WordPress 6.0 finalmente está con nosotros. Se trata de la segunda actualización masiva del año y el cambio de generación de quinta a sexta. Si bien la versión anterior 5.9 parecía estar a un pasito pequeño de la 6, cierto es que se han incorporado más de 600 mejoras y también medio millar de arreglos de errores. En esta nota cubrimos las novedades más significativas.
Introducción
WordPress 6 honra esta vez a Arturo O’Farrill, prolífico pianista destacado por su influencia contemporánea en la música Jazz Latina. Recordemos que cada nueva actualización y versión de WordPress posee un nombre “en clave” inspirado en algún artista universal del jazz.
Aprovechamos para dejales un enlace a su obra en Spotify, por si la intriga los llama a conocer y disfrutar de su música.

Volviendo al mundo web, WordPress 6.0 llega con una cantidad enorme de mejoras en estabilidad, performance y usabilidad. El editor de sitio por bloques fue refinado, se añadió un conmutador de estilos globales, la retención de estilos de bloques, una experiencia de escritura mejorada y la transformación de bloques de contenedores. Veamos:
Bloques nuevos
Como era de esperarse, WordPress 6 nos trae nuevos bloques de diseño, entre ellos:
Bucle de comentarios
En WordPress 6.0, el bloque de Postear Comentarios fue reemplazado por una opción novedosa: Bloque de Consultas y Comentarios en bucle. El mismo viene armado de sub-bloques personalizables, como Nombre de Autor de Comentario, Avatar, Contenido (del comentario), Enlace de edición y más.
Podemos editar individualmente cada nuevo Bloque de Comentarios para otorgarle más estilo a dicha sección en nuestro blog. En definitiva, logramos una experiencia de usuario más amena y comprometida.

Bloque “Leer más”
El nuevo WordPress nos permite colocar la reseña “Leer Más” a nuestros extractos vía el correspondiente bloque. Al ser un bloque, su apariencia es personalizable para que podamos darle el toque de énfasis de nuestro gusto.

Bloque “No hay resultados para su búsqueda”
Al insertar un bloque de búsqueda, ahora es posible insertar, dentro del mismo, un bloque de “No Resultados” personalizable.

Bloque de Biografía de Autor de Entradas
El nuevo Bloque de Biografía del Autor de la publicación se puede usar junto con los bloques de Autor de la Entrada y Avatar.

Bloque de Avatar
El nuevo Bloque de Avatar, como imaginamos, nos deja presentar un avatar de Usuario, es decir una imagen o foto de perfil. Podemos elegir si queremos mostrar el Avatar para un usuario específico o bien mostrar el Avatar del Autor de la Entrada o Página actual.

Mejoras en el editor de bloques
WordPress 5.9 introdujo FSE (Full Site Editing), y WordPress 6 parte de lo hecho trayéndonos muchísimas mejoras y expansiones de uso.
Conmutador de estilos globales
El selector de estilos globales del Editor de Bloques es una de las características más esperadas de WordPress 6.0 por parte de la comunidad. Nos permite emplear variaciones de estilo (y cambiar entre las mismas) con un sólo clic. Recordemos que los estilos son variaciones de diseño, por ejemplo de color y tipografías. Para probarlo a fines prácticos, el tema predeterminado Twenty Twenty-Two sale de fábrica ya con cuatro variaciones de estilo.
Para acceder a dicho conmutador, basta abrir el panel Estilos Globales y hacer clic en Browse styles (examinar estilos).

Esta acción nos permite visualizar las variaciones de estilo disponibles. Haciendo clic en las cajas de estilos cambiamos el diseño automáticamente. La animación inferior lo muestra claramente.

Imagen Destacada de las Entradas directo a un Bloque Cubrir
WordPress 6.0 añadió una nueva característica para el Bloque Cubrir: ahora basta un solo clic en la barra de herramientas de dicho bloque para conectar dinámicamente la imagen destacada como fondo de Cubrir.

Que sea un enlace dinámico significa que, si cambiamos la imagen destacada de la Entrada, el cambio de reflejará en el Bloque Cubrir que emplea dicha imagen.
Mejoras en el Bloque de Navegación
El Bloque de Navegación obtuvo una función de vista previa enriquecida para el Bloque de Enlace de Página. Cuando vinculamos la navegación a una página web, la vista previa aparecerá en la barra de herramientas.

