WordPress 6.4 es la tercera actualización de envergadura de este 2023. Además de resolver bugs que la comunidad ha ido encontrando, WordPress “Shirley” nos trae muchas novedades en cuanto a capacidad de edición y desarrollo de contenido. Entre las bondades se incluye un Tema por defecto que ofrece 35 patrones de diseño. En esta nota te contamos todas las novedades con capturas de pantalla.
Mi nombre en clave es “Shirley”
Como siempre, WordPress honra a un artista de Jazz con cada nueva actualización, y hoy le tocó a Shirley Horn. La chica fue pianista y voz de innumerables obras de jazz tradicional sin dejar el pop de lado.
El equipo desarrollador de WordPress eligió a Shirley por su extensa carrera internacional, símbolo de la dedicación y perseverancia.

Novedades de WordPress 6.4
Como dijimos, WordPress “Shirley” nos trae un nuevo Tema por defecto, Twenty Twenty-Four. Se presentan, por supuesto, muchas mejoras que profundizan la vía de FSE (Full Site Editor) volviéndose asimismo WordPress un sistema de gestión de contenidos cada vez más fácil e intuitivo.

Twenty Twenty-Four: detalles
El concepto detrás de Twenty Twenty-Four es “servir para todo”. En otras palabras, se pretendió crear un Tema que resulte adecuado para prácticamente cualquier tipo de contenido, sea cual fuere el nicho de la web en cuestión. El Tema se adapta a tres generalidades diferentes: emprendedores o empresarios, fotógrafos y otros artistas, y escritores/blogueros.
¿Cómo logra esto un solo Tema? Porque Twenty Twenty-Four es en verdad una colección de Plantillas y Patrones (grupos de bloques preconfigurados para utilizarlos en cualquier parte de nuestro sitio). Estos elementos de diseño combinados permiten crear una variedad grande y rica de sitios web. Twenty Twenty-Four es un Tema milimalista, pero multipropósito. Su diseño puede resultar anodino para ciertos ojos hambrientos de otras parafernalias, pero su aridez es un poco la clave de su utilidad todo terreno.
Por supuesto, Twenty Twenty-Four se construye con bloques Gutenberg. Eso lo vuelve 100% compatible con cuanto recurso y herramienta natal salga de fábrica con WordPress.
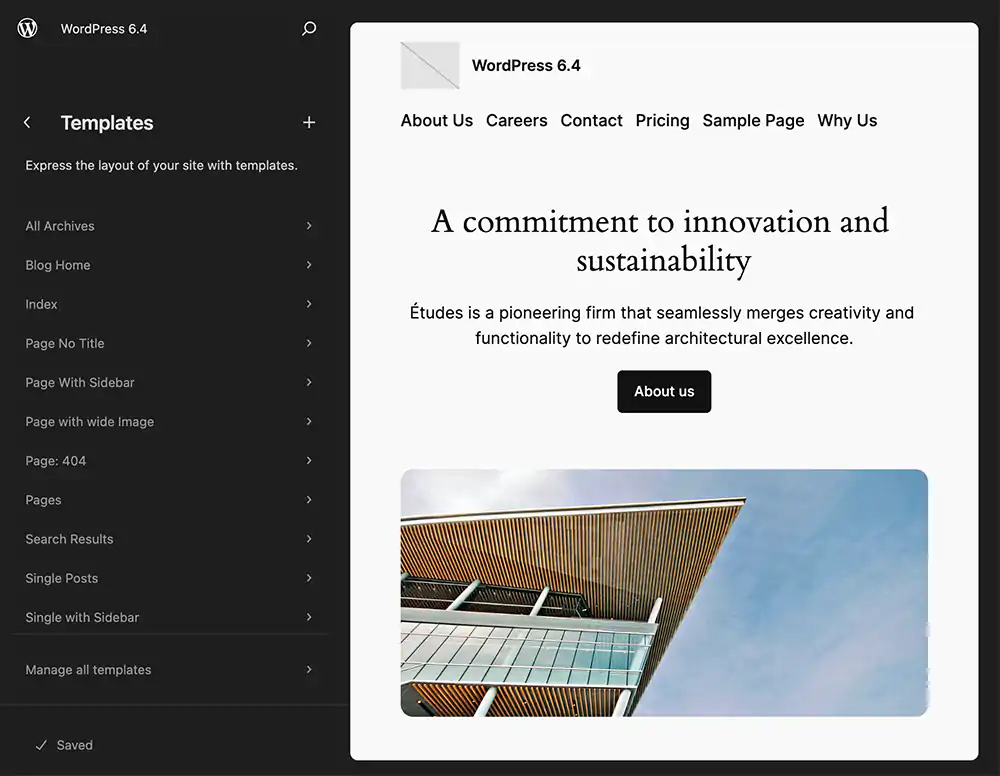
En el Editor de Sitios podemos encontrar las Plantillas.

