LiteSpeed es el componente web que nos brinda un incremento muy significativo en la velocidad de nuestro sitio sin que tengamos que convertirnos en un ‘mecánico’ del core del servidor ni mucho menos saber configurar opciones en chino. LiteSpeed funciona con eficacia tanto en sitios hechos con WordPress como en Drupal, Joomla y Magento.
Por si fuera poco, nos brinda natalmente una protección adicional frente a ataques DDoS. Es versátil por igual en sitios grandes y pequeños, con tráfico de millones de entradas o bien visitas modestas. Y en esta nota vamos a aprender cómo sacarle el máximo jugo para que nuestra web sea más rápida aún. Aquí se publica tanto una guía rápida (pero 100% efectiva) pero también otra más sesuda, apta para nerds y curiosos binarios. Disfrutemos, entonces, estos párrafos, que hay gustos para todos.
Bondades de LiteSpeed
- Almacenamiento en caché del lado del servidor (significa que el servidor mismo se encuentra optimizado con LiteSpeed corriendo en su corazón —core—, desde donde genera el caché de las páginas en reemplazo del motor PHP, que es mucho más lento).
- Generación de caché de objetos.
- Posibilidad de generar caché de páginas privadas (es decir del contenido que sólo ven los usuarios conectados y los administradores de un sitio).
- Optimización de imágenes. Y de primer nivel.
- Compatibilidad con CDN (redes de distribución de contenido como Cloudflare, que incluimos en todos nuestros planes).
- Optimización de la base de datos.
Configuración Rápida
A continuación punteamos paso a paso cómo configurar LiteSpeed Cache plugin para WordPress acompañado de capturas. En este apartado de “instalación rápida” no se detallan explicaciones. La idea es usar los textos y capturas para dejar andando LiteSpeed de la mejor manera posible (y genérica) en cuestión de tres a cinco minutos.
Para aquellos que sí desean aprender mejor las razones de cada personalización y hacer sus propias pruebas, más adelante en la nota comentamos cada cosa en particular en nuestra Configuración Avanzada.
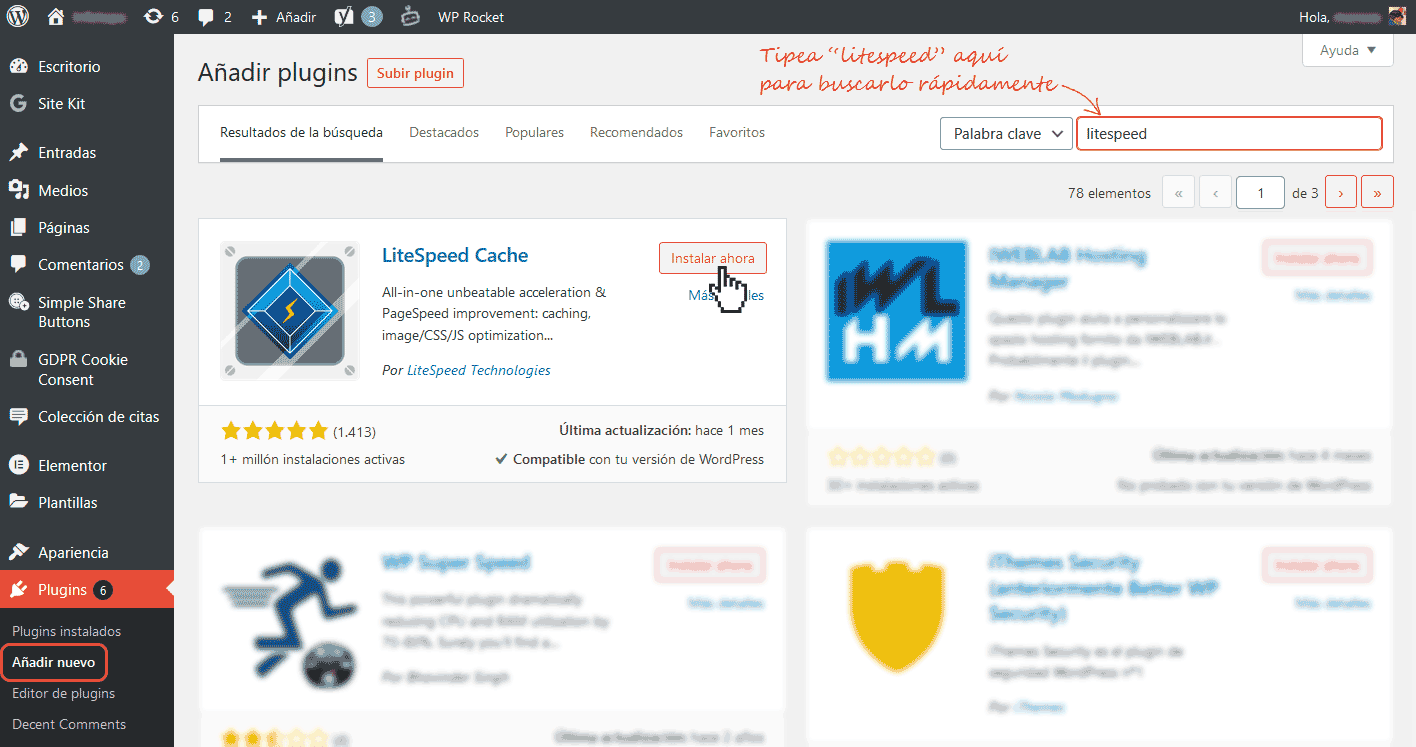
Si aún no tenemos el plugin de LiteSpeed instalado en nuestro sitio, es lo primero que debemos hacer. Es GRATIS.
Si has contratado un plan de hosting con nosotros, LiteSpeed viene incluido. En el caso de que no puedas verlo en tu Escritorio de WordPress, envíanos un correo a [email protected]
Configuración del Cache

