En esta nota veremos por qué un sitio puede fallar en la evaluación de Core Web Vitals a pesar de tener puntajes cercanos a 100. Este rechazo se presenta en el recuadro “Descubre qué experimentan tus usuarios reales” en Google Pagespeed insights. Podemos ver la captura de un caso compatible con esta problemática debajo.

Lo primero es entender qué hace el reporte CrUX y qué dicen sus Datos de Campo
El Informe sobre la experiencia de los usuarios de Chrome (siglas CrUX) proporciona métricas sobre cómo los usuarios reales de Chrome experimentan la navegación a través de las diversas páginas de internet. Por “usuario real” se entiende de carne y hueso. Aunque resulte obvio, no lo es dado que los tests de velocidad de internet funcionan normalmente a través de robots que simulan el comportamiento humano. Dependiendo, por un lado, de la inteligencia del robot y, por otro, del ecosistema único de cada sitio web, los resultados artificiales varían.

CrUX es la herramienta desarrollada por Google para recopilar datos sobre la experiencia real de los usuarios con los sitios web. Ésta analiza diversos factores que afectan a la experiencia del usuario, como el tiempo que tarda en cargarse un sitio web, su facilidad de uso y también la fluidez con que se puede interactuar con él.
Posteriormente, la información recavada se emplea para generar el informe Datos de Campo. Los Datos de Campo ayudan a los propietarios de sitios web a comprender cómo funciona su sitio en el mundo real. El informe analiza el tiempo que tarda en cargarse el sitio web, la rapidez con la que los usuarios pueden interactuar con él y su estabilidad general (versus latencias). Al conocer estos datos, los admins o encargados del SEO pueden identificar los cuellos de botella y detectar objetos o contenidos que no están comportándose óptimamente a fin de remediarlo.
11 razones que vuelven lento un sitio más allá de su buen puntaje
Como era de imaginarse, un sitio puede ser lento (y gozar de excelente puntaje SEO) por razones de diversa naturaleza. En esta nota veremos las once razones más populares que tienen la posibilidad grande de afectar el sitio del lector.
Además de explicar las razones, proveemos la solución aquí mismo, así que tranquilos y a disfrutar la lectura.
1. Distancia del servidor web de hosting
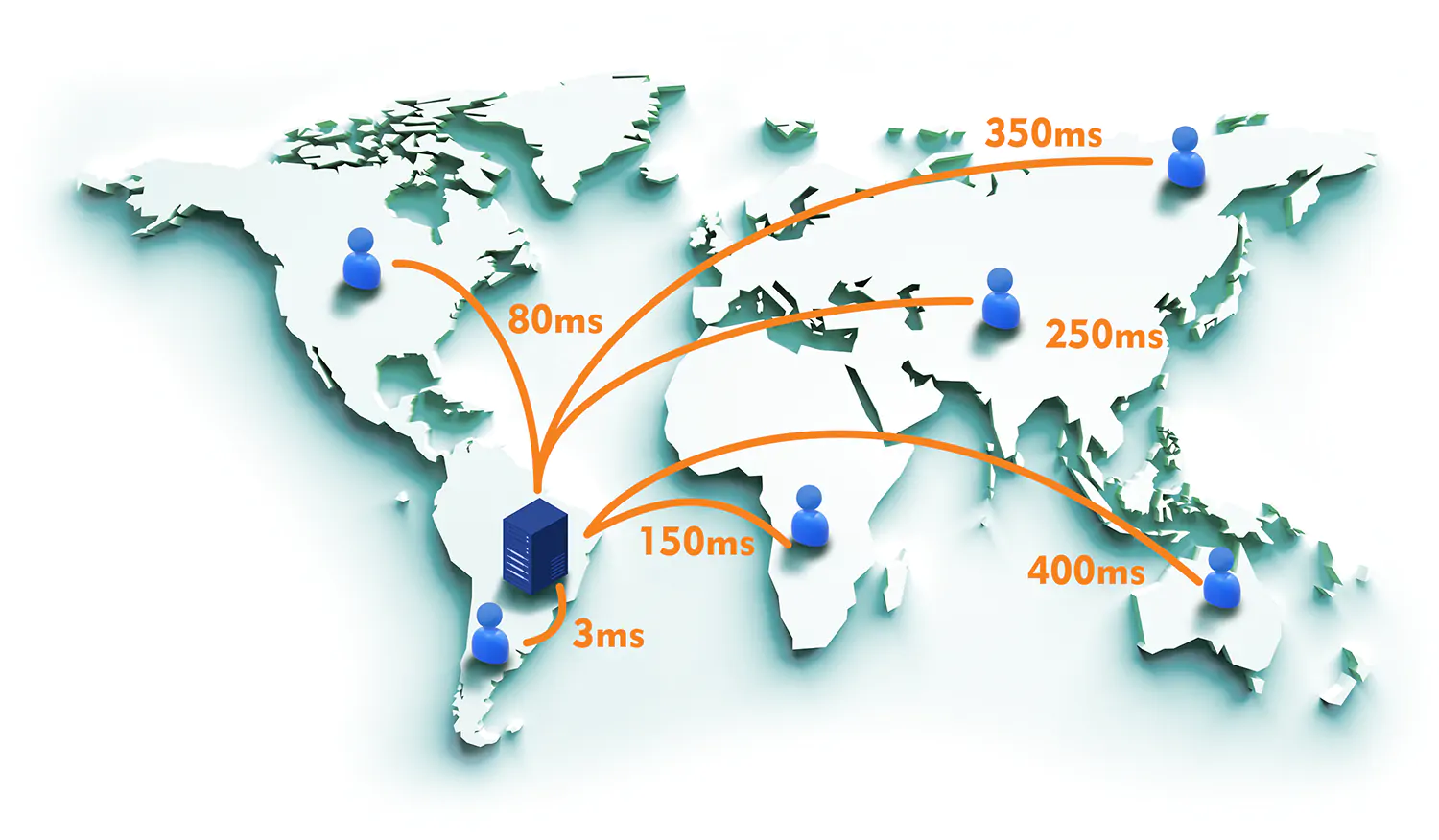
Cuando nuestra visita se encuentra físicamente lejos del datacenter que aloja nuestro sitio, es un Houston we have a problem. Explicación larga: la ubicación del servidor es capaz de afectar significativamente la velocidad con que se descargan y navegan nuestros contenidos. La distancia en kilómetros puede ralentizar el tiempo en que se atienden las “peticiones” o acciones (clics) del usuario en nuestra web. La medición que apela a esto se conoce como TTFB (Time To First Byte).

