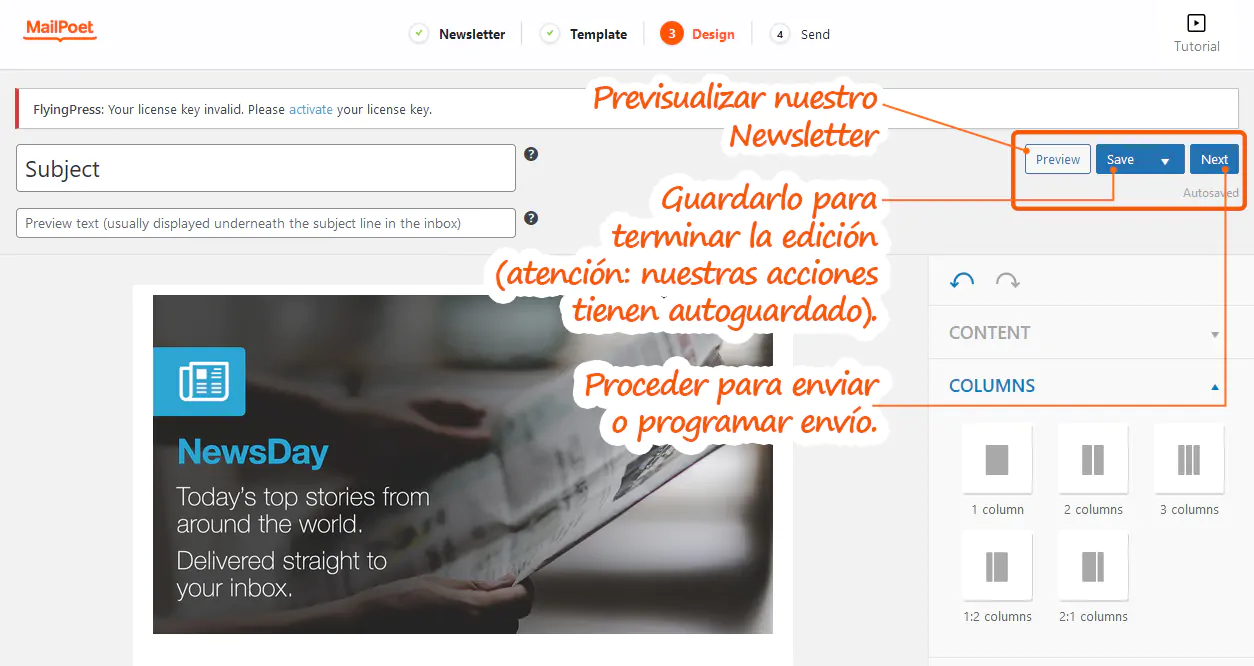
Guardar nuestro Newsletter y Previsualizarlo
En cualquier momento de la edición, podemos previsualizar nuestro NewsLetter y/o guardarlo como plantilla para reutilizarlo más adelante. Si cerramos en cuenta que también puede previsualizar su boletín antes de enviarlo, guardarlo como plantilla o simplemente cerrar la ventana si no desea realizar ninguna acción en ese momento. El boletín se guarda automáticamente, por lo que todo se guardará como Borrador del boletín en la pestaña MailPoet > Emails > Newsletter, y podrás editarlo en otro momento.
Las acciones se detallan en la captura inferior.

Enviar o programar envío
Si nos gusta lo que vemos, podemos enviarlo en el acto o bien programar el envío según un día y horario que creamos conveniente. Para eso, haremos clic en el botón de Next (siguiente).
La pantalla que se nos presenta será similar a la captura de pantalla inferior.