Navegador
Cloudflare

Si tu servidor soporta el excelente servicio de Cloudflare (como Duplika), debes —y claramente es una gran ventaja— activar esta opción completando con los datos de tu cuenta.
Si te surgen dudas con respecto a esta configuración y estás alojando tu sitio en Duplika, no dudes en escribir a [email protected]
Paralelamente, puedes optar por el plan gratuito de Cloudflare CDN. Este plan sin costo proporciona soluciones básicas de seguridad y rendimiento, incluyendo protección contra ataques DDoS y otras funcionalidades básicas para acelerar tu web.
Optimización de Página: CSS
Optimización de Página: solapa ‘Ajustes de JS’
Por favor, siempre recordemos hacer clic en el botón ‘Guardar Cambios’.
Configuración Avanzada
A partir de ahora, comienza una guía más exhaustiva de mejora de velocidad para sitios web.
Por las dudas, insistimos: para poder usar la función cache de LiteSpeed debes tener un hosting que te provea de LiteSpeed del lado del servidor. El plugin para WordPress de LiteSpeed hace poco y nada con respecto a la velocidad si no trabaja en conjunto con una instalación LiteSpeed natal en el servicio de alojamiento.
Si estás administrando tu propio servidor web, asegurate de configurar el caché en la raíz para LS y habilita también la función de rastreo.
Comencemos:
Opciones Generales

En la pantalla de configuración de Opciones Generales:
- Actualización automática: nuestra recomendación es que siempre los plugins de confianza puedan actualizarse automáticamente (ON). La razón: no solamente es conveniente tener la última versión de nuestros plugins importantes por razones de rendimiento sino también por seguridad (es común que diferentes parches surjan a lo largo del tiempo exclusivamente para resolver agujeros en donde usuarios maliciosos podrían entrar a nuestro sitio… Todo por culpa de un plugin). Por otro lado, LiteSpeed se actualiza tan frecuentemente que sería molesto tener que realizar una actualización manual a cada rato.