En total son 11 y resuelven la estructura de los contenidos típicos:
- single.html
- single-with-sidebar.html
- search.html
- page.html
- page-with-sidebar.html
- page-wide.html
- page-no-title.html
- index.html
- home.html
- archive.html
- 404.html
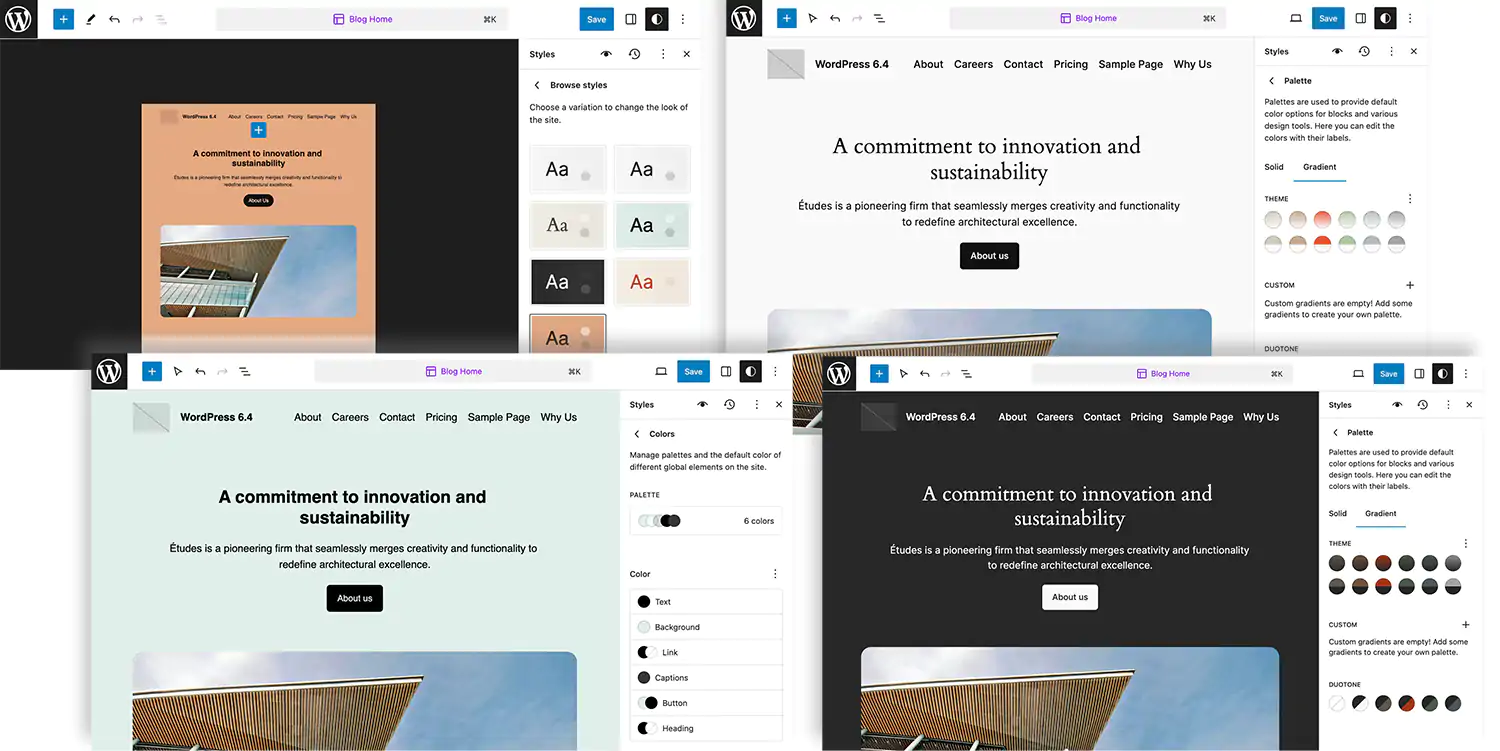
Todo esto es potenciado con los 6 Estilos Globales.

