Nota: la presente guía ha sido ampliamente expandida y actualizada en 2021
Si tu sitio corre en WordPress y deseas mejorar su rendimiento, te recomendamos W3 Total Cache, uno de los plugins más utilizados para acelerar las páginas de WordPress a través del método cache.
En esta nota vamos a contarte cómo instalar este poderoso acelerador de sitios, señalarte las configuraciones recomendadas, y también cómo volver tu sitio aún más rápido enlazando W3 Total Cache con Cloudflare, la red de entrega de contenidos más usada del planeta.
Si empleas la configuración que aquí desarrollamos en conjunto con nuestro plan optimizado para WordPress, te garantizamos que la velocidad que ganará tu sitio no tendrá literalmente competencia.
Comencemos…
Configuración inicial
La instalación es muy sencilla: es igual a instalar cualquier otro plugin.
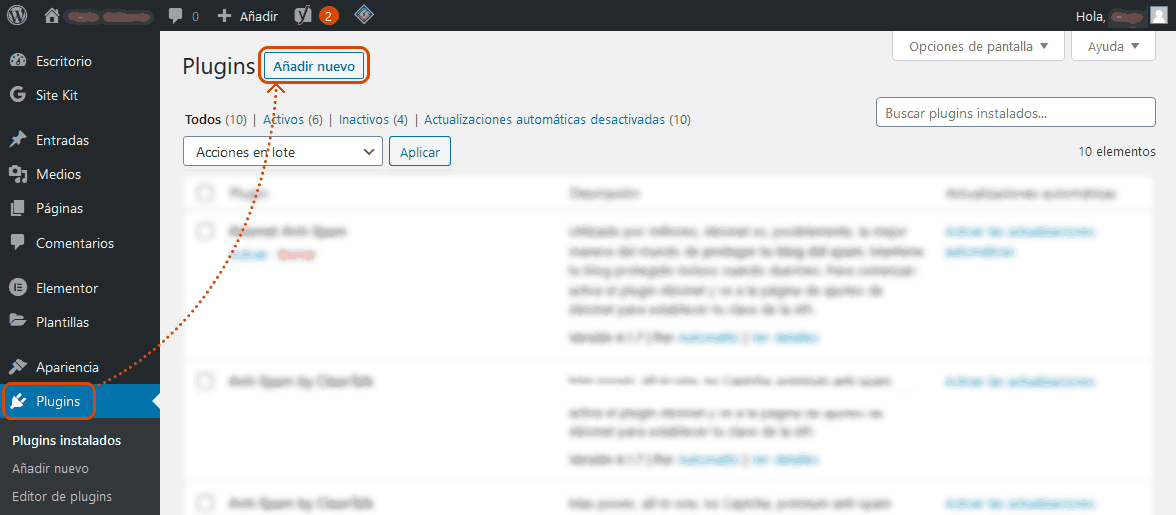
Primero seleccionaremos la opción “Añadir nuevo” bajo el menú de Plugins.

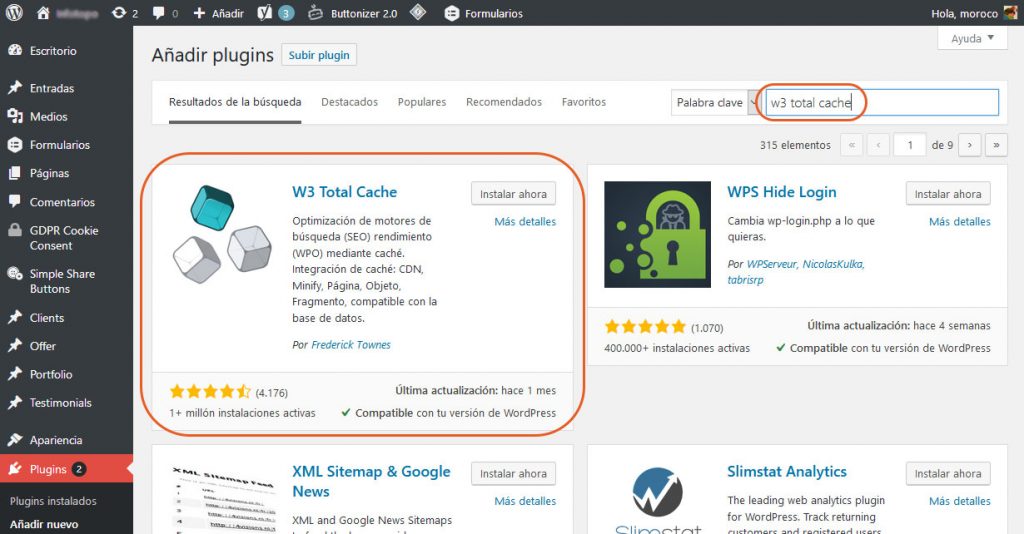
Empleando el campo de búsqueda de plugins, tipearemos ‘w3 total cache’ como se muestra en la captura inferior.

Para medir el antes y el después
Resulta fundamental tener un método de comparación para comprobar la efectividad de las mejoras y configuraciones que editemos gracias a Total Cache. Para ello sugerimos emplear la herramienta online de WebPageTest.
Paralelamente, te recomendamos mucho, si aún no lo hiciste, consultar nuestra nota sobre cómo identificar los 6 problemas de velocidad más comunes (hablamos sobre la herramienta WebPageTest en dicha nota). Es trascendental emplear WebPage Test (u otro similar) para poder medir el antes y el después de la velocidad de nuestro sitio tras haber creado un caché (siempre y cuando midamos la misma URL para todas las pruebas, que es lo conveniente; ej.: misitio.com/servicios/).
Comenzando a configurar WP Total Cache
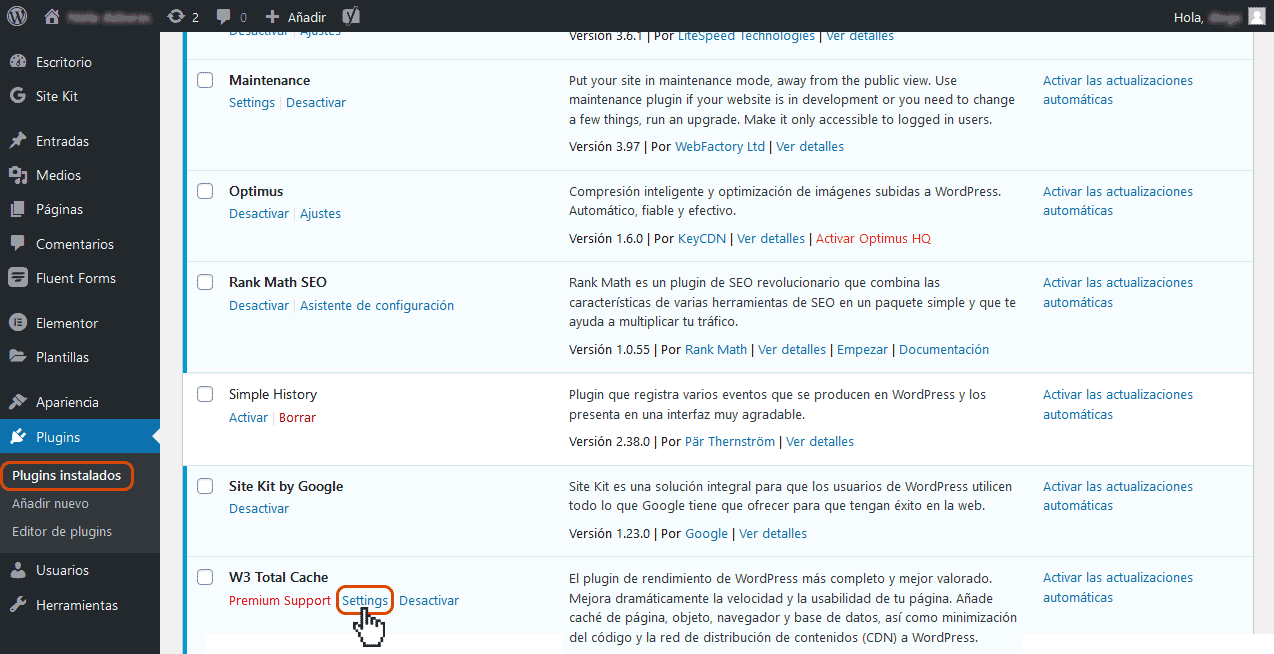
Las instrucciones que sigen nos guiarán paso a paso ilustrando con imágenes para facilitar la comprensión. Primeramente, accederemos a la configuración del plugin recién instalado haciendo clic en el enlace remarcado en la captura inferior:

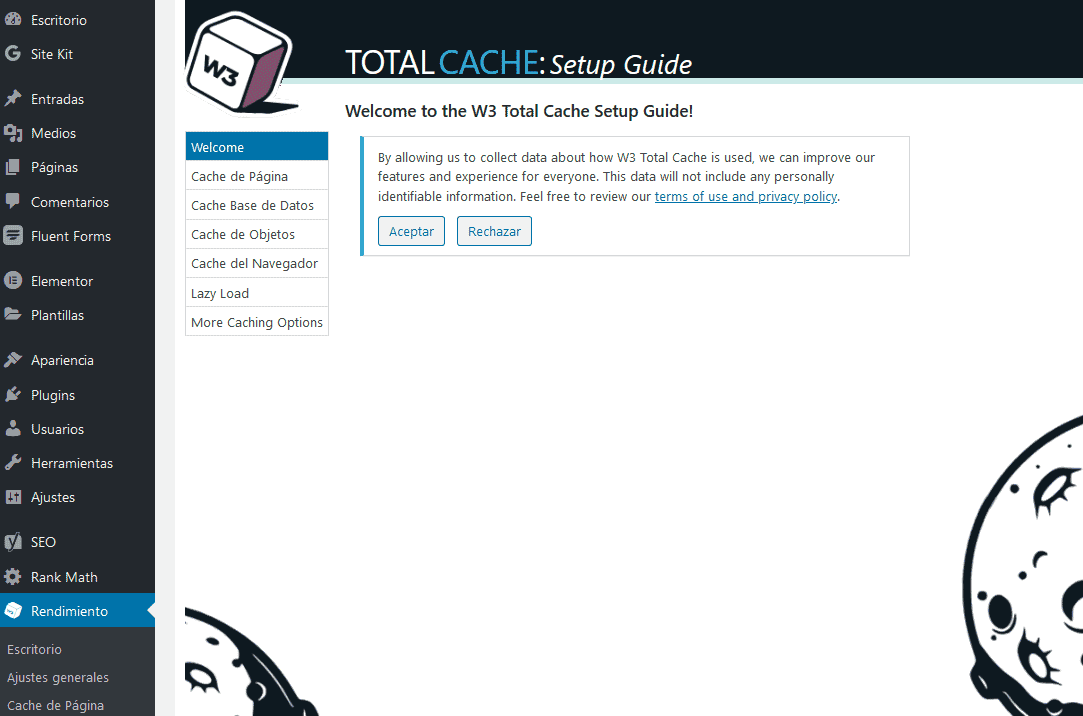
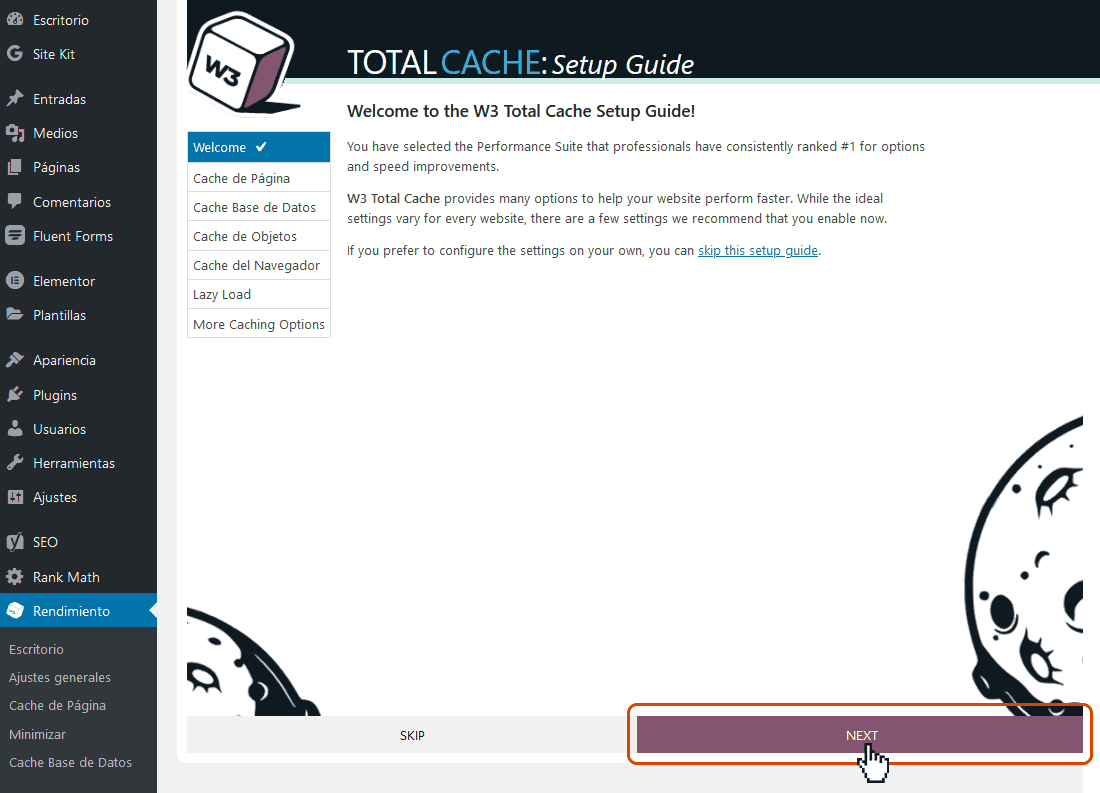
Veremos la siguiente pantalla. En ella se nos permite conceder a WP Total Cache la posibilidad de recabar información sobre el rendimiento de nuestro sitio. Que los usuarios concedan este permiso permite a los desarrolladores mejorar más rápidamente (y específicamente) el plugin según los diversos escenarios posibles (léase, volverlo más eficaz para diferentes coexistencias de Temas/Plugins).

Si estamos de acuerdo en ayudar a los desarrolladores, haremos clic en el botón “Aceptar”. Caso contrario, en “Rechazar”.
Para este sitio de ejemplo hemos hecho clic en “Aceptar”, pero, cualquiera sea nuestra decisión, en la pantalla siguiente debemos cliquear en ‘Next’.

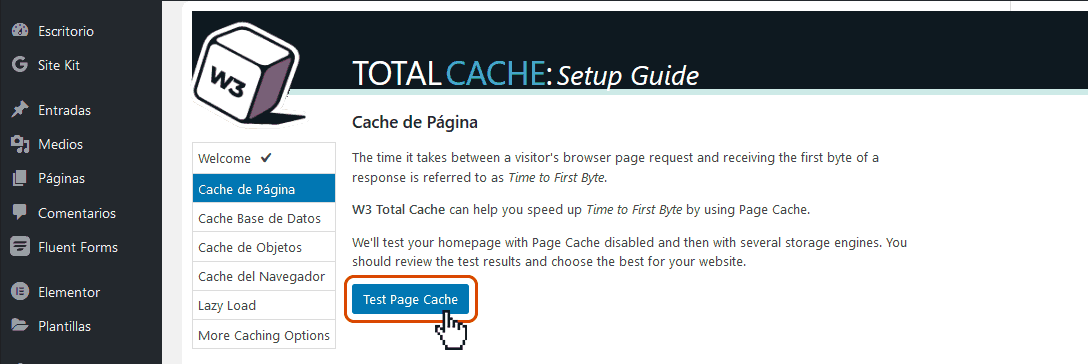
La pantalla que aparece luego nos permite realizar un testeo rápido de nuestro cache. Traduciendo, el mensaje dice:
‘El tiempo que se tarda entre la solicitud de página del explorador de un visitante y la recepción del primer byte de una respuesta se conoce como Tiempo hasta el primer byte.
» W3 Total Cache puede ayudarte a acelerar el tiempo hasta el primer byte gracias al caché de páginas.
» Probaremos tu página de inicio con Page Cache deshabilitado, y luego con varios motores de almacenamiento. Debes revisar los resultados de las pruebas y elegir la mejor opción para tu sitio web.’
Entonces, haremos clic sobre el botón azul “Test Page Cache”.

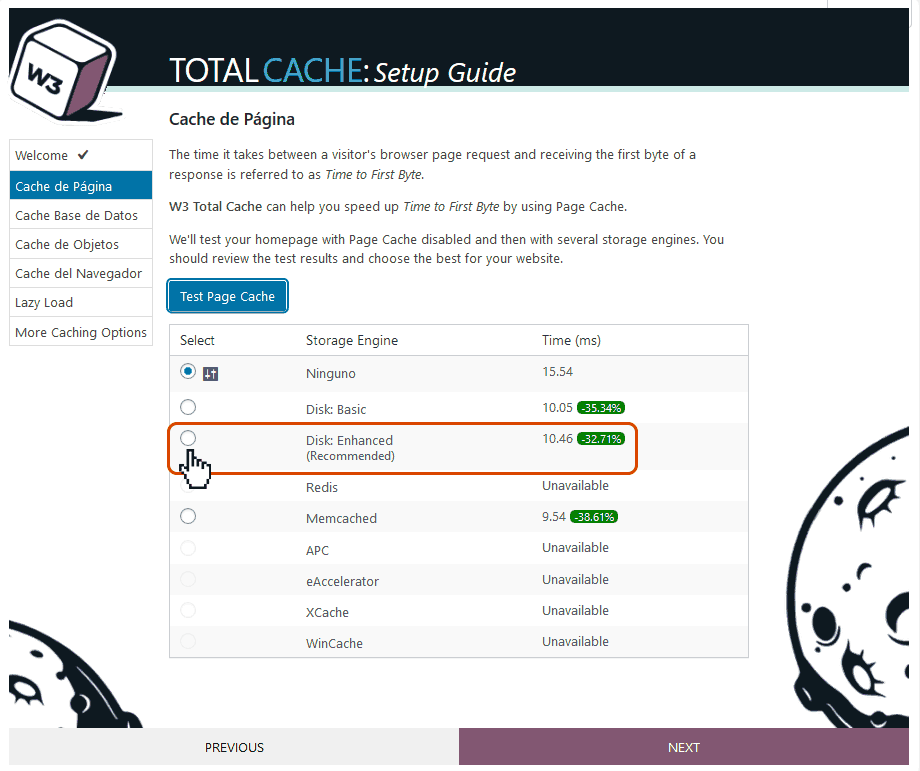
A continuación, veremos algo como esto:

Nótese que los resultados variarán según nuestro servicio de hosting y las virtudes que éste disponga.
En este caso, seleccionaremos “Disk Enhanced” porque es la opción recomendada por Total Cache (‘Recommended’). No obstante, la prueba de velocidad nos indica que “Memcached” brindó la merma en velocidad más significativa. Como manifestamos anteriormente, lo mejor es hacer pruebas con WebPage Test, pero por ahora haremos clic sobre “Next” para poder continuar.