Dejar todo el resto tal cual está.
Cache

En la pantalla de configuración de Cache:
- Activar caché: ON. Sin esto, LiteSpeed hace poco y nada.
- Cachear usuarios con sesión iniciada: OFF (sólo habilitar si nuestro sitio (1) tiene pocos usuarios logueados a la vez Y (2) dichos usuarios navegan contenidos diferentes Y (3) son visitantes periódicos de nuestro sitio. Caso contrario, LiteSpeed crearía cache para páginas privadas poco o nada visitadas).
- Cachear comentaristas: no aporta tanto, pero algunos blogs están llenos de comentarios, y por ende será ON.
- Cachear API REST: lo mismo que en el caso anterior; en general no aportará mucho pero de cualquier manera la dejaremos ON por las dudas. Controlar, tras activar y aceptar los cambios, que el sitio funcione normalmente.
- Cachear página de acceso: dado que los robots maliciosos que navegan internet buscando agujeros de seguridad suelen atacar las páginas de inicio de sesión, es mejor dejar esta opción en ON. Sólo desactivar si dicha página presenta anomalías en el diseño, en alguna función o en el captcha. Nota especial: muchos administradores mueven la URL /wp-admin ó /wp-login a una URL diferente. Si haces eso LiteSpeed no podrá proteger tu página de inicio de sesión…
- Cachear recursos de PHP: ON. Esta función es especialmente útil para temas y plugins con código mal depurado y/o errores de programación.
- Cache Móvil: OFF salvo que tu sitio tenga una versión AMP o bien diseño/contenido específico para dispositivos móviles (Nota importante: diseño responsivo NO es lo mismo que tener contenido diferido para móviles; por ende, en este caso también quedará OFF).
- Lista de User Agents móviles: sólo emplear cuando la opción anterior también esté ON (casos AMP o diseño diferido para móviles como los que admiten Elementor y Astra 3.0). Esta lista permite agregar más dispositivos si lo crees conveniente.
- URIs cacheadas privadamente: nunca se usa. Es para las páginas que deben almacenarse en caché por separado para cada visitante (suponiendo que cada visita navega un contenido diferente). El ejemplo número uno de ésto son las páginas de perfil de usuario, pero crear cache para esto no es crítico cuando en un sitio hay pocos inicios de sesión. Por otro lado, podemos suponer que a un usuario cliente y/o fiel le serán indiferentes los milisegundos de carga en el inicio de sesión.
- Forzar URLs en caché: las páginas en esta lista van a tener su versión cacheada sí o sí (con independencia de otros ajustes globales o reglas donde existan excepciones).
- Forzar URIs de caché pública: similar al anterior; las urls de esta lista se cachearán forzosamente en la caché pública independientemente de cualquier configuración “no almacenable en caché” que pueda haberse configurado en otro lugar.
- Ignorar cadenas de consulta: sumamente útil para evitar generación de cache para ciertas cadenas de consulta. Ej.: algunas cadenas de consulta NO cambian el contenido, a diferencia de aquellas que modifican el idioma o una moneda. Cadenas de consulta típicas que no modifican el contenido y por ende deberían estar listadas aquí son aquellas que incorporan rastreadores como los de Facebook, Google y cookies. Recomendamos que estas tres líneas estén listadas: fbclid, gclid, utm*, _ga.
Cache TTL

Ignorar todas las opciones según se indica a continuación:
- TTL por defecto de la caché pública: no tocar.
- TTL por defecto de la caché privada: no tocar.
- TTL por defecto de la Página Principal: no tocar.
- TTL por defecto del Feed: no tocar.
- TTL por defecto de REST: no tocar.
- TTL del código de estado de página por defecto: no tocar.
Cache Purgar

Configurar las siguientes opciones según se indica a continuación:
- Purgar todo al actualizar: ON.
- Reglas de purga automática para publicación y actualización: las opciones que vienen tildadas por defecto son las más empleadas. Puedes destildar las opciones que nunca se actualizan cuando se realizan publicaciones nuevas (por ejemplo, “Archivo de autor“). Por otro lado, si tu sitio posee widgets en las Entradas o bien recibes comentarios regularmente, tilda la primera opción de “Todas las páginas“.
- Servir contenido rancio: ON.
- URLs de purga programada: las URLs que añadas acá se purgarán a la hora que estrablezcas en la opción debajo, “Hora de purga programada”.
- Hora de purga programada: sencillamente decides a qué hora se borrará el cache de la lista de la opción superior. Salvo excepciones bien específicas, dejarlo en blanco.
- Ganchos de purgar todo: las URLs aquí enumeradas desencadenan una purga del sitio cada vez que se realizan ciertas acciones. Los valores predeterminados no deben tocarse, ya que afectan directamente al diseño del sitio. Aquí puedes agregar otros ganchos de otros plugins si es que sus funciones inciden sobre el diseño de tu sitio (si no sabes cómo agregar enlaces, simplemente purga manualmente la memoria caché cada vez que realices cambios que se reflejen en la parte visible del sitio).
Cache Excluir