Solución: siempre se recomienda buscar un servicio de hosting cuyo datacenter se ubique próximo a nuestro público. Es decir, si tenemos una tienda online y nuestros compradores se sitúan en Buenos Aires o territorio argentino, lo mejor es buscar hosting en Argentina. Si, por el contrario, tenemos visitas provenientes de España, entonces es mejor buscar un servidor europeo, preferiblemente situado en Madrid. Esto ayuda a reducir el TTFB y mejora la fluidez general de nuestro sitio web para el público que nos interesa (hablamos de público variado y visitas internacionales en el último punto).
2. No ignorar las cadenas de consulta de URL (“queries“) de la caché
En situaciones donde se comparten enlaces en las redes sociales o se publican anuncios, las URL suelen contener cadenas de consulta que se utilizan para rastrear el comportamiento y rendimiento de los usuarios; típicamente, una dirección web en cuyo fragmento final aparece un ? seguido de caracteres ininteligibles. En Mercado Libre, por ejemplo, una URL típica es compatible con algo por el estilo (en azul, la consulta o query):
https://www.mercadolibre.com.ar/disco-solido-interno-western-digital&reco_backend=machinalis-homes-pdp-boos&reco_backend_type=function
Por su lado, Facebook añade “”. Del mismo modo, Google Ads inserta cadenas de consulta como “utm_campaign“.
Es bastante común que ciertos plugins de cache no almacenen las URL con cadenas de consulta provocando tiempos de carga lentos, lo que a su vez deriva en una experiencia de usuario mediocre (ver guía de generación de cache).
Solución: nuestro sitio debe emplear un complemento de creación de caché diseñado para gestionar URLs con cadenas de consulta. Las soluciones de almacenamiento en caché —como FlyingPress— pueden ignorar cadenas de consulta específicas si pretendemos excluir enlaces usados por redes sociales y anuncios pero cachear todo el resto de URLs con consultas. Es el método indicado para solventar este problema de falta de cachés con queries.

3. Falta el caché de páginas dinámicas
El contenido de las páginas dinámicas cambia con frecuencia; de ahí su nombre. Cuando se añade un artículo al carrito en una tienda WooCommerce, se aplican filtros de búsqueda y un gran etcétera modifican constantemente la pantalla frente a los ojos del usuario realizando acciones en el sitio. Por ende, muchas soluciones de almacenamiento en caché omiten este tipo de caché por completo optando por cargar contenido “crudo” desde el servidor.
Solución: los plugins para creación de caché correctamente configurados ayudan a solventar este problema reduciendo el número total de solicitudes al servidor. Al almacenarse en caché las páginas y objetos más solicitados, el servidor puede responder a peticiones precisas más rápidamente. Así se reduce la carga del servidor y se mejora el rendimiento general del sitio web. Esto puede ser especialmente importante para sitios web con mucho tráfico que generan muchas peticiones diferentes.
4. Ralentizaciones ante exceso de tráfico
Tener un aluvión de visitas es excelente… ¿O no? Bueno, sólo si estamos preparados.