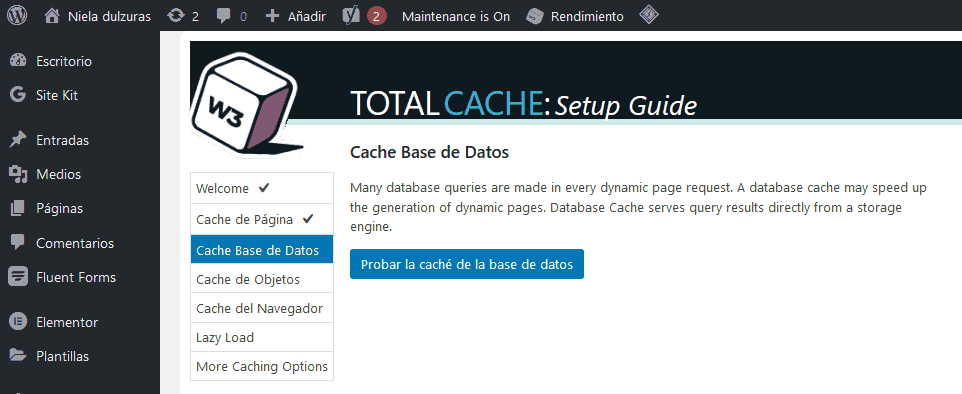
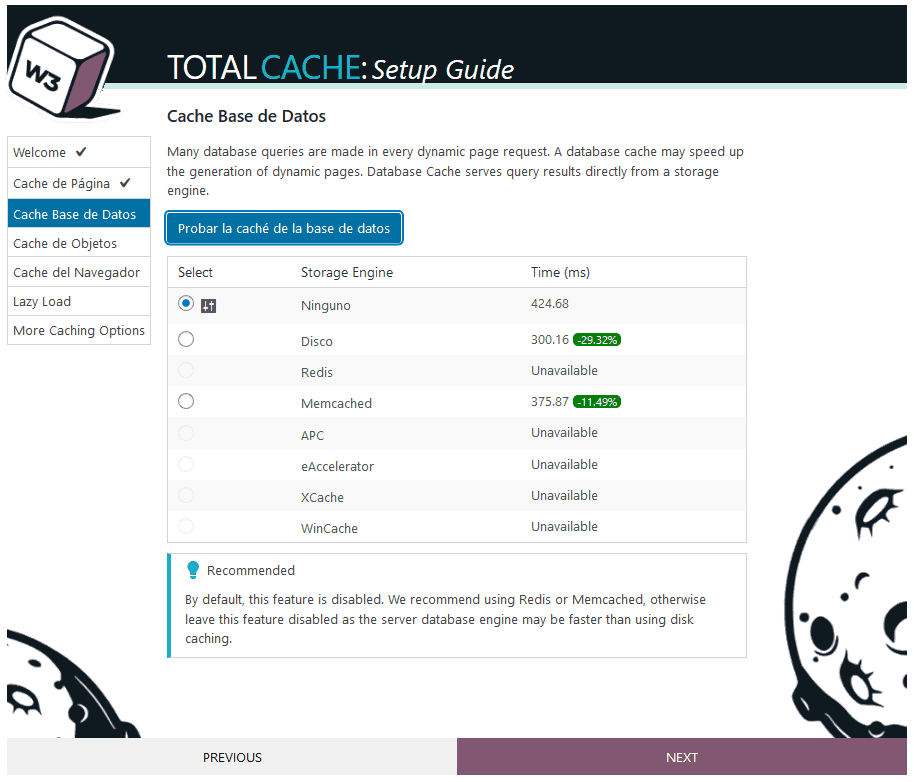
En esta ocasión se nos permite testear la caché de la base de datos. Como se imaginarán, haremos clic sobre el botón azul.
El resultado del nuevo test lucirá similar a la captura siguiente:

Como nos recomienda el plugin, seleccionaremos “Memcached”.
El mensaje en inglés dice: ‘De manera predeterminada, esta característica está deshabilitada. Se recomienda usar Redis o Memcached; de lo contrario (es decir, si no es posible) deje esta característica deshabilitada ya que el motor de base de datos del servidor puede ser más rápido que usando el almacenamiento en caché de disco.’
Por ende, tras activar “Memcached”, haremos clic en “Next”. El nuevo test propuesto es para el “Cache de objeto”.

Tras hacer clic sobre el botón ‘Test Object Cache’, veremos algo similiar a lo siguiente:

Para el ejemplo y el servidor que estamos empleando en el test, Total Cache determinó que la mejor opción es emplear la velocidad del disco para acelerar el Cache de Objeto.
Nótese que la opción ‘Memcached’, es decir usar la Ram para este tipo de cache, produce una lentitud adicional de 7,21% . Es obvio que NO vamos a elegir dicha opción.
Tras seleccionar ‘Disco’, haremos clic sobre “Next”.
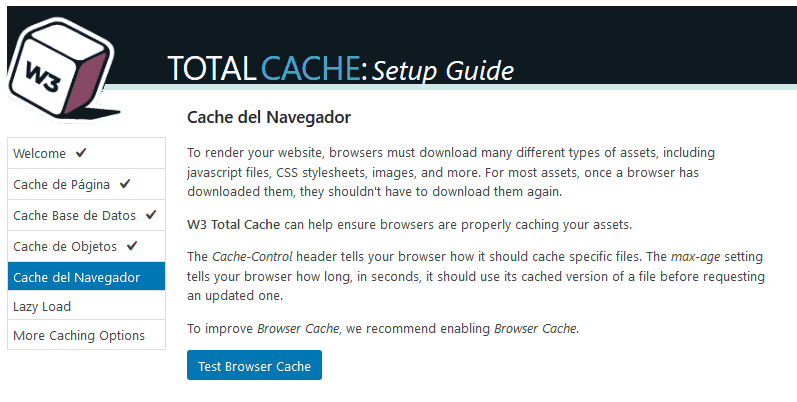
El siguiente test en la lista es sobre el Navegador de internet.

El mensaje nos dice que ‘para presentar en pantalla nuestro sitio web, los navegadores deben descargar muchos tipos diferentes de activos, incluidos archivos javascript, hojas de estilo CSS, imágenes y más. Para la mayoría de estos archivos, una vez que un navegador los ha descargado no debería tener que descargarlos de nuevo.
W3 Total Cache puede ayudar a garantizar que los navegadores estén almacenando correctamente en caché estos archivos.
El encabezado Cache-Control indica al explorador cómo debe almacenar en caché archivos específicos. La configuración de tiempo máxima indica a nuestro navegador cuánto tiempo, en segundos, debe usar la versión almacenada en caché de un archivo antes de solicitar uno actualizado.
Para mejorar la caché del navegador, se recomienda habilitar la caché del navegador’.
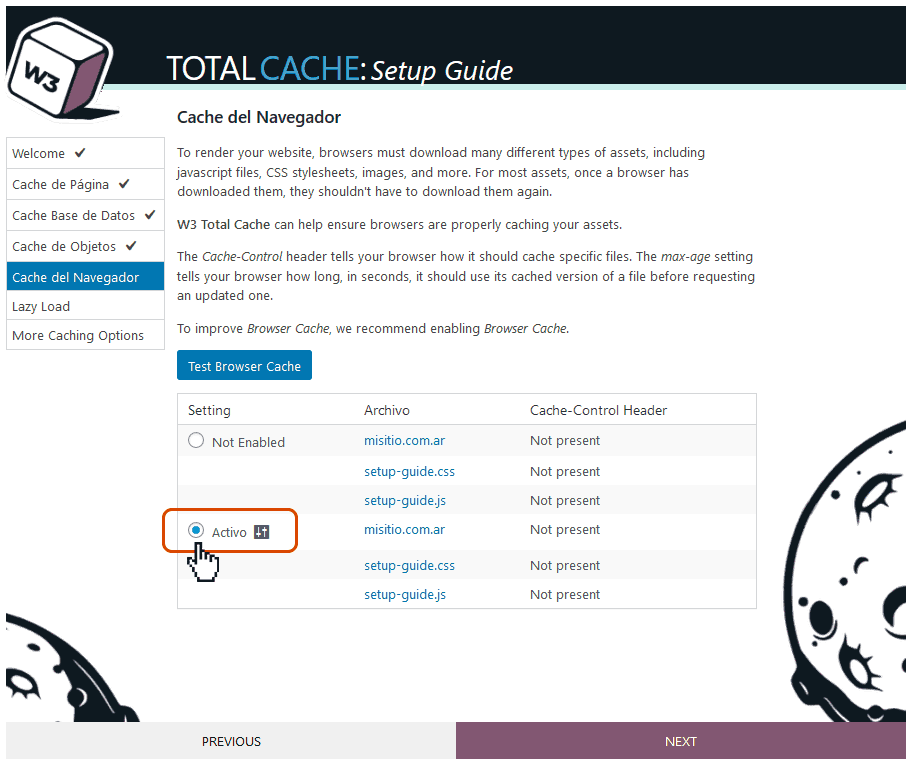
Claramente, haremos clic sobre el botón ‘Test Browser Cache’.

