Una parte obvia, común del contenido web, son las imágenes: carátulas, diagramas, gráficos, fotografías conforman la estética de un sitio tanto como ejemplifican, adornan, ilustran, sorprenden. Y también son un problema cuando navegamos por internet porque su peso y/o tamaño suele ser la principal razón de que un sitio sea lento. El texto de un sitio web puede pesar 10kb. Una sola imagen de extensión .JPG promedio pesa 50kb, mientras que una foto de calidad en un banner, de fondo de pantalla o dentro de un slider (reproductor de diapositivas, carrusel, etc.) no pesa menos de 100kb.
Y es aún peor: Google recientemente comenzó a medir el desfasaje o desplazamiento de los elementos que componen un sitio durante su carga (de hecho, en Duplika hemos realizado una nota —casi— exclusivamente sobre esto cuando realizamos el análisis sobre Google y las mediciones web principales que cronometran actualmente el tiempo de carga de cualquier sitio).
Introducción
En el mundo web, los formatos .JPG y luego .PNG componen la mayoría de contenido de mapa de bits (es decir, imágenes digitales) que existen en internet. A estos formatos le siguen .GIF (animado o no), .BMP y el reciente .WEBP. Todos estos formatos se codifican o comprimen con codecs diferentes, justamente bajo la razón crucial de que un archivo bitmap resulte más pequeño en peso, y por ende descargue/aparezca más rápido. Piénsese que, en el mundo real de la fotografía, una cámara digital obtiene una foto en formato .RAW (formato en ‘crudo’, digamos) que puede pesar 10 o 20 megas (dependiendo de la calidad de la cámara). Esa misma imagen, cargada en Photoshop y exportada para web en formato .JPG, quizás pese un (1) mega a una calidad visual más que aceptable para ser vista en monitores/celulares.

Como dijimos, en internet necesitamos de estos formatos comprimidos para aliviar el tiempo (y la vida) de los usuarios. En un celular promedio y con una conexión 3G, una sola foto de un mega o 500kb frenaría tanto la carga de un sitio que cualquiera huiría despavorido (o pensaría que el sitio se encuentra “colgado”).
El formato .WEBP —actualmente desarrollado por… claro, Google— fue de por sí un gran adelanto en el mundo de los bitmaps. Basado en la compresión de video VP8, resulta una alternativa superadora frente al popular e histórico .JPG e incluso .PNG: se encuentra extensivamente comprobado que .WEBP brinda un tamaño de archivo menor a una calidad equivalente en comparación con PNG y JPG. Esto quiere decir que, por ejemplo, si comparamos la misma fotografía y al mismo peso en .WEBP versus .JPG o .PNG, es .WEBP quien nos brindará una calidad mejor. ¿En qué invertimos esa calidad? Pues en reducir aún más el peso del archivo al punto de que .WEBP nos brindará una calidad de imagen buena o aceptable a un tamaño de archivo que en .JPG o .PNG luciría opaco y pixelado.
El formato sin pérdida de datos (es decir, sin compresión ‘destructiva’) de .WEBP puede comprimir imágenes hasta un 26% más en comparación con .PNG, mientras que las imágenes con pérdida de .WEBP son 25-34% más pequeñas en tamaño con una calidad equivalente en comparación con JPG
Aclarado esto, vayamos al motivo de la nota: el nuevo formato .AVIF