Este es un caso típico: una entrada de nuestro Blog se vuelve viral. En las redes se multiplica su enlace y caen a nuestro sitio miles de personas en poco tiempo. Si nuestro servicio de hosting no está preparado, el sitio puede quedar offline. En el mejor de los casos, va a andar muy lento, produciendo rebotes en las visitas.
Una sobrecarga de tráfico es capaz de afectar significativamente el rendimiento de nuestro sitio web. Para colmo, afecta los resultados de Datos de Campo en los que se basa Google para medir la experiencia del usuario. Si nuestro sitio web no puede dar abasto frente a un pico repentino de tráfico, estamos en problemas.
Solución: mejor prevenir que curar. Para ello, lo conveniente es realizar pruebas de carga en nuestro sitio lo antes posible. Estos tests consisten justamente en simular altos niveles de tráfico a fin de comprobar cómo reacciona nuestra web frente a diferentes condiciones de estrés.
La prueba de carga permite identificar probables cuellos de botella y diversos problemas con el potencial de agotar nuestro sitio en un pico de entradas. Servicios recomendados para realizar este test lo ofrecen Load Ninja, Flood io, OctoPerf y k6 entre otros. Ests servicios simulan diferentes bandadas de entradas buscando escenarios y dificultades puntuales en la estructura de todo el contenido de nuestro sitio. Por supuesto, estos tests devuelve reportes puntuales y completos para que podamos solucionar todos los inconvenientes que ponen en jaque la salud de nuestra web frente a un pico de entradas.
5. Optimización exclusiva de la homepage (resto del contenido, poco y nada)
La optimización SEO de nuestra página de inicio es clave, sin lugar a dudas. Un usuario debe poder ingresar enseguida y tener la información esencial cuanto antes. No obstante, el tráfico orgánico puede dirigir usuarios a otras secciones más profundas de nuestra web. Por ejemplo, si una persona busca “café verde” y en nuestra tienda o blog de productos orgánicos se menciona en una Entrada, Google/Bing lo dirigirá directamente allí (y no a nuestra homepage).

De más está decir que esas visitas son muy valiosas, y por ende cada sección de nuestro sitio debe ser tratado con el mismo cuidado.
Solución: debemos testear todas las diferentes secciones de nuestro sitio del mismo modo que lo hicimos con la página de inicio. Cuando usamos Google PageSpeed usualmente se ingresa www.misitio.com, pero debemos también probar www.misitio.com/blog, www.misitio.com/blog/cafe-verde, www.misitio.com/tienda y un largo etc. Esto nos permitirá identificar con precisión todo el contenido que debe mejorarse.
Esta práctica es conveniente adquirirla tempranamente y repetirla para todo contenido que vayamos incorporando. La optimización SEO o UX no es una acción a aplicar una sola vez. Al contrario, es una rutina que debe mantenerse con asiduidad.
6. No tener paciencia
Parece broma pero no lo es. Un problema típico de los tiempos que corren es la falta de paciencia. Las cosas llevan un tiempo, y nuestras mejoras SEO justamente no son la excepción. Si realizamos cambios en nuestra web, corrigiendo cuellos de botella y demás, estas optimizaciones pueden demorar en reflejarse.
Solución: la amarga espera puede llevar un mes. Sí, debemos esperar al menos 30 días antes de volver a analizar los Datos de Campo de nuestras secciones mejoradas en Google PageSpeed Insights. ¿Por qué? La respuesta es fácil y tiene que ver con lo que venimos hablando, es decir el modo en que Google recopila datos de usuarios y dispositivos reales a lo largo del tiempo. Los Datos de Campo que veamos en PageSpeed Insights siempre son la medida de los últimos 30 días. Por ende, si acabamos de dar vuelta nuestra Tienda para vender más y mejor, esperemos un poco a que Google nos de el buen visto a través de la experiencia real de nuestras visitas.
7. No hay precarga o warming de cache
Sin precarga de caché o “calentamiento” (que ya esté servido el contenido previo a la visita real), cada vez que se purga el caché para su renovación, el primer visitante de una sección aterrizará a una página sin caché. Por ende, la aparición de la información será lenta, pero, además, puede aumentarse la carga del servidor web ya que debe crearse una nueva página cacheada para cada usuario que visita cada sección.