En la pantalla de la captura superior, activaremos el cache de navegador y luego haremos clic en ‘Next’.
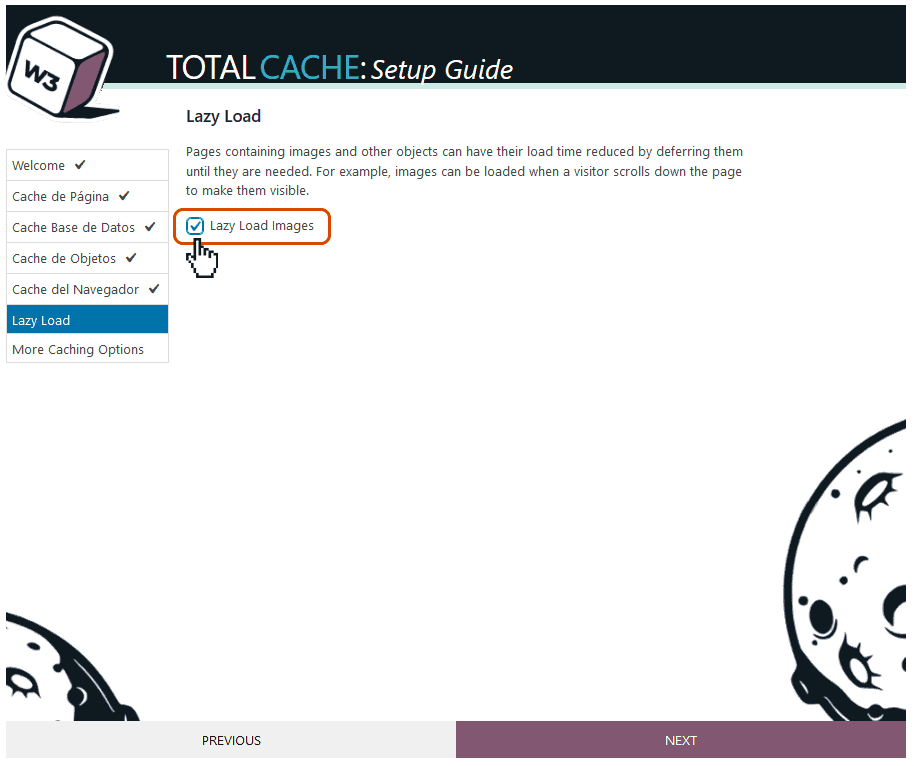
En esta etapa podemos activar una mejora para la carga de imágenes llamada ‘Lazy Load‘. Lazy Load significa “carga retardada”, es decir que forzaremos a que un navegador de internet cargue (y muestre) primeramente todos los textos, y luego las imágenes (porque las imágenes pesan mucho más y suelen ralentizar la aparición de los textos).
A fines prácticos, nuestros usuarios podrán comenzar a leer títulos y contenido mientras las imágenes fotográficas se cargan inmediatamente después. Otra ventaja es que imágenes escondidas (imágenes para las que habría que desplazar la pantalla verticalmente para poder verlas) no se cargarán hasta que el usuario no realice la acción de desplazar.
Por esto, activaremos la opción y luego haremos clic sobre “Next”.

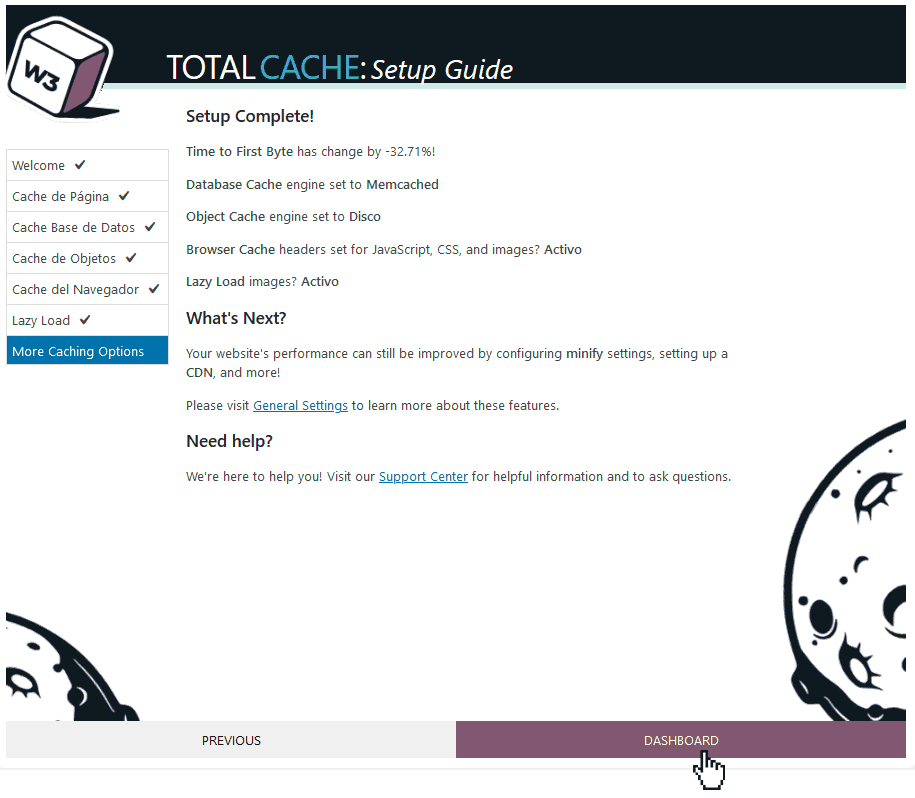
Este ha sido el último paso de la instalación básica de Total Cache. El mensaje que veremos será algo similar a lo siguiente:

En suma, se nos presenta el detalle de las configuraciones que hemos ido seleccionando en la guía de instalación básica.
A continuación, haremos clic sobre “dashboard” para terminar.
Pero esto no ha sido todo. A continuación veremos cómo personalizar mejor y más profundamente cada aspecto de nuestro cache para que funcione con CloudFlare. Más sobre esto a continuación.
Más velocidad con CloudFlare
Si bien hemos atravesado una configuración rápida inicial provista por la versión más reciente de Total Cache (lo que ya habrá acelerado nuestro sitio en demasía), es cierto que podemos profundizar las configuraciones y lograr una velocidad superior. Esto se vuelve radical cuando activamos la cooperación entre el plugin Total Cache y el servicio gratuito provisto por Cloudflare.
¿Qué es CloudFlare?
CloudFlare es una empresa que provee un servicio online del género ‘CDN’
CDN son las siglas de la oración inglesa ‘Content Delivery Network‘, es decir ‘Red de Distribución de Contenido’ (“contenido” hace alusión a la información de datos e imágenes existentes en nuestro sitio). CloudFlare aumenta la velocidad de un sitio permitiendo la descarga optimizada del contenido desde sus propios servidores. En otras palabras, nuestro sitio se descargará de manera compartida desde dos servidores en lugar de uno solo, nuestro proveedor de hosting.
Una de las ventajas de ésto es que CDN, al tratarse de una red, implica servidores localizados en cada país. Si me encuentro en Italia, entraré a mi sitio y el mismo se descargará desde Italia y no desde, por ejemplo, Argentina. Si me encuentro en China, mi sitio se descargará desde servidores ubicados en China, y así. Es decir que, con CloudFlare, el sitio está clonado en cientos de servidores desperdigados por todo el planeta. Y, por supuesto, la diferencia de velocidad es inmensa cuando el contenido se descarga de un servidor próximo, local.

A continuación, y como parte adicional de esta guía, vamos a explicar cómo configurar nuestro plugin Total Cache para que funcione con el servicio de CloudFlare.
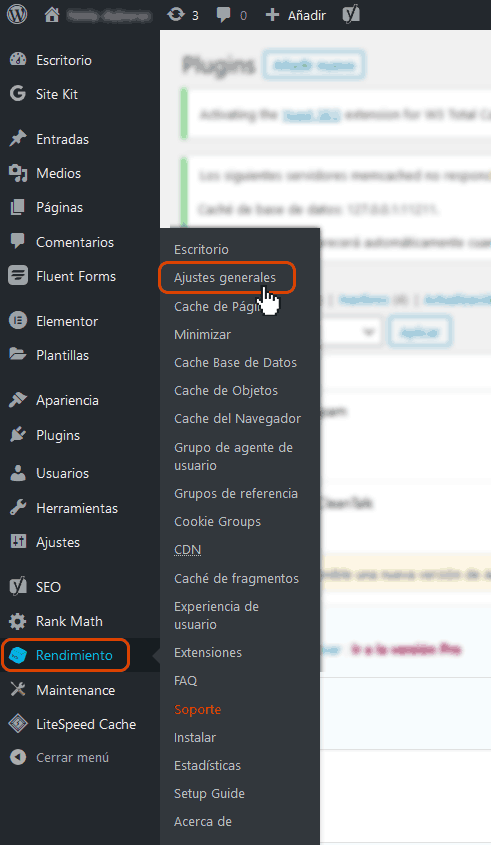
Lo primero será acceder a los Ajustes Generales como te mostramos en la captura inferior.

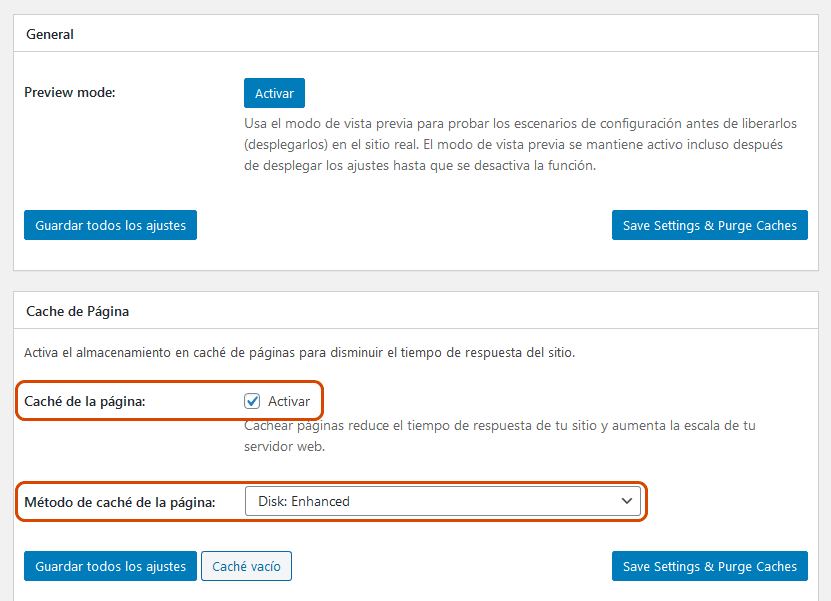
En la pantalla de Ajustes Generales lo más importante es que el Caché de Página esté activo. Además, verificaremos que el método de “Preview Mode” esté desactivado (es un método de prueba para previsualizar los ajustes, pero como si algo sale mal sencillamente podemos desactivar el plugin por completo, no recomendamos usarlo).