Estas opciones rara vez tienen utilidad en sitios estándares. Lo útil acá es poder excluir ciertas páginas de la memoria caché (el resto de las funciones se emplean usualmente para realizar mediciones y diagnósticos).
- URIs a no cachear: para excluir páginas de la memoria caché. (Recomendamos enumerar aquí páginas que tengan formularios de contacto, páginas que sólo ven usuarios al loguearse y páginas de pago, si bien con respecto a WooCommerce la página de pago está excluida de manera predeterminada).
- Cadenas de consulta a no cachear: excluir ciertas cadenas de consulta de la memoria caché (útil para ciertos casos en donde una cadena de consulta actualiza el contenido con frecuencia).
- Categorías a no cachear: fácil, aquí puedes listar categorías de contenidos/productos que por alguna razón no quieres que forme parte del cache.
- Etiquetas a no cachear: igual que el ítem anterior pero para las etiquetas de contenido.
- Cookies a no cachear: excluir determinadas cookies.
- User Agents a no cachear: listar aquí user agents que no quieres almacenar en el caché.
- No cachear perfiles: excluir roles de usuario específicos de la memoria caché. No es necesario tildar nada, a menos que se esté cacheando páginas privadas/de usuarios registrados.
Cache ESI

Gracias a ESI (Edge Side Includes), las páginas pueden ser servidas desde la caché a usuarios con sesiones iniciadas. La función avanzada de ESI nos permite generar cache de páginas dinámicas que normalmente no deberían cachearse. De hecho, es una configuración que se realiza del lado del servidor por los ITs, pero que Litespeed sin embargo habilita.
Es posible convertir cualquier función, contenido y widget a ESI, lo que permitirá decidir específicamente cómo almacenarlo en el caché: de forma privada, públicamente con su propio TTL (útil para contenido TTL más corto), o no cachearlo en absoluto (o sea, respetar la gestación dinámica).
- Activar ESI: sólo ponerlo en ON si se entiende correctamente el uso que esto tiene y para qué sirve (consultar ESI aquí dentro de la documentación oficial).
- Cachear barra de administrador: ON.
- Cachear formulario de comentario: ON.
- Nonces de ESI: para que ciertos plugins que usen funciones de seguridad nonce no tengan problemas con caché privada.
- Grupos de variación: no cambiar esta configuración salvo que se comprenda cabalmente para qué funciona y qué se espera lograr.
Cache de Objeto

El caché de objetos almacena los resultados de consultas a la base de datos que son frecuentes, pero, a la vez, que consumen mucho tiempo y/o recursos del servidor. El caché de objeto se crea de una manera que facilita la recuperación de esa información eliminando la necesidad de acceder repetidamente a la base de datos. En otras palabras, el almacenamiento en caché de objetos alivia considerablemente el tiempo necesario para obtener los resultados de estas consultas usuales.
Ejemplo típico: las opciones de nuestro WordPress se almacenan en la base de datos. Éstas incluyen información como el nombre y la URL del sitio. Por ende, cada vez que se renderiza una página para un visitante, es necesario acceder a la base de datos para leer las opciones del sitio. La constante consulta de datos tan obvios representan un desperdicio de recursos.
Entonces, gracias al caché de objetos, se consulta la base de datos una vez y se guardan los resultados durante un período de tiempo determinado. Durante este tiempo, cada vez que se deba ensamblar una página, WordPress obtendrá la información común del sitio desde el caché en vez de comprometer al servidor y su base de datos.
Nótese que algunas consultas son muy costosas en términos de tiempo, y las que no ocurre que se repiten con frecuencia. Ambos escenarios pueden mejorarse almacenando los resultados de las consultas en el caché de objetos.
- Caché de objetos: ON.
- Método: aquí se presentarán las opciones habilitadas por el servidor (Memcached, Redis, etc).
- Host: el que se vea por defecto.
- Puerto: lo mismo, por defecto.
- Tiempo de vida por defecto del objeto: por defecto.
- Nombre de Usuario / Contraseña: sólo para SASL. Caso contrario, seguir de largo.
- Id de base de datos Redis: por defecto.
- Grupos globales: por defecto.
- Grupos a no cachear: por defecto.
- Conexión persistente: ON.
- Caché de WP-Admin: ON.
- Almacenar datos transitorios: ON.
Cache Navegador