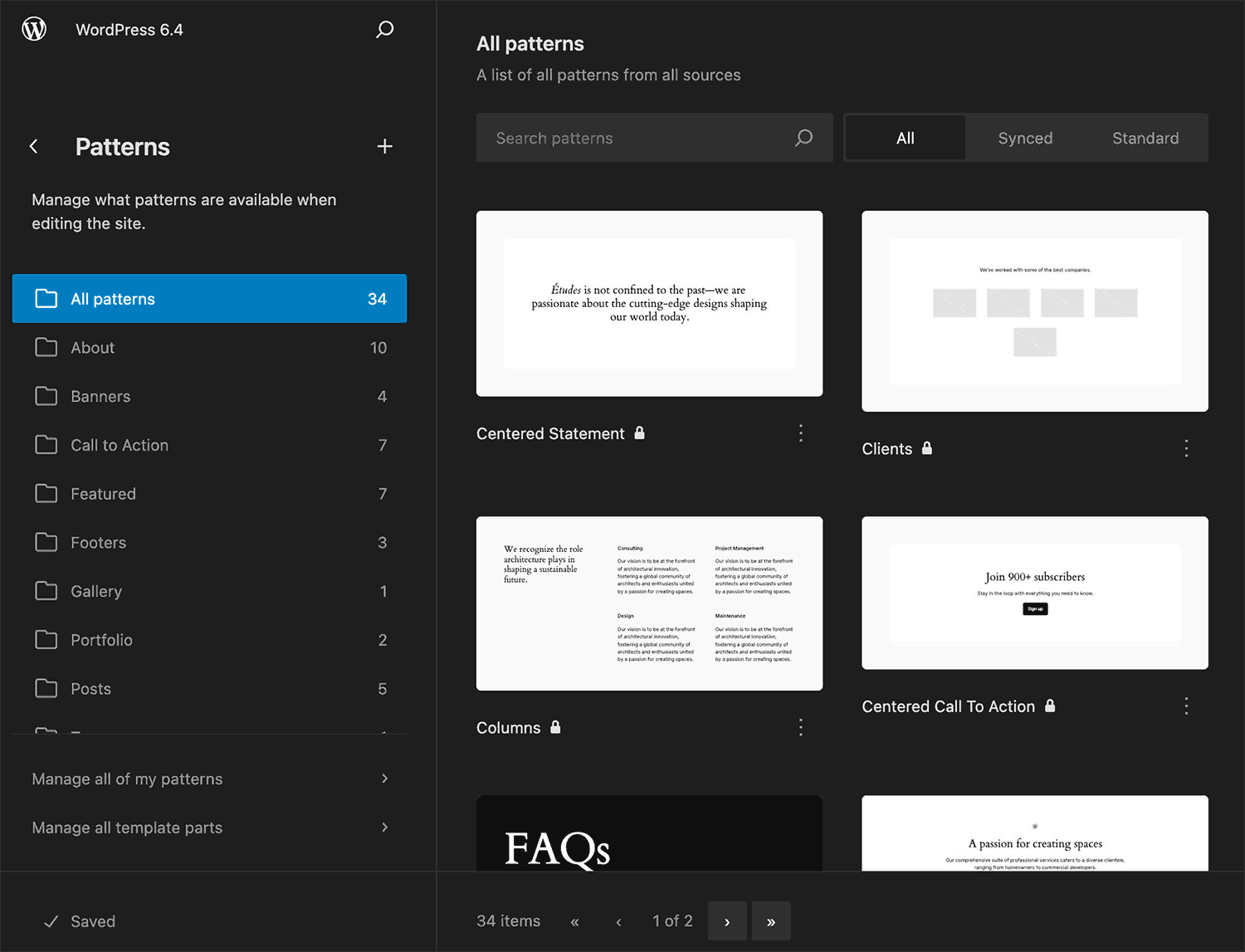
Y, de nuevo, la inserción de Patrones multiplica las posibilidades, acelerando a la vez muchísimo el diseño.