Más abajo vemos la sección de configuración de la herramienta de minificación. ‘Minificar’ es una depuración del código de programación de nuestro sitio para volverlo más compacto, aunque sin eliminar instrucciones críticas. Cuando usamos nuestro sitio en conjunto con CloudFlare, CloudFlare se encargará de minificar directamente en lugar de Total Cache, y por ende esta opción debe de estar desactivada (atención: si no usamos CloudFlare, entonces sí debe estar activada).
La configuración correspondiente debe de reflejar la captura inferior:

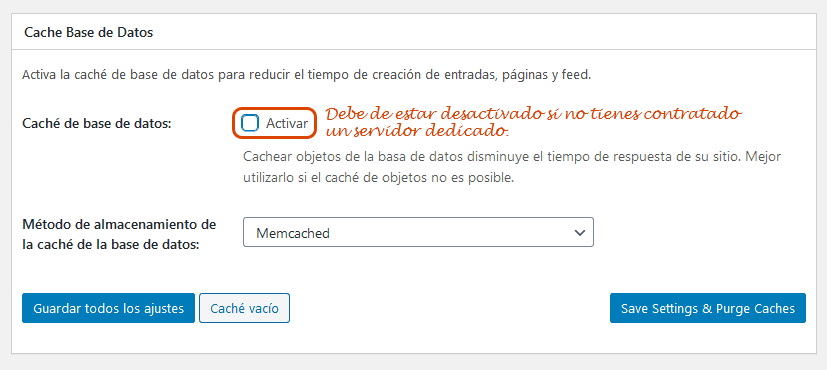
Deslizándonos más abajo nos encontramos con el apartado de Cache de Base de Datos. La siguiente opción debe de ser desactivada en los casos más generales en donde nuestro alojamiento es compartido (una misma computadora aloja diferentes sitios web, incluyendo el nuestro). Sólo activaremos esta opción cuando hayamos contratado un servicio de hosting dedicado.

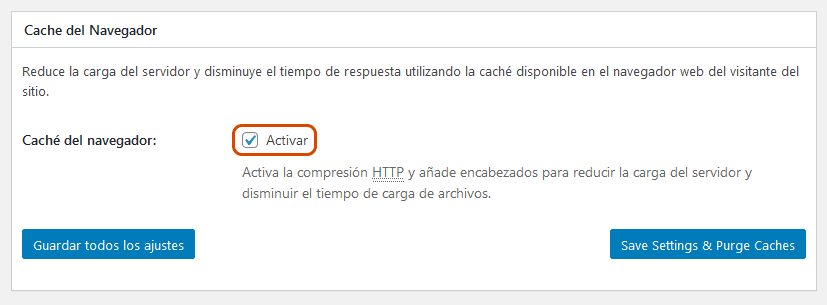
Continuando con la personalización de nuestros Ajustes Generales veremos el recuadro correspondiente al Cache del Navegador. Este caché específicamente trabaja en conjunto con los exploradores de internet, como Edge, Firefox, Safari y Chrome, comprobando si el contenido que el usuario pretende ver ya se encuentra en su disco rígido (porque ha ingresado al sitio anteriormente). Esta opción debe de estar activada.

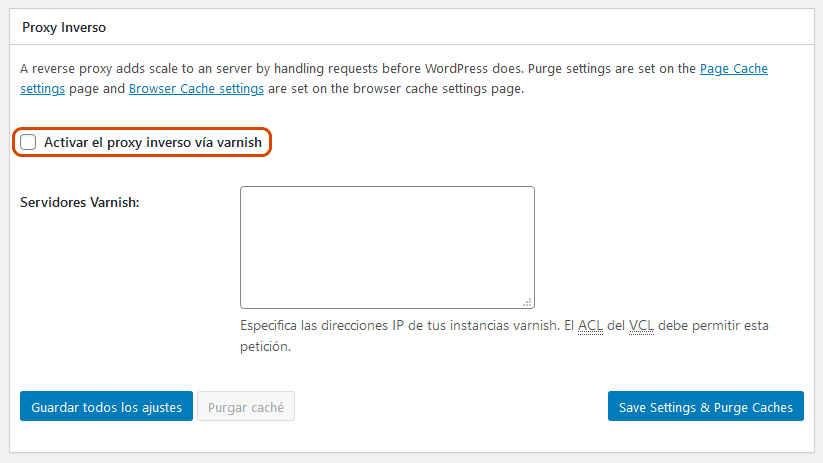
Atención con el próximo apartado: aunque estamos previendo el contexto de emplear la red CloudFlare con conjunto con Total Cache, justamente aquí no es donde se configura. Por ende, esta opción debe de estar desahibilitada como te mostramos en la captura inferior:

Más abajo encontraremos el reacuadro para configurar lo que se denomina Proxy Inverso. Los proxies inversos son mecanismos de seguridad sofisticados asociados a servicios de alojamiento privado. Por ende, esta opción estará deshabilitada en la gran mayoría de los casos.

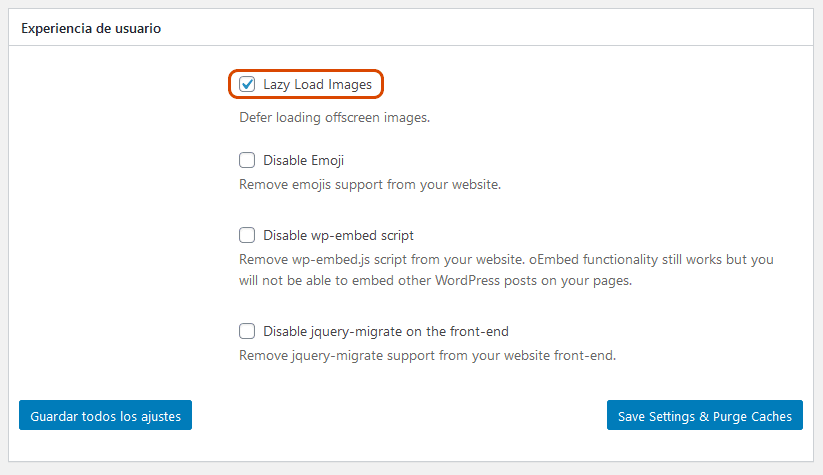
A continuación, nos cercioraremos de que Lazy Load esté activado.

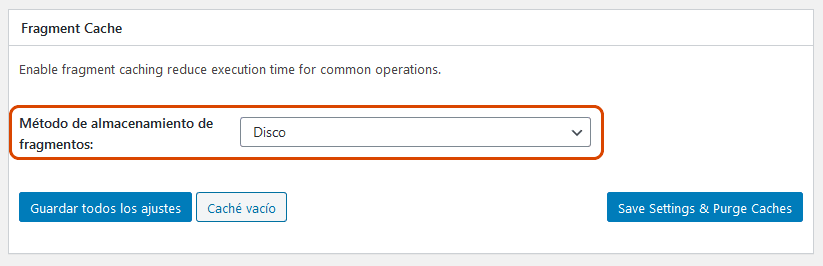
La Caché de Fragmentos es útil en sitios dinámicos como los que corren en WordPress. Este método, en lugar de almacenar en caché una página completa, guarda en el cache las porciones individuales más pesadas. Vamos a activarlo en el método Disco.

Aunque deslizando más abajo veremos más recuadros, aquí vamos a parar con las optimizaciones de los Ajustes Generales para realizar una personalización fina de los elementos habilitados (puedes obviar todo lo que aquí no hemos mencionado sin preocuparte).
A continuación, deberemos ingresar a la configuración detallada de cada método haciendo clic en la opción correspondiente en nuestro menú de herramientas de la barra lateral.
Nota: sólo vamos a ocuparnos de las opciones que hemos habilitado hasta el momento en la guía. Todo el resto podemos descartarlo.
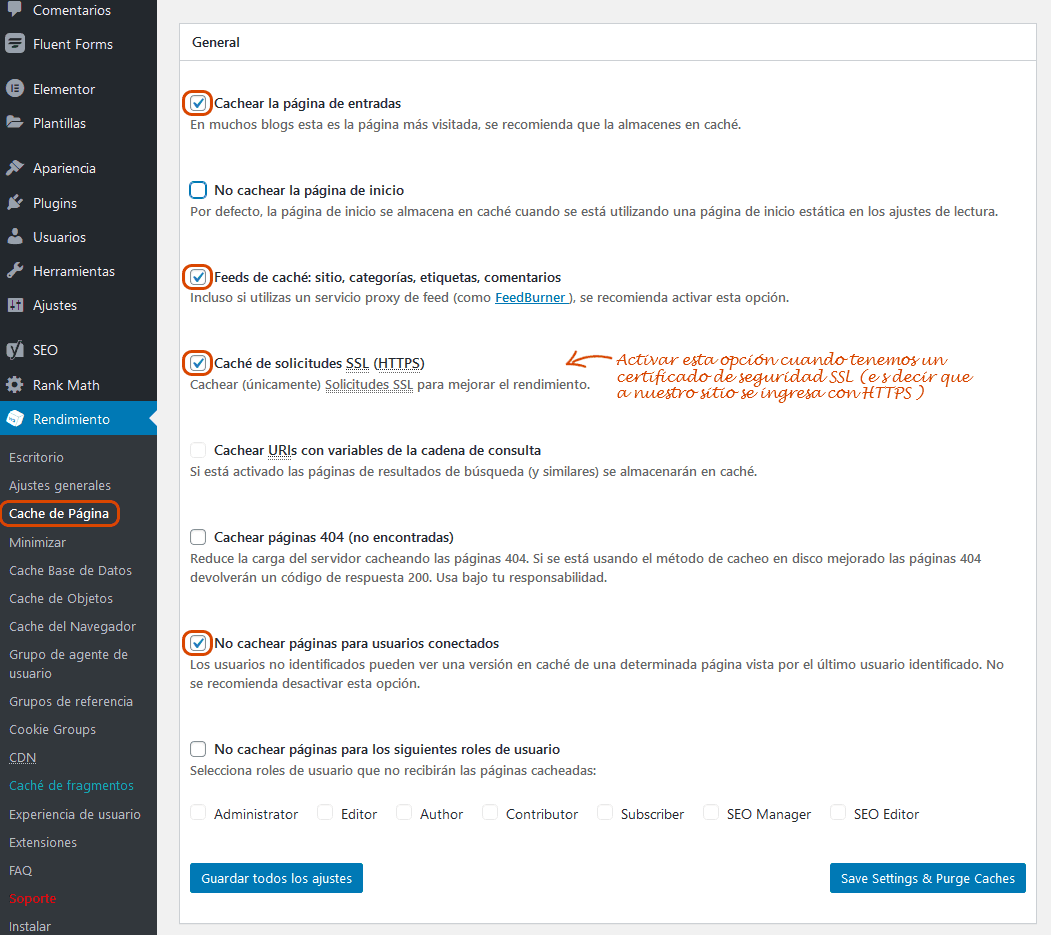
Caché de Página
En primer lugar, accederemos a la configuración de nuestro Caché de Página. El primer recuadro, ‘General‘, debe reflejar las siguientes habilitaciones:

Nota importante con respecto al Caché de Solicitudes SSL: Dado que CloudFlare ofrece certificado SSL gratuito, vamos a dejarlo habilitado. Por otro lado, si tu sitio está alojado en Duplika, también cuentas con SSL gratuito en todos nuestros planes de hosting (y por ende también habilitarás esta función).
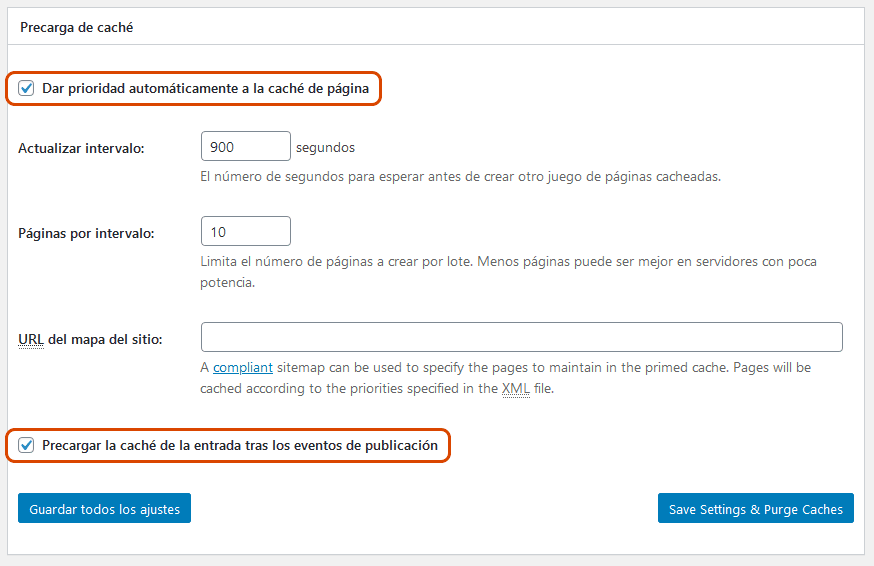
Deslizando la pantalla hacia abajo podremos visualizar el reacuadro correspondiente a la Precarga del Caché. Aquí activaremos las opciones señaladas debajo (sin tocar nada más):

Si realizamos algún cambio, recordemos presionar “Guardar todos los ajustes”.
Caché de Objetos
Aquí saltaremos directo a las opciones comprendidas en el Caché de Objetos (no hemos habilitado Cache de Base de Datos ni tampoco Minimizar, así que no necesitamos configurar dichas opciones).
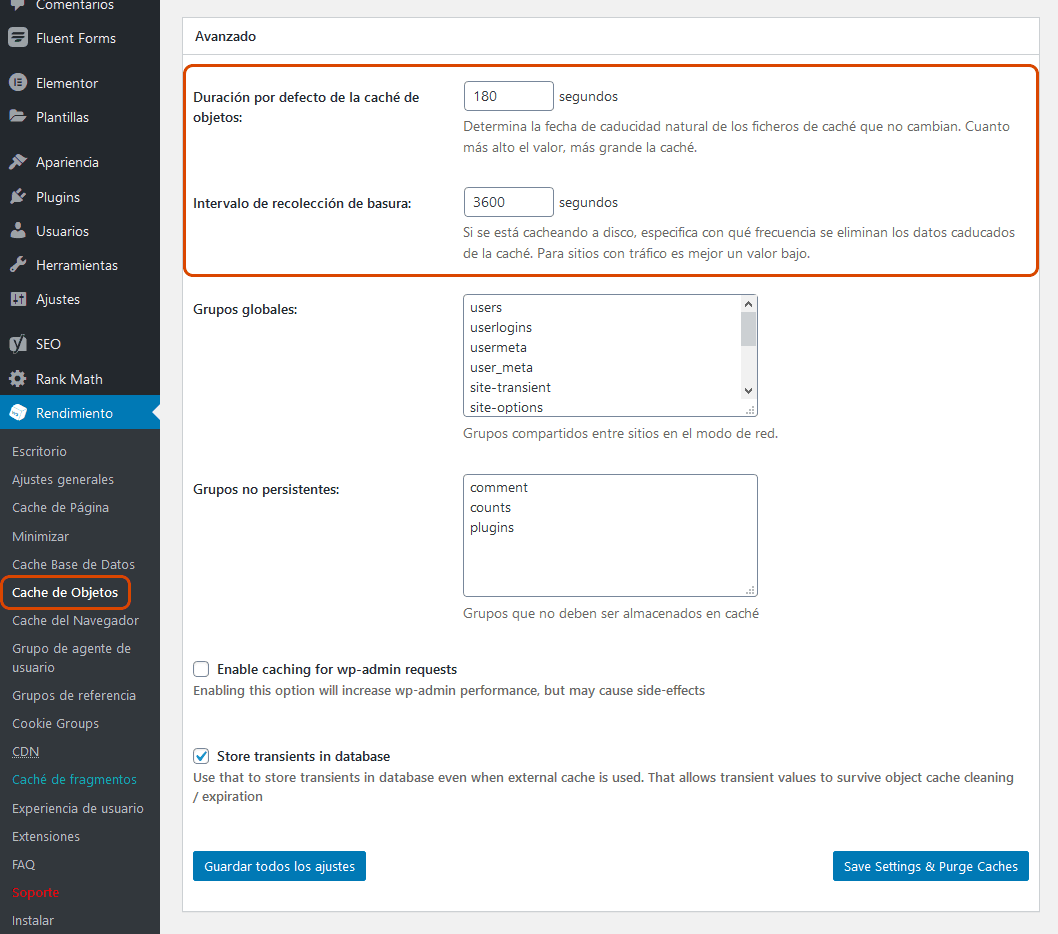
Haciendo clic sobre el Caché de Objetos, comprobemos que en los siguientes campos se encuentren efectivamente dichos números: 180 segundos para la duración de la caché, y 3600 segundos para el intervalo.

Tras guardar los cambios haciendo clic sobre “Guardar todos los ajustes”, saltaremos a la configuración fina del Caché del Navegador.
Caché del Navegador
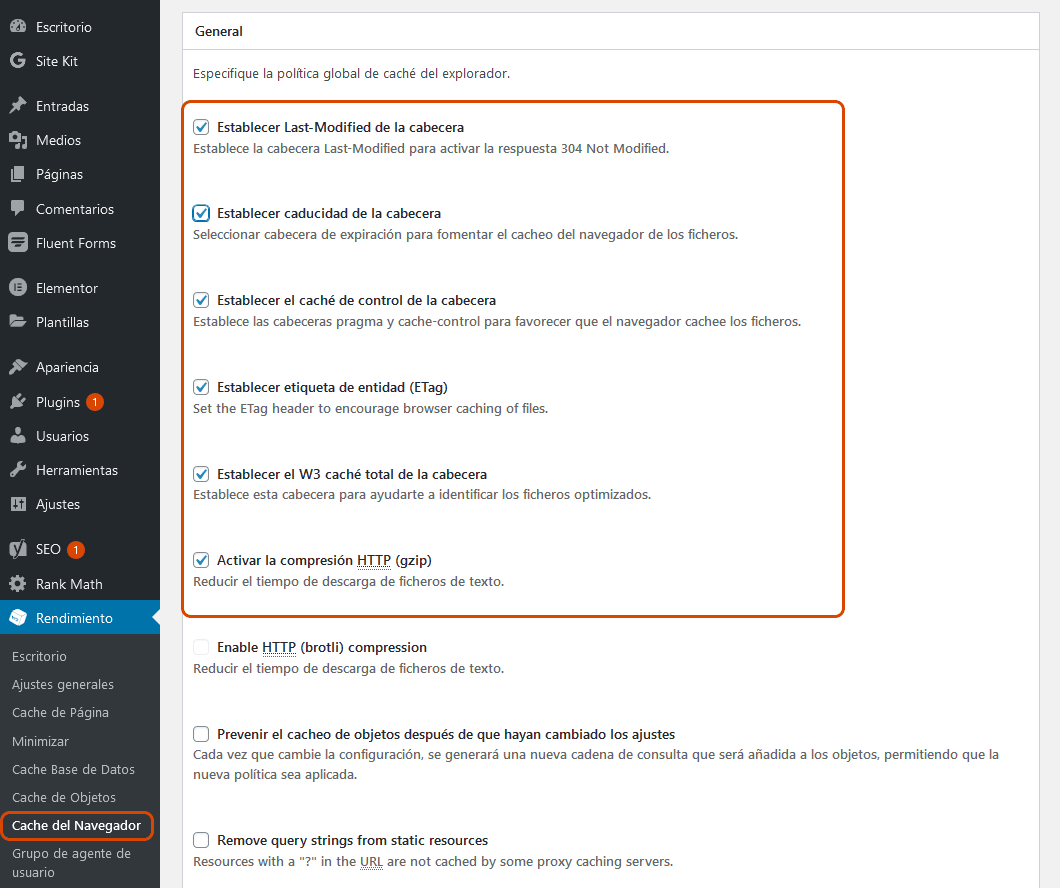
En las opciones “Generales”, únicamente activaremos algunas casillas adicionales a las que ya vienen tildadas por defecto. Guardaremos los cambios y ya estamos listos para activar CloudFlare.