Esta función permite que un navegador emplee su propio cache ya creado en una computadora o dispositivo móvil en una visita anterior del usuario (un usuario recurrente navegaría en los archivos ya descargados en su propio dispositivo más que descargar de nuevo toda la información).
Se trata de la misma función que cumplen esas líneas de código que mencionan caducidad (expiry) encontradas en el archivo .htaccess en la raíz del sitio (algunos plugins también realizan esta función). De hecho, los ajustes en esta sección modifican el archivo .htaccess (si no sabemos qué es, no importa).
- Caché del navegador: ON.
- TTL caché de navegador: te recomendamos un número entre 2592000 segundos (que son 30 días) y 31557600 (es decir 1 año).
Cache Avanzado

Si bien estos ajustes están pensados exclusivamente para usuarios avanzados (léase gente ya familiarizada con el funcionamiento interno de un servidor), vamos a explicar cada ítem.
- Cookie de acceso: sólo es necesario completarlo si se tienen varios sitios que comparten el mismo nombre de dominio (uno en un subdirectorio). Se requiere introducir un identificador único para que LiteSpeed no mezcle las visitas de uno y otro sitio. Dejarlo por defecto.
- Variar cookies: cuando listamos cookies en este campo, en realidad no estamos estableciendo ninguna cookie sino más bien pidiéndole a LiteSpeed que busque el nombre de la cookie y luego varíe según el valor de esa cookie. Las cadenas de variación pueden contener múltiples cookies de variación. No tocar nada.
- Mejorar compatibilidad HTTP/HTTPS : debe de estar en OFF, porque nuestro sitio debería poder accederse desde un único protocolo (HTTP redirige a HTTPS teniendo certificado SSL -que Duplika te da gratis con cualquier plan de hosting).
Si es posible entrar a tu sitio escribiendo tanto HTTP como HTTPS sin que exista redirección, además de ser un problema grave de seguridad, escribinos en los comentarios para que podamos ayudarte. - Clic instantáneo: OFF. Activarlo significa que una página comienza a descargarse en segundo plano cuando un usuario desliza el cursor del mouse sobre el enlace correspondiente (es decir, no hace falta que haga clic para que la carga arranque). Podemos hacer pruebas y ver cómo nos resulta (teniendo en cuenta que aumentaremos el uso de recursos de hosting porque basta que el mouse se deslice sobre enlaces/botones para que las secciones adonde dirigen se descarguen, más allá de que el usuario vaya a entrar de hecho o no). Nota: esta función puede traer inconvenientes con los carritos de compra. También puede crear conflicto con el traqueo de cookies cuando hay anuncios o enlaces de afiliados.
Ajustes para CDN

Estos ajustes tienen sentido cuando tu sitio trabaja en conjunto con algún servicio de CDN como Cloudflare.
- CDN de QUIC.cloud: Quic.cloud brinda características como caché de HTML en el CDN mismo (útil cuando tu servidor es lento y/o no brinda LiteSpeed desde el servidor), compresión de imagenes (si deseas utilizar compresión LiteSpeed en lugar de ShortPixel ú otros), generar CSS crítico (no recomendado), CDN para activos estáticos (si no utilizas otro servicio CDN como Cloudflare). Puedes aprender más sobre Quic.cloud aquí.
- Usar mapeo de CDN: ON si empleas CDN diferente a Cloudflare ó Quic.cloud.
- URL de CDN: ingresar la dirección web de la red CDN junto con los tipos de archivos a incluir. Puedes agregar varias CDN (por ejemplo, si utilizas un servicio para imágenes y otro diferente para videos). Si se utilizan varias CDN para los mismos activos, el servicio se elegirá aleatoriamente.
- Atributo HTML a reemplazar: no es necesario tocar nada (en todo caso podrían añadirse ítems).
- URLs originales: no tocar salvo que tu sitio abarque varias URLs, como en el caso de sitios múltiples o sitios en varios idiomas, en donde se emplean varios dominios o subdominios.
- Directorios incluidos: los valores que vienen de gábrica suelen ser suficientes, pero si es necesario para tu sitio puedes incluir otros más.
- Excluir ruta: para excluir cualquier directorio que se encuentre en la lista de directorios incluidos en el campo anterior.
- API de Cloudflare: sólo para usuarios de Cloudflare. Escribe aquí tu correo electrónico, clave de API global y dominio para que LiteSpeed purgue el caché de Cloudflare en el mismo momento que purgue la propia. Si alojas tu sitio con nosotros, escríbenos ante cualquier duda.
Gestionar CDN