Ejemplo de diseño de contenido típico: necesitamos crear nuestra página de Acerca de. Teniendo de antemano el Patrón “About”, creamos una Página nueva y acto seguido elegimos el Patrón existente desde el menú de bloques, solapa Patrones.

Resumiendo, este nuevo Tema está centrado en la velocidad de carga, en la simpleza sin rudimentos y su entero despliegue FSE. Si esperamos un Tema lleno de recursos visuales especiales, con capacidades de diseño ricas, más “refinadas” y libres, este no es el Tema indicado.
Creando contenido con el nuevo WordPress
Mejoras en la experiencia de Edición
Recordemos que WordPress nació como un gestor de contenidos especializado en Blogs; por ende, es natural que, aunque su uso se haya expandido a niveles siderales, su espíritu se mantenga en esta línea.
WordPress 6.4 nos trae una escritura más fluida, sin distracciones. Se incorporaron nuevos atajos de teclado y se optimizó la interfaz de diseño (por ejemplo, mejorando su contraste en pantalla). Se mejoró la configuración de Enlaces, la fusión de Listas, y se reimaginó la barra de herramientas para los bloques Navegación y Citas facilitando su uso; puntualmente, WordPress ahora une la barra de herramientas secundaria a la principal para evitar que el desplazamiento por bloques interiores (ejemplo, ítems del Menú de navegación) no haga “bailar” la barra de herramientas por todos lados.
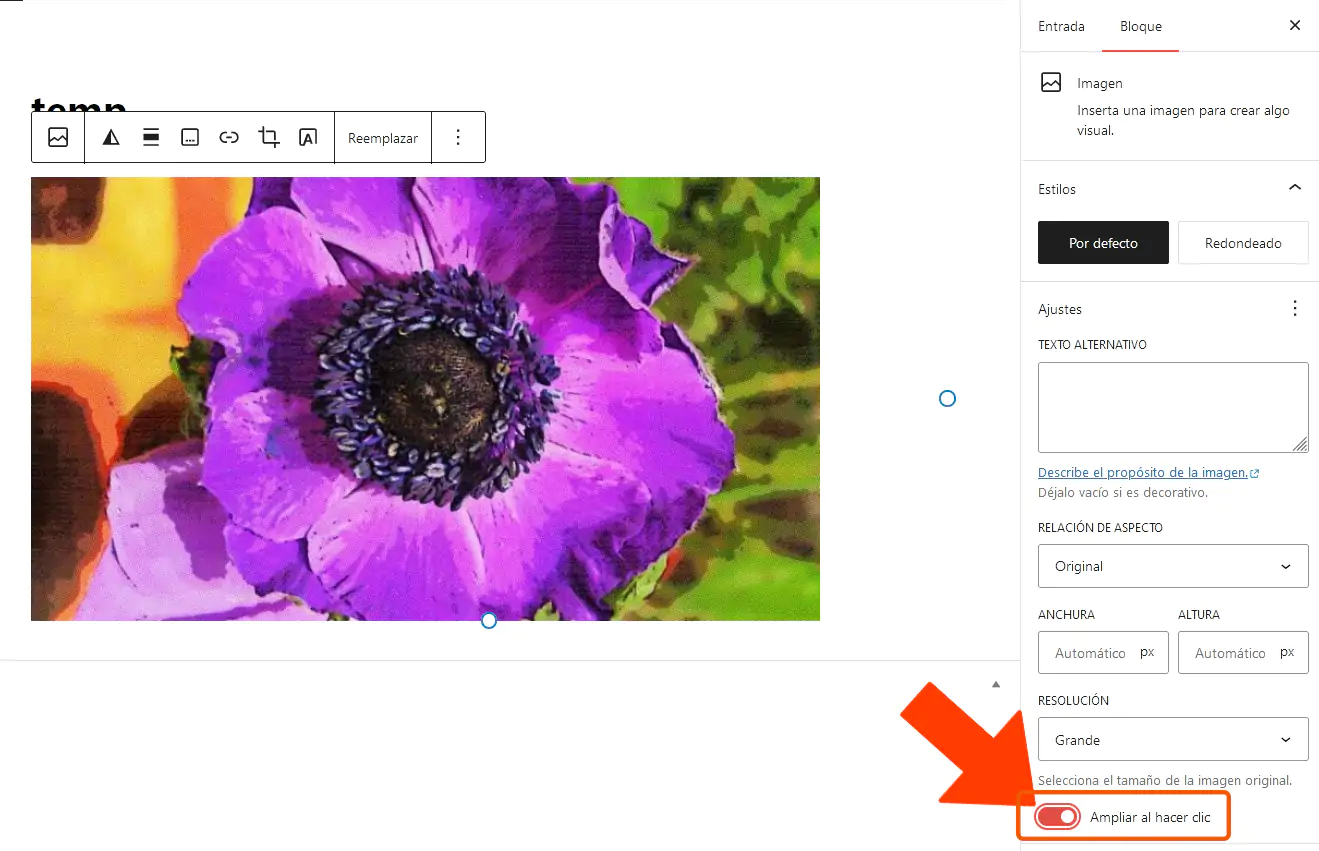
Mostrar imágenes en una ventana emergente
WordPress ahora permite que las visitas cliquen sobre las imágenes para que las mismas se vean completas en un “lightbox pop-up”.