¿Es mejor .AVIF que .WEBP?
Sí. Aunque tanto .WEBP como .AVIF están basados ambos en compresión originalmente desarrollada para video (como dijimos, códec VP8 para el primero, códec AV1 para el segundo), .AVIF reduce el peso de un .JPG un promedio del 50%, es decir que logra una mejora del 25% con respecto a .WEBP.
De nuevo, señalamos que el nuevo formato .AVIF, al mismo peso de una imagen .JPG ó .WEBP, nos brindará una mejor calidad de imagen. Sin embargo, guarda una diferencia con respecto a .WEBP: .AVIF no soporta el renderizado progresivo de carga, cosa que tanto .JPG y .WEBP permiten (siempre y cuando exportemos una imagen de bits con dicha cualidad).
¿Es importante este detalle? Lo que permite el renderizado progresivo es que comencemos a ver una ‘nebulosa’ de la imagen ni bien comienza a descargarse en nuestro navegador, afinándose su nitidez en la medida en que se acerca el final de la descarga. Este recurso es empleado para presentar una posible mejor accesibilidad al contenido, previniendo, por ejemplo, que los bloques de texto cambien de lugar mientras los elementos que componen una página se descargan.
Sin embargo, cuando empleamos las variables width y height en la etiqueta IMG, los navegadores ya sabrán de antemano qué espacio reservar para alojar dicha imagen, y por ende prevenimos el desplazamiento que también omite el renderizado progresivo. Entonces, que .AVIF no cuente con esta capacidad es un punto desfavorable muy, muy relativo.
¿Es .AVIF soportado por Chrome, Edge y Firefox?
Esta es una excelente pregunta. La respuesta es ‘ni’. Veamos: desde el año pasado (Agosto 2020), Google Chrome incluye soporte para imágenes .AVIF por defecto. Si consideramos que Chrome es empleado por un 67% de los usuarios desktop, y un 61% en el mercado de dispositivos móviles (estadísticas aquí) podemos afirmar que AVIF llegó para quedarse.
Dijimos que Chrome admite .AVIF ‘por defecto’ dado que en el caso de Firefox su habilitación hay que realizarla —por ahora— manualmente. Para ello, uno debe tipear about:config en la barra de direcciones (lo que permite acceder a la configuración avanzada de Firefox), y allí buscar ‘avif’ para alternar su estado de FALSE a TRUE.

Un método de prueba para saber exactamente si nuestro navegador está siendo capaz de leer imágenes .AVIF se encuentra en esta dirección. El resultado se muestra siempre con la misma imagen, así que lean bien el mensaje en inglés sobre la misma.


Tu navegador puede leer imágenes en formato AVIF correctamente.


Tu navegador NO puede leer imágenes en formato AVIF.
Mientras tanto, dado que Edge ha abrazado chromium —el desarrollo de código abierto y gratuito de Google—, se espera que en su próxima actualización se vuelva compatible con .AVIF (y en cuanto esto suceda actualizaremos la nota). Aquí podemos ver el estado del progreso de inserción por parte de los chicos de Microsoft.
Comenzando a servir AVIF si un navegador lo soporta
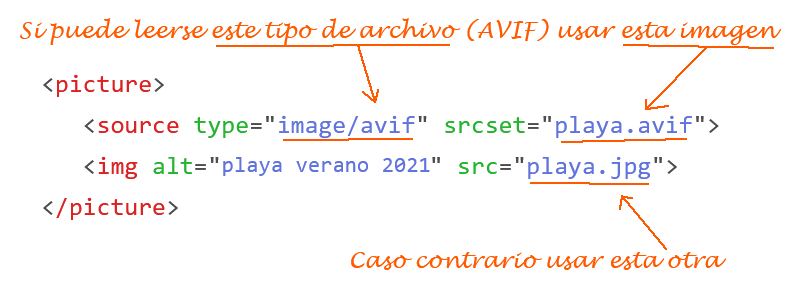
No es necesario esperar a que la totalidad de los navegadores del planeta admitan la compresión AVIF: podemos emplear el tag PICTURE para realizar un condicionante y ofrecer dos versiones de archivo según si AVIF se soporta o no en la PC/celular de nuestra visita. Veamos:

Netflix invita a usar AVIF
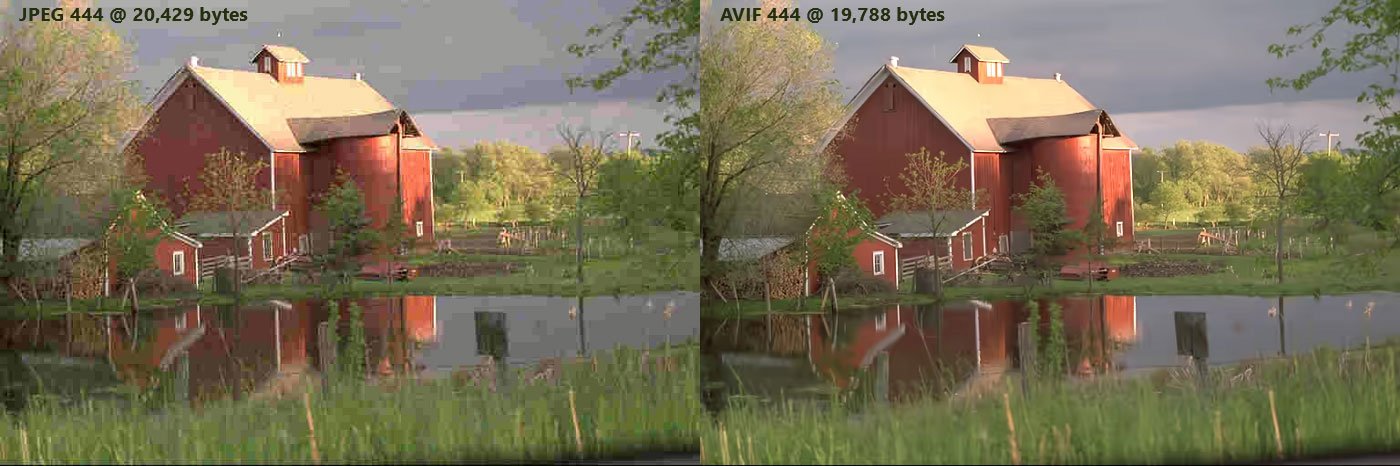
‘¿Que qué?’ Sí, has leído bien. La empresa de streaming de video Netflix emplea —e impulsa— el uso de AVIF, y de hecho ha publicado su código abierto en Github para que cualquiera pueda comprobar su eficacia a la hora de comprimir imágenes. Descargando los archivos de la URL que hemos provisto tendrán en su poder una herramienta transparente que comprime una imagen provista a JPG y AVIF al mismo tamaño de archivo demostrando que, a igual peso, AVIF posee una calidad superior.
¿Por qué Netflix promueve AVIF? Porque han buscado una solución mejor a JPG para su catálogo de video streaming, de modo que buscar una serie, película, o navegar su catálogo, ya sea en una TV Smart o en dispositivo móvil, fluya lo más rápido posible. Netflix mismo explica su adopción a AVIF aquí.

La captura superior muestra una imagen original de la base de datos de Kodak, el resultado de compresión JPEG 444 resultando en 13.939 bytes, y el de AVIF 444 resultando en 4.176 bytes. Nótese que la codificación JPEG muestra ‘artefactos’ (pixelado grosero) alrededor de la mayoría de los bordes, sobre todo en la madera inclinada, y un acentuado cambio en el tono cromático. Por su lado, la codificación AVIF se ve ‘más limpia’ incluso pesando un tercio del tamaño de la codificación JPEG. Carece del detalle de la foto original, pero con un factor de compresión de 282x hubiera sido posible.
AVIF y Photoshop
Photoshop se toma su tiempo para incorporar tecnologías nuevas, particularmente cuando se trata de codecs de compresión. Si entramos aquí veremos que la comunidad que emplea Photoshop ya armó un hilo solicitando la exportación a AVIF y con buenas razones. La reacción de la gente detrás de Photoshop fue armar una votación para medir la urgencia o reclamo de la gente (malísimo; como usuario fiel de Photoshop también me gustaría tenerlo esa herramienta andando ahora mismo).
Ojo: Photoshop ni siquiera ha añadido aún soporte para el más ‘viejo’ WEBP, así que podemos adivinar que con AVIF llegará tarde a la fiesta.
AVIF y CloudFlare