Solución: debemos usar un plugin para caché que genere la precarga y calentamiento. Dichos plugins generaran automáticamente una caché para todas las páginas y además se ocupan de su actualización constante. Así se garantiza que los usuarios reciban el cache ya preparado al entrar a una sección de nuestra web, resultando en una experiencia inmediata de navegación.
8. Se visita nuestro sitio con mala señal o hardware ineficiente
Sí, esto puede afectar y de hecho afecta el puntaje de experiencia de usuario por lógica: Google mide la velocidad in situ, es decir, a través del celular, tableta o PC de escritorio del usuario navegando nuestro sitio. ¿Hardware viejo, malo, defectuoso? Mala experiencia de navegación. 3G, 4G, y WiFi con poca banda de ancha o mala señal son variables que quedarán asentadas en los Datos de Campo.
Este caso es muy común, desgraciadamente, en países y regiones de bajo desarrollo tecnológico, pobreza y/o infraestructura de red insuficiente.

¿Solución? No tiene. Por ende, debemos quedarnos con la información brindada por Google Analytics y Google Search Console relativizando la experiencia de campo. Estos datos proporcionan información sobre el origen de las visitas y sus experiencias, aportando datos demográficos y métricas fundamentales como los tiempos de carga de página, las tasas de rebote y demás métricas de comportamiento con nuestro contenido.
Gracias a estas métricas, históricamente se han optimizado la mayoría de los sitios del mundo (siendo que la experiencia de usuario con datos de campo es algo relativamente nuevo). Como fuere, siempre debemos emplear algún plugin de generación de cache y, dependiendo de la diversidad de nuestras entradas, aprovechar un servicio CDN para proveer servidores geolocalizados a cada visita.
9. Archivos CSS y JS con versión en cadenas de consulta URL
La gran mayoría de los desarrolladores de plugins y temas añaden el número de versión como cadena de consulta a los archivos CSS y JS. Es una práctica común, estándar cuando lanzan una nueva versión de su producto. Ejemplo típico: www.misitio.com/wp-content/plugins/nombredeplugin/nombredearchivo.js?ver=1.0.0. De esta manera, cada vez que se actualiza el tema o plugin, el navegador que usemos (también la red CDN, si la empleamos) creerá que todos estos archivos son nuevos (aunque el contenido no haya cambiado). Por ende, se reconstruirá el caché de nuevo inutilmente.
Solución: añadir el identificador hash del nombre del archivo (hash es el identificador único basado en el contenido) o la marca de tiempo de la última modificación. Esta técnica asegura que el archivo se considera nuevo sólo cuando su contenido ha cambiado. A largo plazo, esto mejora el rendimiento del sitio web reflejado en los datos de campo. Un plugin de caché que realiza esta acción es FlyingPress.
10. Purga constante del CDN
Nota: este punto es exclusivo para sitios que emplean algún servicio CDN (Red de Distribución de Contenidos).
El problema radica en que, al purgarse la caché del CDN, los servidores cercanos al usuario dejan, momentáneamente, de disponer de una copia del caché; por ende, el sistema está obligado a entrar al servidor de hosting que contratamos para poder generar un cache actualizado. Este proceso es lento y afecta el tiempo de carga de nuestro sitio web al aumentarse la demanda.

Solución: cuando se utiliza una CDN se recomiendo NO purgar el contenido cache de la red. Si se emplea llamados vía hash (como vimos antes, punto 9), se generará un nuevo nombre de archivo sólo al cambiar el contenido real de un archivo (casos CSS/JS). Los archivos de fuentes no cambian nunca. Si necesitamos reemplazar una imagen existente, mejor subirla con un nombre de archivo diferente a la vieja versión o bien purgar exclusivamente dicha imagen mendiante la purga por URL (los servicios CDN suelen tener un campo para escribir una ruta y borrar su caché de manera diferenciada).
11. Nuestras visitas acuden desde múltiples países
Si nuestra audiencia es global y no usamos un servicio CDN, entonces todos navegan a través de nuestro servidor en un punto físico único, el mismo que nos provee nuestro servicio de hosting. Esto significa que personas alejadas del mismo “habrán transitado” una larga distancia. En otras palabras, la carga del sitio será más lenta, y su interacción con nuestros contenidos también (hemos representado gráficamente esto en el punto 1).
Solución: frente a visitas de diversos puntos del continente o globo, lo indicado es contratar un servicio CDN o soluciones de almacenamiento en caché basadas en la nube. Estos sistemas crean caches a lo largo y ancho del planeta, diseminando nuestro sitio en cientos de computadoras para que una visita navegue nuestra web mendiante el servidor más cercano. Se reduce la latencia y el tiempo de carga que significa acceder a un único servidor alejado de la visita.
Hemos llegado al final de este análisis y les deseamos éxitos en sus emprendimientos. Pueden compartir dudas y experiencias en la sección de comentarios debajo. Gracias por leer, ¡y hasta la próxima nota!
NO TE PIERDAS NINGUNA NOTA
¡Recibí noticias, guías y últimas novedades de nuestro blog!


Deja un comentario