Nota: no hay una opción global para realizar esto a lo largo y ancho de nuestro sitio web. Por el contrario, debemos habilitar la opción manualmente para cada imagen subida (siempre y cuando pretendamos que la misma admita un zoom popup dentro de la página en lugar de abrirse como enlace nuevo).
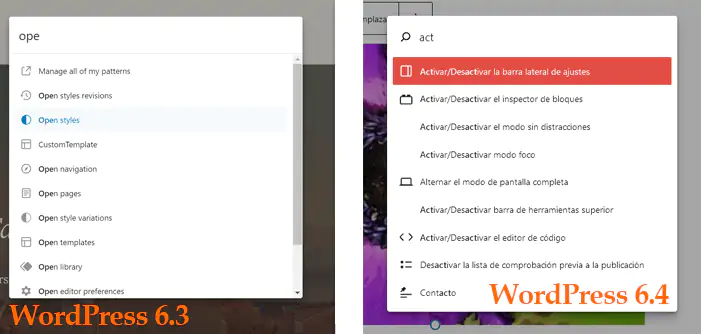
Rediseño de Paleta de Comandos
Esta Paleta de Comandos fue recientemente incorporada en WordPress 6.3 y puede ser que muchos de nosotros no sepamos ni que existe.
Para activar esta Paleta o Menú de Comandos, debemos emplear el atajo de teclado CTRL+K. El nuevo WordPress ha sumado comandos a esta Paleta, además de mejorar su diseño (contraste, legibilidad).
En la captura inferior vemos una comparación de la Paleta de Comandos en WordPress 6.3 versus 6.4