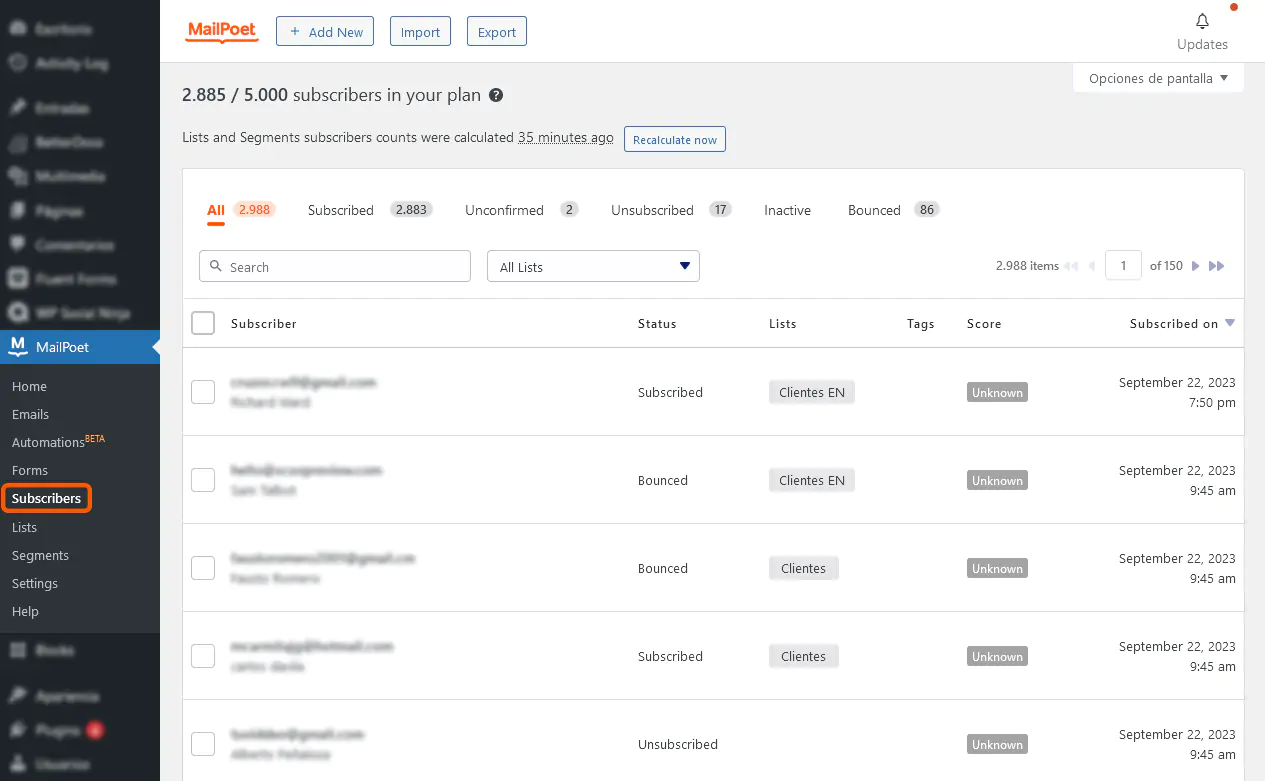
Lista de Suscriptores
Siempre podremos ver a nuestros suscriptores desde aquí. La información se puede dividir en: todos, suscriptos, correos no confirmados, desuscriptos, inactivos y rebotados.