Nuevos Estilos de Plantillas
WordPress 6.0 añade nuevos tipos de plantillas: autor, categoría, fecha, etiqueta y taxonomía. Podemos acceder a estos tipos al agregar una nueva plantilla en el Editor de Bloques. Para eso basta abrir el panel de Plantillas en la barra lateral izquierda del Editor y hacer clic en Agregar nuevo en la esquina superior derecha de la pantalla. Se visualizarán seis plantillas para elegir.

Editor de Código
El editor de bloques ahora viene equipado con un editor de código. Esto nos permite editar el código HTML de un tema a antojo. Para acceder al mismo, debemos hacer clic en el icono de tres puntos en la esquina superior derecha de la pantalla y seleccionar Editor de código.

Exportador de Tema con nuestras personalizaciones
Sí, WordPress 6.0 nos regala una herramienta para exportar nuestro Tema. En otras palabras, nos permite descargar el Tema actual con todas sus personalizaciones en un archivo .zip.
Si esta función nos interesa, debemos hacer clic en el ícono de tres puntos en la esquina superior derecha de la pantalla y seleccionar Exportar. El tema y sus personalizaciones actuales se descargarán en de inmediato en nuestra computadora.

Bloques que fueron mejorados
Ya les contamos sobre los bloques nuevos, y ahora les comentamos las mejoras realizadas a los existentes. Veamos qué bloques fueron actualizados en su funcionalidad para obsequiarnos una mejor experiencia de usuario con más opciones de personalización.
Mejor selección de texto entre párrafos
Los que usamos Gutenberg sabemos que la selección de texto solía ser medio dificultosa, cuando no algo “buggeada”. Pero, a partir de WordPress 6.0, podemos seleccionar el texto deseado con mucha facilidad e incluso mover el cursor de selección a través de los bloques sin dificultades.

Bloques de Grupos y Bloques de Filas responsivos
Ahora, gracias a WordPress 6.0, podemos elegir el comportamiento de nuestros Bloques en diferentes tamaños de pantalla. Para los Bloques de grupo, verermos la opción de mostrar los Bloques interiores como una fila ó una pila.

También es posible seleccionar varios Bloques y luego decidir si se responsivamente se manipularán como filas o como diseño apilado. Ejemplo:

Links rápidos
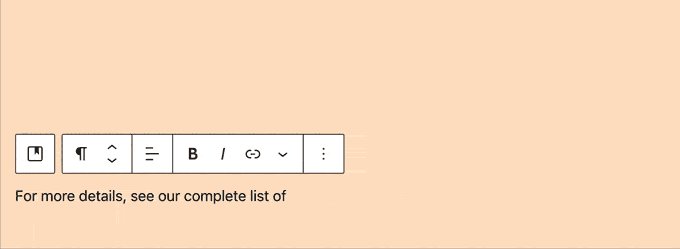
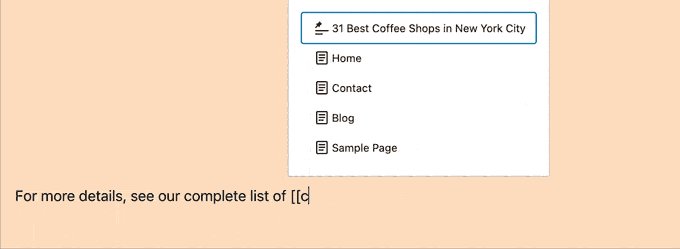
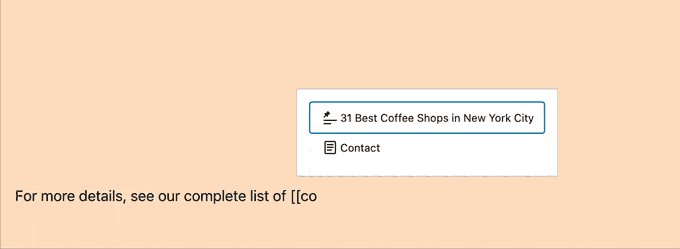
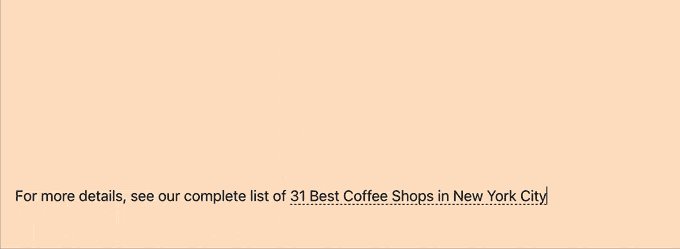
En WordPress 6 podemos crear links rápidos con sólo escribir doble corchete al comienzo del enlace. La animación debajo lo enseña claramente:

Múltiple selección en la Lista de Bloques
Esta funcionalidad fue muy solicitada, y de seguro los que estamos familiarizados con Gutenberg lamentábamos que no fuese algo posible… hasta ahora. WordPress 6.0 ya nos deja seleccionar varios bloques en la vista de lista. Esto incluye el uso de Mayús+clic o Mayús+Arriba+Abajo para seleccionar varios bloques adyacentes.

Por supuesto, podemos mover todos los bloques seleccionados arrastrando y soltando e incluso realizar otras acciones grupales típicas (como copiar).
Añadir bordes a las Columnas
Como ya se habrá comprendido sólo con leer el subtítulo, el nuevo WordPress agregó la posibilidad de crear bordes para el Bloque de Columnas y su consecuente personalización.

“Aire” para la Galería de Imágenes
Ahora también es posible espaciar las imágenes/fotos comprendidas dentro del Bloque de Galería de Imágenes. La personalización nos permite ajustar manualmente las calles entre mapas de bits a antojo.

Copiar URL de imagen desde Galería de Medios
Siempre y cuando estemos en la Vista de lista, las acciones concernientes a nuestros elementos gráficos ahora incluye el atajo de “Copiar URL al portapapeles” tal cual se muestra en la captura inferior:

Accesibilidad: WordPress para todos
Otro de los objetivos siempre presentes en las actualizaciones de WordPress es la integración de su contenido para todas las audiencias. De hecho, cada versión de WordPress se caracteriza por presentar mejoras en su nucleo principal con miras a volver nuestro CMS preferido más accesible para todos los usuarios.
En WordPress 6, estas son las mejoras de accesibilidad más importantes:
● El título de la Entrada se usa como texto ALT para las imágenes destacadas cuando dicho ALT esté vacío.
● Se mejoró la tabulación en bloques con elementos de marcador de posición.
● Es posible ahora buscar anuncios dentro del Bloque de Búsqueda.
● Es posible leer la descripción de los bloques con una configuración de marcador de posición.
● Las etiquetas de texto de la barra de administración son ahora legibles por los lectores de pantalla en displays más pequeños.
● Los anuncios son ahora más descriptivos para lectores de pantalla cuando se guarda un borrador.
Mejoras en el núcleo
WordPress 6.0 también sale de fábrica con importantes cambios dirigidos a los desarrolladores web. A continuación, algunas de estas mejoras de programación.
● Webfonts API proporciona ahora a los desarrolladores de Temas una manera mucho más eficiente de administrar las fuentes locales a través de PHP o theme.json.
● Se creó una API para evitar que aparezcan Bloques en la pantalla de Widgets.
● get_the_author_link conectable.
● Se mejoró la consulta de publicación pegajosa.
● Se creó el nuevo filtro edit_custom_thumbnail_sizes para trabajar con tamaños de imagen individuales.
Conclusiones
WordPress 6.0 mejora la experiencia completa de edición del sitio (FSE) con varias mejoras en los bloques y la interfaz de usuario. Los nuevos Bloques amplían las posibilidades permitiéndonos expresar mejor nuestra creatividad. Cada mejora en Gutenberg nos entregó más control sobre el diseño de nuestro sitio, y WordPress 6 pisa el acelerador en esa dirección.
Sin dudas recomendamos actualizar nuestro sitio a WordPress 6.0 para acceder a todos sus beneficios pero también para protegernos de las vulnerabilidades encontradas en la versión anterior.
Antes de actualizar nuestra web siempre es conveniente realizar una copia de seguridad y también verificar la compatibilidad de nuestro Tema y Complementos instalados. Óptimamente, podemos crear un entorno de pruebas de WordPress para probar la sexta generación en un ambiente cerrado que no comprometa nuestra web online.
Esperamos que las novedades hayan satisfecho sus expectativas. Los invitamos a dejar comentarios de sus impresiones o dudas más abajo. Éxitos y gracias por leer.
Somos Duplika
Dale a tu sitio el hosting que se merece


Deja un comentario