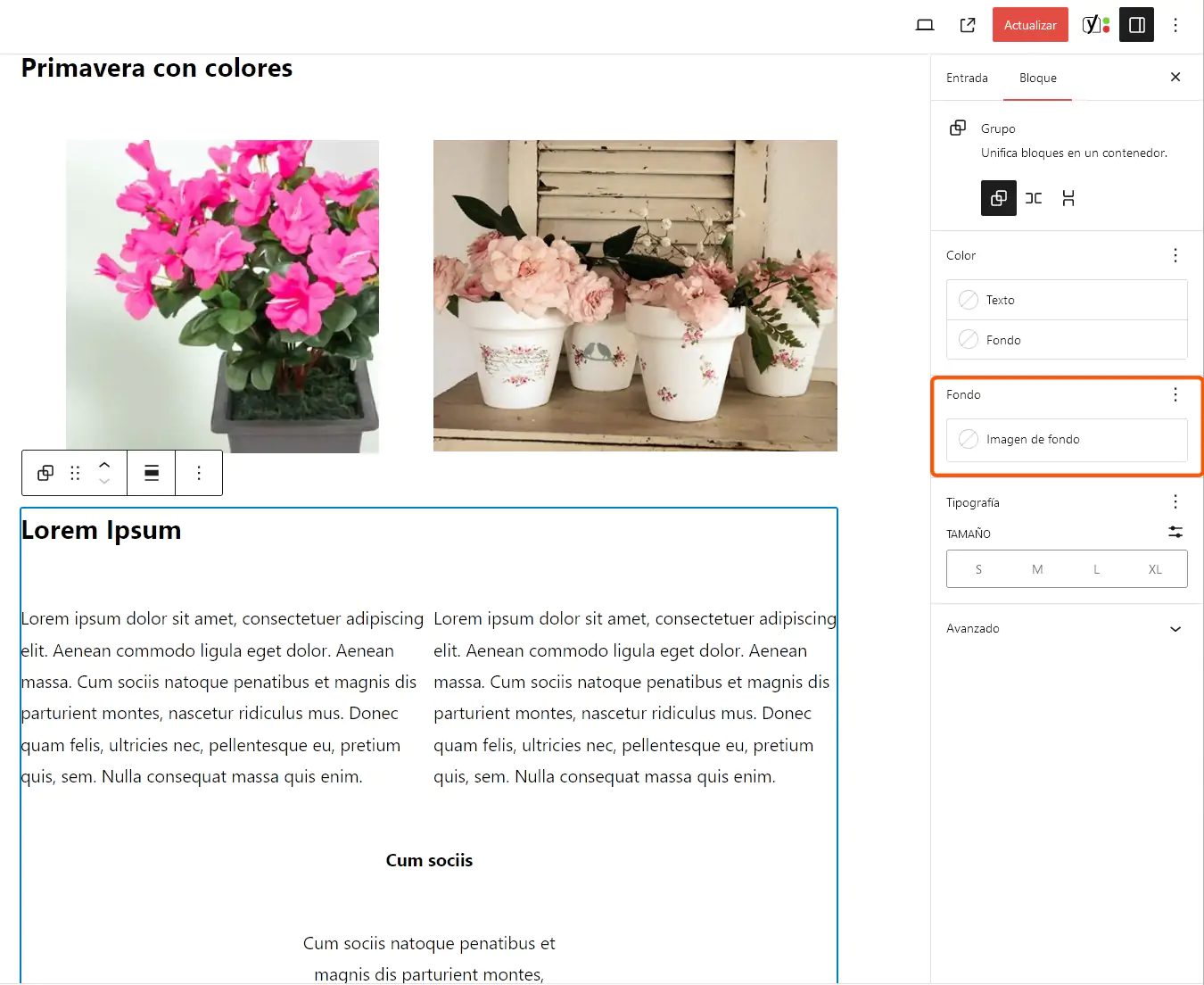
Imágenes de fondo para Grupo de Bloques
Agrupar bloques es la manera de crear diferentes secciones de diseño que, además, y nada menor, ahora pueden guardarse como Patrones.
Con el nuevo WordPress es posible añadir una imagen de fondo a un grupo de bloques.

Más claridad para la vista de Lista

Ya sabemos que la vista de lista nos muestra un esquema, renglón a renglón, del diseño de nuestra Página/Entrada. WordPress 6.4 nos trae una vista de lista renovada con nuevas funciones y una mejor experiencia de usuario.
Una novedad importante: ahora podemos dar nombre a los grupos de bloques usando la vista de lista (lo que va de la mano con su posible exportación a Patrones). Sin dudas esto nos va ayudar a identifivar elementos más rápidamente en dicha vista, acelerando las tareas de diseño/rediseño de nuestro contenido.