Para activar estas funcionalidades debes tener activa la API de Cloudflare en la configuración de CDN.
- Cloudflare: No necesitas tocar nada.
- Modo de desarrollo: puedes encender este modo cuando realizas cambios de diseño y contenido en tu sitio (útil para que los cambios se reflejen sin retraso).
- Caché de Cloudflare: te permite únicamente borrar el cache de Cloudflare pero no el de LiteSpeed (útil ante cambios de imágenes u otros elementos que necesites ver reflejados en el sitio en el acto).
Optimización de imágenes

Vale destacar el poder y velocidad que trae aparejado el servicio de compresión de imágenes de LiteSpeed. Fácil, poderoso, y gratuito. Hace lo que cualquier otro plugin específico de compresión de imagenes hace, y mejor. A continuación te explicamos qué hace cada botón.
- Recopilar datos de las imagenes: haz clic para solicitar la compresión de bitmaps.
- Descargar imágenes: puedes descargar aquí las imagenes optimizadas a tu sitio.
- Limpiar datos no finalizados: haz clic aquí si notas que los procesos de compresión han quedado colgados.
- Calcular el espacio en disco de las copias de seguridad: es una herramienta que te indica el tamaño de la carpeta de las copias de seguridad. Te conviene como mantenimiento descargar estos archivos a tu computadora para ahorrar espacio en el servidor.
- Borrar todas las copias de seguridad de las imágenes originales: irreversible. Lo que hace es borrar las imágenes que has subido originalmente al sitio dejando solamente las copias comprimidas.
Ajustes de optimización de imágenes

- Cron de petición automática: ON si deseas que tu sitio solicite automáticamente la optimización de todas las imágenes recién subidas.
- Cron de obtención automática: ON si deseas descargar automáticamente las imágenes optimizadas a tu sitio.
- Optimizar imágenes originales: ON. Siempre se guardará una copia de las imágenes previas a su compresión.
- Eliminar copias de seguridad del orginal: OFF salvo que necesites espacio en el servidor o bien estés 100% satisfecho con el trabajo de compresión y aspecto de las imágenes que resultan de la compresión de LiteSpeed.
- Optimizar sin pérdida: es un método de compresión NO destructivo. Las imágenes se ven mejor pero pesan más, y por ende no es el método más usado del planeta.
- Conservar los datos EXIF/XMP: OFF, salvo que necesites que tu sitio muestre esa información (por ejemplo, en sitios dedicados a la fotografía).
- Crear versiones WebP: ON. Explicamos a fondo los formatos nuevos de compresión de imagen aquí.
- Reemplazo de imágenes WebP: ON.
- Atributo WebP a reemplazar: la manera de poder controlar qué imágenes serán reemplazadas por el formato WebP. Es una manera de ahorrar espacio en el servidor empleando WebP para ciertas imágenes nada más (ej.: imágenes grandes, o imágenes que emplean transparencia).
- WebP para src extra: la manera de activar formato WebP para imágenes no administradas natalmente con WordPress.
- Control de la calidad de imagen de WordPress: por defecto es 82 y se trata de una buena compresión estándar. Puede modificarse para hacer pruebas y buscar la mejor compresión según la complejidad/simpleza de imágenes en nuestro sitio.
Optimización de página, ajustes CSS