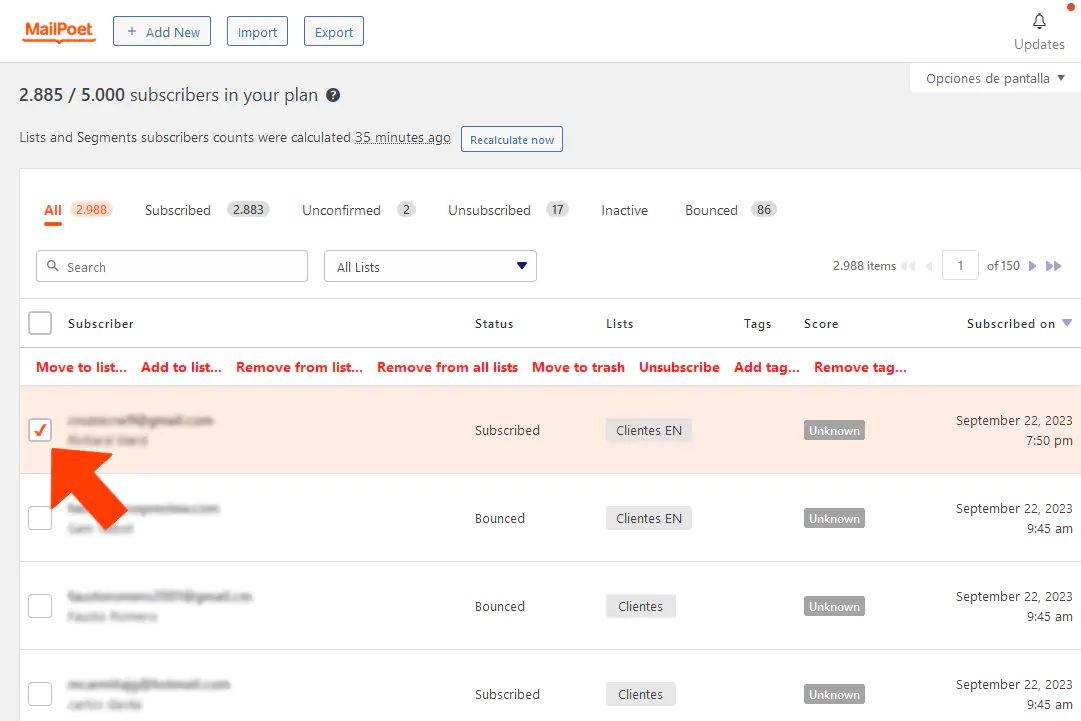
Si tildamos un suscriptor, las acciones posibles surgirán ante nuestros ojos como se muestra en la captura inferior.

Las acciones posibles son:
- Mover el suscriptor seleccionado a una lista (previamente creada en el apartado de Listas).
- Añadir a una Lista (pero sin moverlo de aquí).