Entre los verdaderos entusiastas de que AVIF se vuelva prácticamente un estándar en internet nos encontramos con CloudFlare, la empresa que provee el servicio de CDN más conocida del planeta.
Por si no sabes qué es CDN o CloudFlare, te comentamos que CDN deviene de las siglas Content Delivery Network, es decir Red de Distribución de Contenido, un servicio que explicamos aquí. Vale aclarar que en Duplika te ofrecemos CloudFlare dentro de todos nuestros planes de hosting.
En las propias palabras de CloudFlare, ‘La compresión AVIF es tan buena que las imágenes pueden reducirse a la mitad del tamaño de JPEG y WebP’. Puedes leer la nota completa aquí.
AVIF y Windows 10
Por suerte, Microsoft decidió incluir la compatibilidad con imágenes AVIF a partir de la versión19H1. Esto quiere decir que sus aplicaciones principales Paint y el Explorador de Archivos pueden leer y trabajar con AVIF habiéndose actualizado la plataforma. Se espera soporte próximo para la app Foto en este año 2021.
¿Cómo saber cuándo una imagen está comprimida de manera óptima?
Tanto .JPG como .WEBP y .AVIF permiten diferentes niveles de compresión. Por supuesto, a mayor compresión, la imagen pesará menos pero también se verá peor. Entonces, ¿cuál es la medida justa de optimización?
Si un usuario al observar la imagen la encuentra pixelada, borrosa y/o descolorida, por regla general se puede señalar que la compresión ha ido muy lejos, pero un poco menos de compresión la volverá aceptable. Es normal que una imagen al ser comprimida pierda detalles y exquisiteces, puesto que la compresión más efectiva, con pérdida, elimina información, sobre todo allí en donde el ojo difícilmente pueda verla. Esto está justificado siempre y cuando los detalles que se pierdan no sean significativos para el contexto de la imagen. Cuando se trata de la venta de un producto detallado, de un cuadro, de fotografía y demás, probablemente debamos ser más cuidadosos con el nivel de compresión que apliquemos.

La imagen superior muestra una foto original junto a tres variantes de compresión. La segunda foto, comprimida al 40%, puede resultar óptima: aún el cielo tiene definición. Vemos que al 10% y, desde ya, al 0%, los detalles tienden a perderse al punto en donde hasta cuesta identificar bien qué es lo que estamos viendo. Sin embargo, si por razones de contexto, en la foto intentamos mostrar la composición del suelo (su textura) deberíamos pensar en una calidad 50-60% a fin de no quitarle tanto detalle.
Es importante destacar que la mejor compresión para una foto dependerá de la foto en sí. Cuanto más texturas tenga una foto (por ejemplo, el suelo en nuestro ejemplo), el tamaño de la foto no podrá comprimirse tanto como sería el caso de, por ejemplo, fotos de cielos.
¿Cómo convierto mis imágenes a .AVIF?
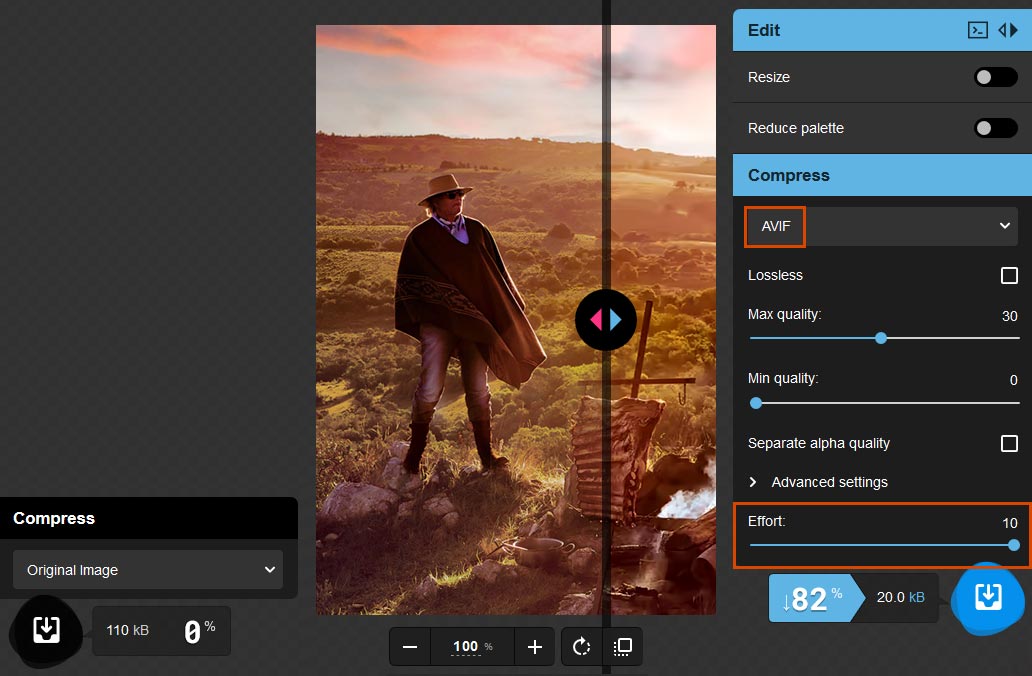
Si deseamos comenzar a emplear este formato ahora mismo, les recomendamos una herramienta online para hacerlo: Squoosh. Recuerden seleccionar AVIF como formato de salida, y siempre coloquen el “esfuerzo” de compresión al máximo (tarda más, pero obtiene mejores resultados). Empleando Squoosh logramos los siguientes resultados empleando una imagen de 400px X 590px.