Acá tomémosnos un tiempo para entretenernos dado que hay varias funciones disponibles. Sin embargo, recomendamos probar cada opción de manera individual porque si algo se rompe en el sitio lo más probable es que el problema se genera acá.
La gran mayoría no debería activar minificación ni combinación mediante LiteSpeed porque son procesos que ralentizan el servidor (es mucho mejor hacerlo desde Cloudflare ocupando los recursos ajenos). Por lo demás, combinar todos los CSS y/o JS puede ocasionar problemas sin que realmente mejore mucho la velocidad de un sitio.
Aclarados estos puntos, vamos a desentrañar cada función disponible.
- Minificar CSS: OFF (usar la minificación de Cloudflare). Si se coloca en ON, refrescar la página y controlar que todo funcione correctamente.
- Combinar CSS: OFF por precaución. Si se coloca en ON, refrescar el sitio y controlar su normal desenvolvimiento.
- Combinación de CSS externo e integrado: incluye CSS externo y CSS integrado en un archivo combinado siempre y cuando Combinar CSS también esté activado. Esta opción ayuda a mantener las prioridades de CSS minimizando errores potenciales causados por la combinación de CSS.
- Push HTTP/2 de CSS: OFF es más seguro dado que su beneficio es insignificante.
- Cargar CSS asíncronamente: dejarlo en OFF; activarlo ayudará a tu puntuación en Pingdom/GTmetrix pero perjudicará la experiencia de usuario (y hoy Google le da mucha importancia a esto. Acá explicamos por qué).
- Generar CSS crítico: OFF. Activarlo trae problemas visuales en muchos Temas. Si lo activas, reflesca la página y controlá que todo se vea bien.
- Generar CSS crítico en segundo plano: emplea el módulo cron de apache para generar CSS crítico en segundo plano. Se activa o desactiva en concordancia con el ítem anterior.
- Tipos de contenido de caché de CSS distintos: si activas CSS crítico deberás enumerar cada tipo de publicación que tenga su propio diseño y CSS (ejemplo: páginas de categoría y de producto en WooCommerce, páginas con tabla de precios, etc.).
- Distintas URIs de caché CSS: de manera similar a la opción anterior pero para direcciones URL únicas (pueden ser páginas dependientes específicamente de un plugin).
- Biblioteca de CSS integrado asíncrono: OFF. El CSS auténtico bloquea el contenido siempre y eso está contemplando en las nuevas directrices de medición de Google.
- Optimización de visualización de fuentes: desde un punto de vista de la interfaz de usuario, recomendamos usar ‘Por Defecto’ ó ‘Block’. Nunca actives ‘sawp’ ni ‘fallback’ porque tendrás problemas de parpadeo de estilos de texto durante la carga.
Optimización de página, ajustes JS

- Minificar JS: OFF (usar la minificación de Cloudflare).
- Combinar JS: OFF es más seguro; si se coloca en ON realizar testeos meticulosos de todas las funcionalidades de tu sitio.
- Combinación de JS externo e integrado: si el ítem anterior se activa, te recomendamos activar éste también: ayuda a mantener las prioridades de ejecución de JS que debería corregir los errores potenciales causados por la combinación de JS.
- Push HTTP/2 de JS: OFF es más seguro además de que en la mayoría de los sitios activarlo no mejora la velocidad.
- Deferir carga de JS: OFF es más seguro. Algunos JS se utilizan para elementos críticos por encima del ‘pliegue’ y por ende no se deben aplazar.
- Cargar JS integrado: descarga el JS incrustado después de que se haya completado el DOM para mejorar la compatibilidad con JS y reducir errores de JavaScript si están activadas las demás características. Se recomienda ‘Diferido’ sólo si uno está dispuesto a probar todas las funcionalidades del sitio tras haberlo activado.
Optimización de página, optimización

- TTL de caché CSS/JS: OFF es más seguro. Puedes bajar el tiempo si estás realizando muchos cambios en tu sitio, o bien extenderlo cuando no estás trabajando en el mismo.
- Minificar HTML: OFF (aprovechar esto activándolo en Cloudflare).
- Prefetch DNS: una buena estrategia para la velocidad es precargar los DNS para dominios externos, de modo que se acceda más rápido cuando se hace clic en las URLs hacia ellos o bien cuando tu sitio carga activos externos procedentes de los mismos. Para saber qué añadir, navega tu sitio en Chrome Incognito > Inspeccionar > Fuentes… (más sobre Incognito aquí). En el campo Prefetch escribe todos los orígenes de dominio externo que Incognito te muestre (llamadas de google analytics, TTFs, elementos de redes sociales, servicios de chat, CDN, etc.).
- Control del prefetch DNS: siendo que has añadido las urls en el campo del ítem anterior, no es necesario activarlo.
- Eliminar query strings: no presenta mejoras habilitarlo (el cache puede manejar cadenas de consulta ya). Quienen lo habilitan lo hacen para recibir mejor puntaje en las pruebas de velocidad. Sólo enciéndelo si has terminado de diseñar el framework de tu sitio.
- Cargar Google Fonts asíncronamente: activarlo, pero testear que las tipografías se muestren correctamente.
- Eliminar Google Font: impide que las fuentes externas de Google se carguen en tu sitio. La única razón por la que uno activaría esta opción es si ha emplazado los archivos de fuentes localmente en el propio servidor y realizado los ajustes de CSS necesarios.
- Eliminar emojis de WordPress: ON. Elimina una pequeña llamada emoji JS que hoy día es inútil dado que los navegadores modernos pueden visualizar emojis de manera nativa.
- Eliminar la etiqueta Noscript: elimina justamente las etiquetas
Optimización de página, ajustes de medios