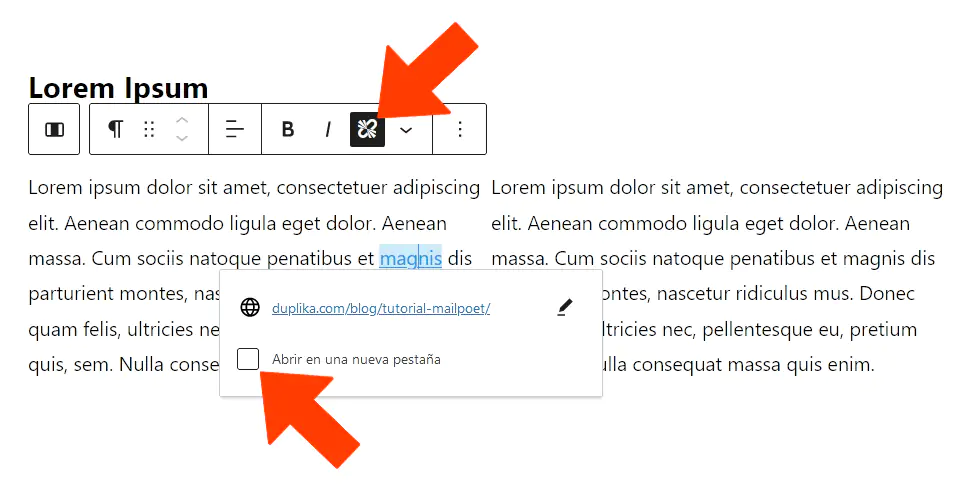
Opción facilitada de “Abrir en nueva ventana” para los enlaces
En WordPress 6.3, el menú de “previsualización de enlaces” movió la opción de Abrir en nueva pestaña a la sección de Avanzado forzando a más clics si pretendíamos realizar esta acción (y sí, yo fui uno de los que odió ese cambio inconcebible). Gracias al Dios Binario —o a innumerables usuarios que se quejaron—, el nuevo WordPress 6.4 añadió una práctica casilla de verificación en el cuadro de edición de enlaces. Nota: primero debe ser creado el enlace, luego será editado para poder ver la opción de la captura inferior.

Hooks, ahora disponibles
Rápidamente: los Hooks (ganchos) permiten a los desarrolladores de plugins añadir sus propias opciones a los Bloques. La inclusión de esto en WordPress 6.4 expande las posibilidades de personalización de Bloques para programadores que aprovechen estos hooks.
En palabras de los desarrolladores de WordPress, “Hooks de Bloques permite a los desarrolladores insertar automáticamente bloques dinámicos en ubicaciones de contenido específicas, enriqueciendo la extensibilidad de los temas de bloques mediante plugins. Aunque se considera una herramienta exclusiva para desarrolladores, esta función está orientada a respetar tus preferencias y te ofrece un control total para añadir, descartar y personalizar los bloques de inserción automática según tus necesidades.”
Más de 100 mejoras de velocidad
WordPress 6.4 bendice el rendimiento con más de cien mejoras que incluyen optimización de los recursos, código reducido, mejor programación y manejo de llamadas al servidor.
Estas mejoras de rendimiento son una muestra de lo importante que es para los desarrolladores del núcleo que cada versión mejore el rendimiento de forma constante. Los nuevos cambios en la carga de scripts de WordPress 6.4 evidencian actualizaciones en el uso de atributos defer y async para los scripts front-end que acelerarán todos los sitios web hechos con WordPress.
Dato clave: hasta la versión de WordPress 6.4, todas las versiones anteriores creaban una página propia para cualquier medio que se subiera. Por ejemplo, subíamos una foto en nuestro sitio web, y WordPress automáticamente creaba una página independiente para esa imagen. Este comportamiento deja de ocurrir con la presente actualización.
El uso mejorado de “Lazy Loading” y “fetchpriority” (éste establece la prioridad relativa de los recursos promoviendo una carga óptima que mejora Core Web Vitals) aumenta mucho la velocidad de carga de todo contenido de imágen (incluyendo Temas viejos, no actualizados).
En cuanto a CSS, gran novedad también: ahora WordPress puede evitar códigos de estilo redundantes (un caso común en desarrollo de terceros). Se trata de un cambio en la forma de cargar los estilos CSS (los mismos que ponen colores, tipos de tipografías y tamaños espaciados a los elementos de un sitio web). Anular el código redundante resulta en una mejora contundente en la fluidez de carga y uso de un sitio web.
Podemos ver el lanzamiento oficial de WordPress 6.4 en la página de WordPress.org.
No duden en instalar esta versión y comenzar a disfrutar de sus beneficios. Éxitos en sus emprendimientos, y gracias por leer.
NO TE PIERDAS NINGUNA NOTA
¡Recibí noticias, guías y últimas novedades de nuestro blog!


Deja un comentario