Columna 1:
ORIGINAL JPG: 110 kb
Columna 2:
Compresión a WEBP: 29,5 kb
Columna 3:
Compresión a AVIF: 20 kb
La diferencia entre WEBP y AVIF a misma compresión por defecto son 10 kb menos en favor de AVIF. En otras palabras, AVIF comprimió un tercio más en relación al peso que tiene WEBP. Nótese, además, que donde WEBP muestra pixelado (líneas de la ropa, por ejemplo), AVIF enseña curvas suaves, sin pixelar.
Dependiendo de la imagen que necesitemos comprimir y las configuraciones finas que apliquemos en cada caso, se obtendrán muy diferentes resultados. Si nuestra intención es comprimir un puñado de imágenes vale la pena tomarse el tiempo para jugar con la calidad máxima y mínima. Si, en cambio, debemos comprimir muchas imágenes, lo mejor es dejar la configuración AVIF por defecto.
Nota: también Squoosh nos permite comprimir sin afectar la imagen; para ello, basta tildar la opción Lossless. Por supuesto, el tamaño de las imágenes será mayor porque le estamos impidiendo a AVIF hacer lo que mejor sabe: quitar información sin que el ojo lo aprecie.

Conclusiones
- AVIF es un formato de compresión de imágenes digitales basado en el codec de video AV1
- A mismo tamaño de archivo, AVIF otorga más detalle que el que puede aportar WEBP.
- Muchas empresas (incluyendo a Netflix y Cloudflare) le han dado el visto bueno o bien trabajan activamente para que se transforme en un estándar.
- Chrome puede leer AVIF sin problemas y por defecto. En Firefox por ahora hay que activarlo manualmente (explicado en esta nota). Edge está basado en Chromium y por ende su compatibilidad con AVIF es inminente.
- Windows 10 actualizado puede leer AVIF y también editarlo con PAINT.
- Photoshop aún no exporta AVIF (ni tampoco WEBP, para el caso).
- La herramienta online recomendada para hacer pruebas y descargar tus propios archivos AVIF es Squoosh.
AVIF es una realidad, aunque, como con todo lo nuevo, el tiempo de inserción pueda ser lento. No obstante, se estima que AVIF logrará su cometido a mayor velocidad comparado con WEBP. De alguna manera, el empleo del formato WEBP y su absorción por parte de los desarrolladores favorece que estas nuevas tecnologías se inserten más rápidamente.
Si esta nota ha gustado, poseen un sitio en WordPress y desean automatizar la optimización de todas sus imágenes de manera global, no duden en evaluar nuestro servicio de WordPress administrado. Nos ocupamos de todo, incluyendo la mudanza de tu sitio.
Si todavía no tenés tu sitio, ¿qué esperas para obtenerlo ahora?
Leemos todas las opiniones y consultas en los comentarios. Estamos para ayudar.
Gracias por leer.


Deja un comentario