- Quitarlo de una Lista.
- Quitar de todas las Listas en donde lo hemos añadido.
- Enviar a la papelera.
- Desuscribirlo (no recibirá más Newsletters en adelante).
- Etiquetarlo con un Tag (por ejemplo, “cliente asiduo”).
- Desetiquetarlo.
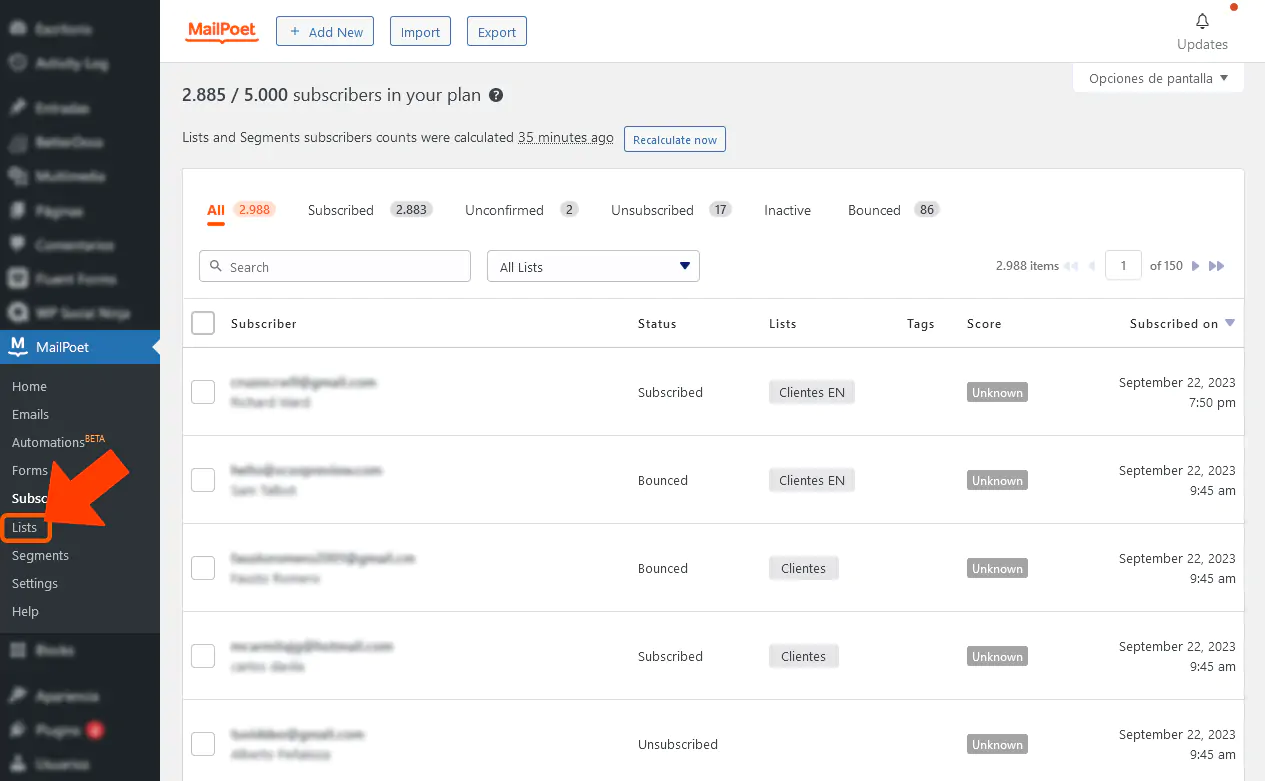
Las Listas para estas acciones se crean aquí:

Este botón nos permite crear Listas y darles un nombre.

Recordemos, cómo dijimos previamente, que además de las Listas podemos crear Segmentos. ¿Cuál es la diferencia entre Listas y Segmentos? Ahora lo veremos.
Segmentos versus Listas
Para resumirlo, las Listas y los Segmentos entrañan diferentes propósitos organizativos.
Una Lista es una colección de suscriptores agrupados en base a un tema o preferencia común. Podemos crear Listas para apuntar a públicos específicos; ejemplo, podemos crear una Lista para Clientes, otra para Suscriptores del blog o para Categorías específicas de productos. Nótese que, creadas las Listas, nuestros suscriptores pueden decidir en qué Lista anotarse.
Por su lado, un Segmento es un filtro dinámico que se actualiza automáticamente. El Segmento considera a los suscriptores de todas las Listas o bien dentro de una lista específica en función de las acciones del suscriptor, los campos personalizados u otros criterios (como aperturas de correo electrónico, clics, Etiquetas de suscriptor o datos de WooCommerce).
Los Segmentos ayudan a refinar (y dirigir) nuestros correos electrónicos a suscriptores con determinados comportamientos o características.
Podemos crear y administrar Segmentos acá.

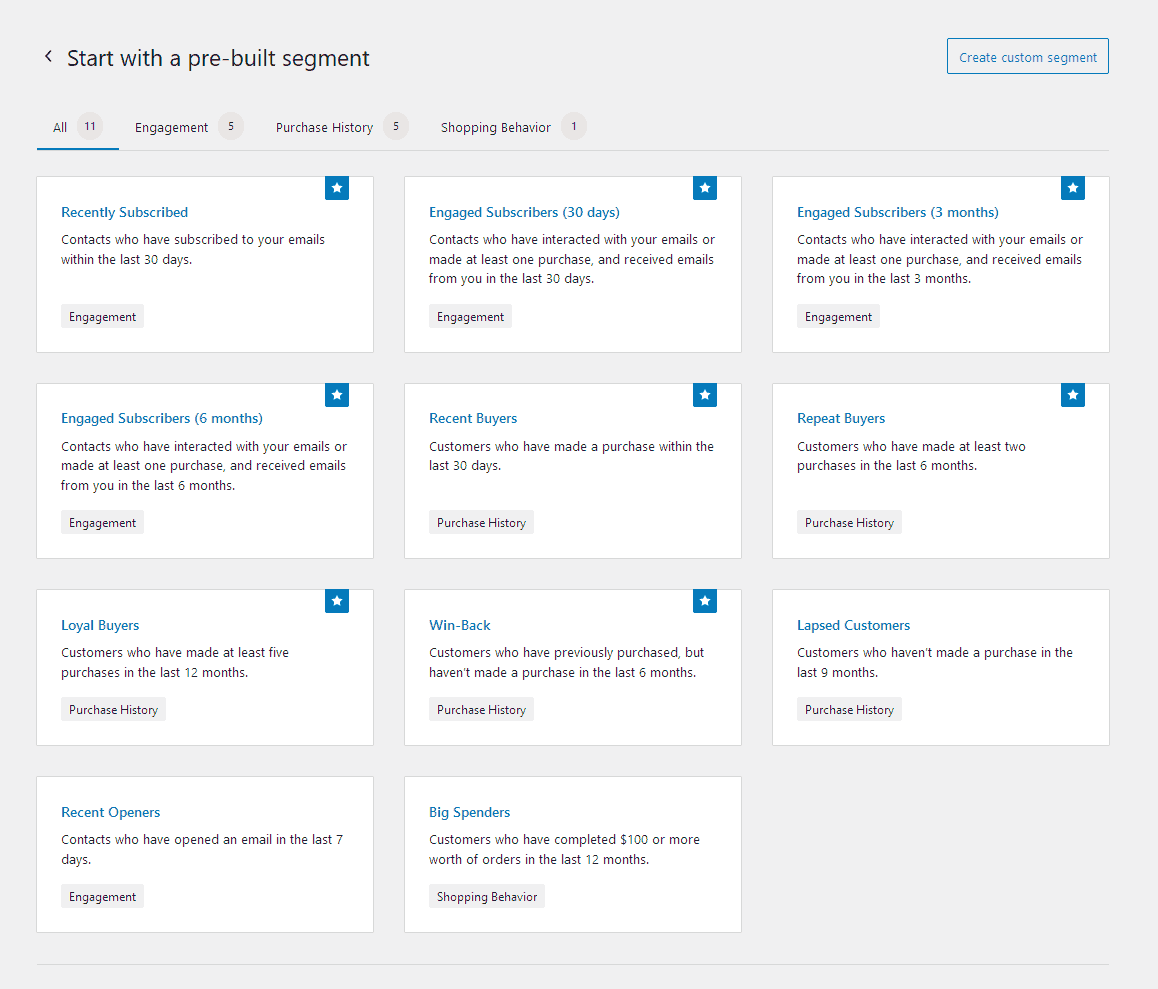
Al hacer clic sobre el botón de Añadir Segmento, MailPoet nos facilita la tarea de la siguiente manera:

Entre las alternativas posibles encontramos:
- Segmento de los Suscriptores recientes (últimos 30 días).
- Suscriptores que han interactuado con algún enlace del Newsletter.
- Suscriptores que han interactuado varias veces (o comprado un producto/servicio nuestro) en los últimos tres meses de tiempo.
- Suscriptores que interactúan y/o han comprado un producto/servicio nuestro en los últimos seis meses.
- Compradores recientes (30 días).
- Compradores asiduos (en seis meses de tiempo).
- Compradores fieles (han comprado productos/servicios nuestros durante los últimos 12 meses).
- “Volver a ganar” (Win Back): son los clientes que han comprado alguna vez, pero NO durante los últimos seis meses.
- Clientes antiguos (Lapsed Customers): clientes que hace nueve meses que no compran nada.
- Suscriptores que han abierto un correo nuestro durante los últimos siete días.
- Grandes compradores: han gastado más de USD100 en los últimos 12 meses.
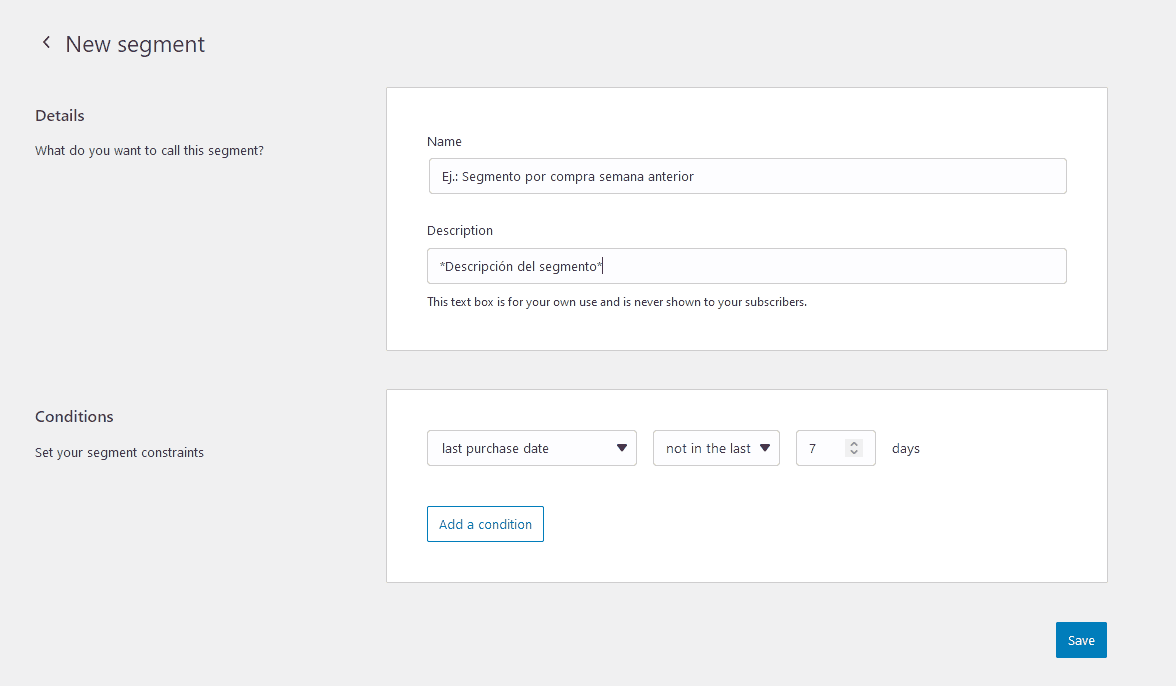
Es posible crear un Segmento personalizado con nuestras propias condiciones. Para lograr esto haremos clic sobre el botón destacado debajo.

En la pantalla que se abre daremos un nombre al segmento, una descripción que funciona tanto para nosotros como para nuestros suscriptores, y luego eligiremos las condiciones en los menúes desplegables. Las opciones son muchas y cubren todas las necesidades.

Conclusión
Confiamos que hemos visto todos los pasos básicos y también complejos para poder comenzar a aprovechar este poderoso plugin para WordPress. MailPoet es el aliado indicado para todos los que pretendemos crear fácilmente boletines dirigidos y campañas de email marketing incluyendo tiendas WooCommerce. Este componente da acceso a herramientas avanzadas de manera gratuita hasta los primeros 2.000 suscriptores, lo que hace que nada nos impida probarlo y luego evaluar si necesitamos la opción premium.
Duplika incluye MailPoet gratis hasta 5000 suscriptores en su servicio de WordPress Administrado
Recordemos que MailPoet destaca además por enviar correos automáticamente a aquellos clientes que han dejado el carrito de WOO con productos sin llegar a efectuar la compra.
Agradecemos la lectura y los invitamos a dejar sus impresiones en la sección de comentarios debajo. Éxitos en sus emprendimientos, ¡y a crear boletines profesionales ya!
NO TE PIERDAS NINGUNA NOTA
¡Recibí noticias, guías y últimas novedades de nuestro blog!


Deja un comentario