Cómo configurar la Extensión W3 Total Cache de CloudFlare
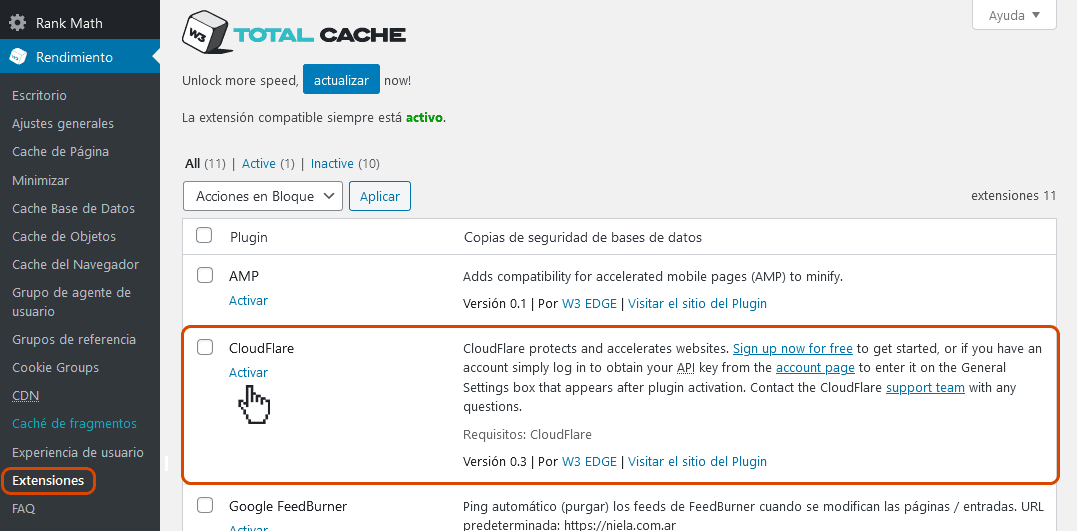
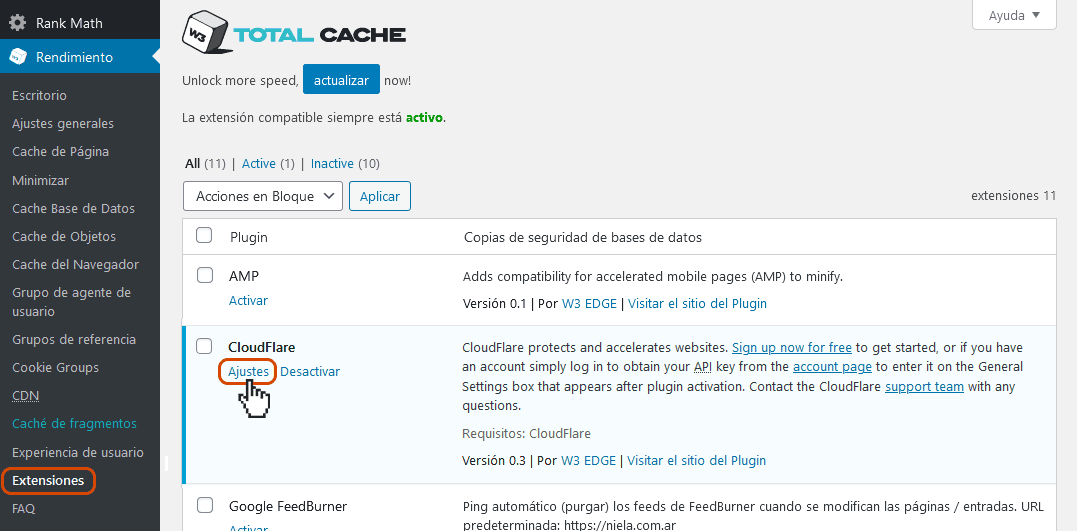
Tras haber preparado a nuestro sitio para beneficiarse ampliamente con el servicio de entrega de contenidos de CloudFlare, haremos clic cobre el enlace de “Extensiones” y activaremos la correspondiente a CloudFlare como te mostramos en la captura inferior.

Lo que sigue es configurar nuestra cuenta en la página misma de CloudFlare. Tras este paso deberemos volver a la pantalla de la captura de arriba para introducir nuestras credenciales de inicio de sesión obtenidas de CloudFlare. Si hemos llegado hasta aquí, lo que sigue será como deslizarse por un tobogán de agua.
Creando nuestra cuenta en CloudFlare
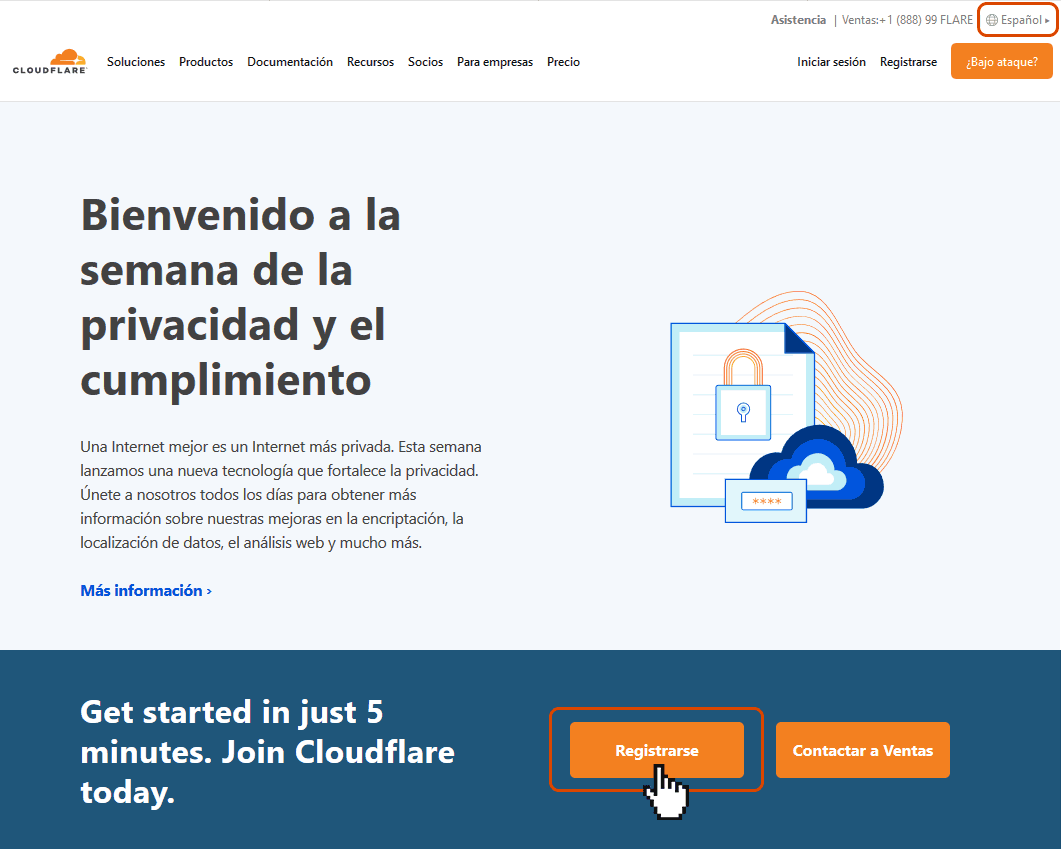
En una nueva ventana de nuestro Explorador de Internet abriremos https://www.cloudflare.com/es-la/ y haremos clic sobre el botón “Registrarse” (nota: si no ves la pantalla en español, por favor selecciona dicho idioma en el link derecho del menú superior).

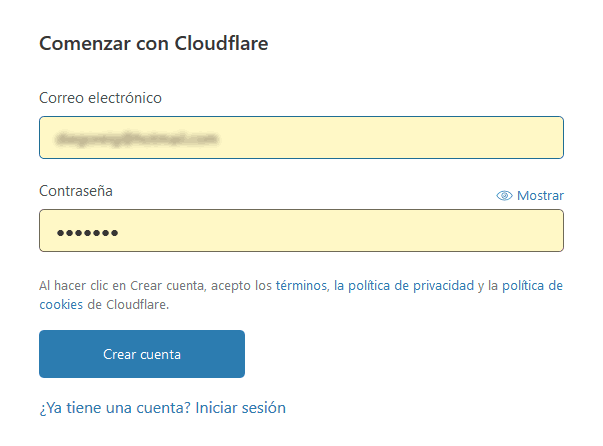
En la pantalla siguiente creamos una cuenta ingresando los datos solicitados.

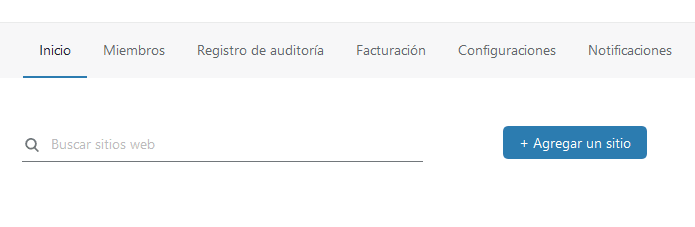
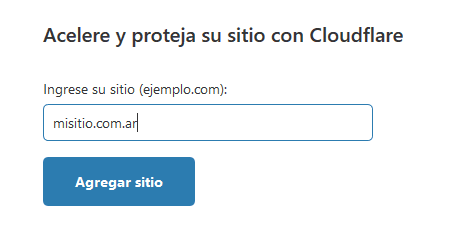
Una vez creada nuestra cuenta, resta agregar la información de nuestro sitio web. Primero haremos clic sobre “Añadir sitio” y luego, en el campo señalado debajo, sencillamente tipearemos nuestro dominio (ej.: misitio.com) y haremos clic sobre el botón en Analizar registros DNS:

En el campo para ingresar sitio, NO escribiremos nuestro dominio con HTTP ni HTTPS ni WWW.
Sencillamente, escribiremos el dominio como se muestra en el ejemplo.

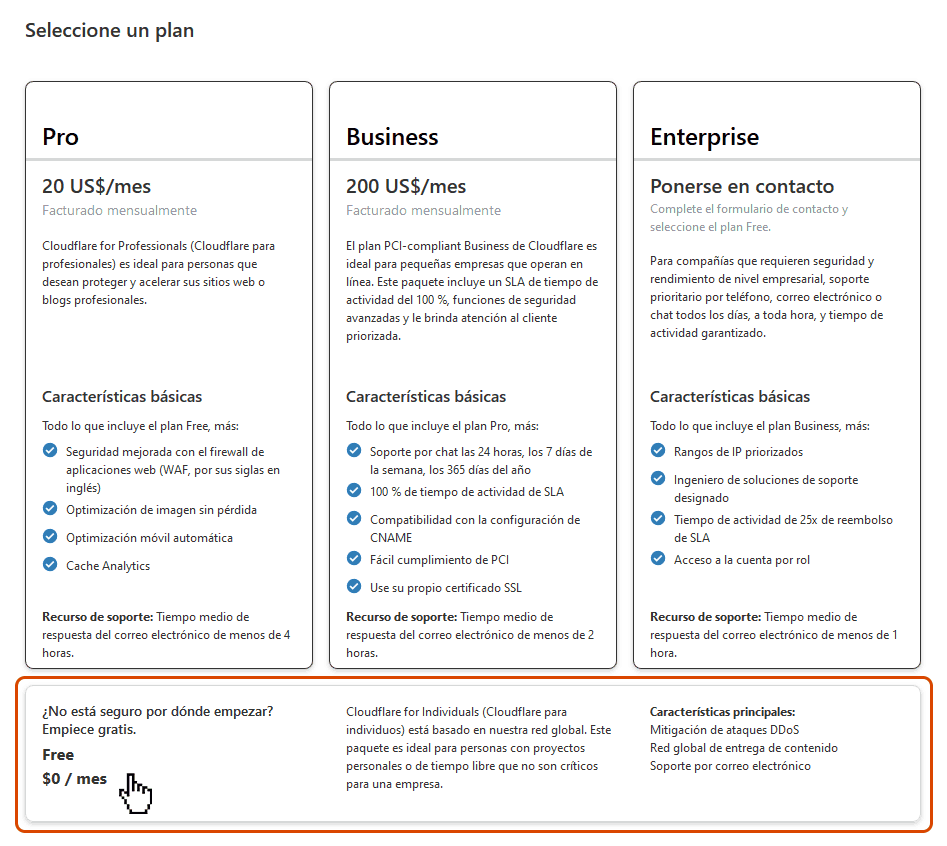
Tras este paso, en la pantalla siguiente se nos presentarán los planes. Presionaremos el botón de “Continuar”.

Ahora nos toca verifica nuestros registros DNS (por ‘Domain Name Server’, los nombres del servidor del dominio). Aunque el primer pantallazo puede parecernos intimidamente, lo que necesitamos hacer es sencillo: comprobar el ícono de la nube naranja junto a nuestro dominio.

Tras “Continuar”, se nos presentarán los NS (Name Servers ó Nombres de Servidor). Por un lado tenemos la información de nombres que corresponden a la empresa de hosting que nos provee alojamiento. Como vemos en el ejemplo, el sitio que empleamos para esta guía se encuentra alojado en Duplika (ns1.duplika.com y ns2.duplika.com).
Por otro lado, tenemos los nuevos nombres de servidor que nos brinda CloudFlare. Ocurre que, para poder emplear los beneficios de este servicio, debemos reemplazar los ‘viejos’ DNS (ej.: ns1.duplika.com y ns2.duplika.com) por los nuevos (ej.: gabe.ns.cloudflare.com y maya.ns.cloudflare.com). Esta acción debemos llevarla a cabo con la empresa registrante en donde hemos comprado nuestro dominio MiSitio.com. Si ya estamos alojando nuestro sitio probablemente ya hayamos realizado este paso anteriormente. Si hemos adquirido un dominio con extensión .com.ar, el trámite de cambio de NS se realiza en nic.ar; si no es el caso, podemos solicitar a la empresa de hosting que hemos contratado que realicen este proceso por nosotros. Si surge alguna duda puntual, una alternativa es escribir en los comentarios de esta guía, o bien a [email protected]
Para finalizar, haremos clic en ‘Listo, verifiqué los servidores de nombre’. Cloudflare nos realizará un tour por sus mejoras, describiéndolas y activándolas por nosotros (procuremos activar la minificación para JS/HTML/CSS).
Nota: Los cambios de NS suelen tardar hasa unas 24 horas en propagarse completamente por Internet. Mientras tanto, y hasta que no se complete el cambio, nuestro sitio continuará funcionando a través de los NS originales, así que podemos perder cuidado de que nunca quedará offline.
Tras 24 horas podremos notar las mejoras pertinentes a CloudFlare (nuestro sitio funcionará más rápido) y ya prodemos completar la configuración del querido Total Cache para mejorar aún más la velocidad.
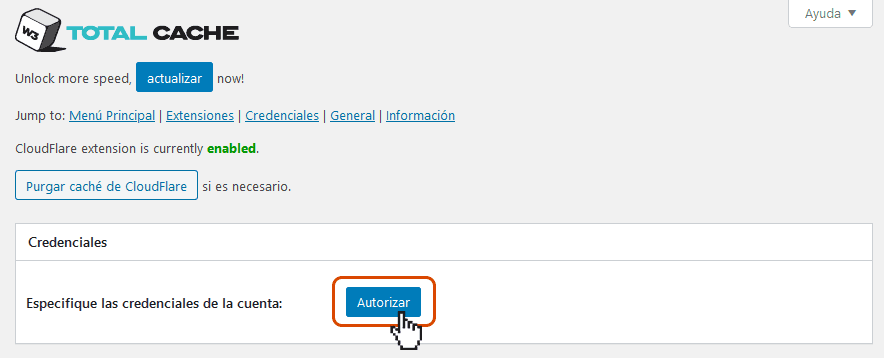
Para esto, ingresemos en “Ajustes” como señalamos en la captura inferior.

Luego, haremos clic sobre el botón «Autorizar».

Nota importante: si hacemos clic en el botón “Autorizar” y no sucede nada (como ocurrió en nuestro caso mientras confeccionamos la guía), debemos momentáneamente cambiar el idioma de nuestro sitio al Inglés. Este es un problema de la extensión de CloudFlare, así que no hay que preocuparse demasiado. Para cambiar el idioma de nuestro sitio al inglés iremos a Ajustes → Generales y lo cambiaremos según se enseña en la captura inferior.

Si todo ha ido bien, la pantalla que veremos tras hacer clic en el botón azul de “Autorizar” es la siguiente. Allí deberemos ingresar el correo usado para crear la cuenta de CloudFlare, y la clave API que CloudFlare nos ha entregado tras haber creado la misma (podemos ver la clave en nuestra cuenta de CloudFlare aquí).

Tras ingresar correo y clave, haremos clic en “Siguiente” (recordemos, si hemos debido hacerlo, devolver nuestro sitio al idioma Español).
Tras este paso, habremos terminado de configurar tanto Total Cache como nuestra cuenta gratuita de CloudFlare.
Conclusiones
Si hemos llegado hasta aquí debemos sentirnos orgullosos de haber realizado tantos pasos para acelerar nuestro sitio y mejorar mucho su accesibilidad para nuestros usuarios. Este esfuerzo dará hermosos frutos.
Vale aclarar que sitios más rápidos posicionan mejor en los resultados de búsqueda de Google/Bing.
Si algo nos ha frenado, se recomienda emplear los comentarios para realizar consultas.
Si la guía te ha gustado, podemos evaluar los planes que ofrecemos para sitios hechos con WordPress (nuestro servicio de hosting mejorará la velocidad de tu sitio mucho más pues trabajamos día a día para eso, invirtiendo en tecnología y hardware de vanguardia). ¡Nuestros clientes hablan por nosotros!
Si necesitas ayuda profesional, no dudes en escribir a [email protected] que estamos para ayudarte.
Éxitos, y gracias por leer.
Somos Duplika
Dale a tu sitio el hosting que se merece


Deja un comentario