- Retrasar la carga de imágenes: carga las imágenes sólo cuando el navegador se desplaza hacia ellas (imágenes ocultas en pantalla no se cargan). Es una opción personal porque también desplazar y que las imágenes tarden en aparecer puede no ser lo más conveniente desde la experiencia de usuario. Si tenemos que inclinar la balanza hacia un lado, sería hacia OFF.
- Marcador de posición de imagen básica: es lo que verán los usuarios de nuestro sitio instantes antes de que las imágenes se terminen de cargar (puede usarse una imagen transparente).
- Marcador de posición adaptable: ON si has decidido retrasar la carga de imágenes más arriba. Es conveniente reservar el espacio para prevenir que el diseño de nuestro sitio se desplace de un lado a otro según se cargan las imágenes (esto Google lo tiene en cuenta como un aspecto negativo).
- Marcador de posición SVG adaptable: el archivo de imagen que se empleará como marcador de posición.
- Color del marcador de posición adaptable: su nombre lo indica. Elegir el color que se quiera
- Generador de LQIP en la nube: tecnología avanzada de marcador de posición que muestra una versión de muy baja calidad de la imagen que pronto será reemplazada por la versión original del archivo. Es ideal para mejorar la experiencia de usuario en sitios con muchas imagenes: la versión borrosa se carga al instante y disminuye la distracción que generan las imágenes de carga diferida. Es una excelente opción frente a las demás tecnologías.
- Calidad de LQIP: 4 es correcto pero siempre las pruebas son bienvenidas.
- Dimensiones mínimas de LQIP: dejarlo en el valor recomendado.
- Generar LQIP en segundo plano: se recomienda hacer pruebas ON versus OFF en páginas por fuera del cache. En principio, y sin pruebas mediante, dejarlo en ON.
- Retrasar la carga de iframes: útil en los casos donde existen iframes o incrustaciones de vídeo que no se utilizan por encima del pliegue.
- Biblioteca integrada de imágenes en carga diferida: OFF.
Optimización de página, exclusiones de medios

- Exclusiones de carga retrasada de imágenes: excluir las imágenes de esta lista de la carga diferida. Es una buena opción para las imágenes importantes o más vistas.
- Exclusión de nombres de clases para carga diferida de imágenes: permite excluir de la carga diferida a todas aquellas imágenes que compartan un nombre de clase.
- Exclusiones de carga diferida de clases padres: un buen recurso para excluir imágenes que no tienen una clase CSS asignada; en cambio, se excluye por su clase primaria.
- Exclusiones de carga diferida de clases de iframes: excelente método para excluir ciertos videos de la carga diferida (como los utilizados cerca de la parte superior de tu sitio) o bien los que tardan más en cargarse y no deseas retrasar todo por culpa de su peso.
- Exclusiones de carga diferida de clases padre de iframes: conveniente para excluir iframes con los nombres de clase padres que listes.
- Exclusión de URIs de carga diferida: aquí puedes listar URLs en donde no quieres que se realice carga diferida (para landings en donde es necesario que las imágenes/videos se carguen enseguida).
- Exclusiones de LQIP: las imágenes que listes aquí no generarán una versión previa de baja calidad aguardando a la imagen final (puedes utilizar URLs completas o cadenas parciales).
Optimización de página, ajustes de localización

- Caché de Gravatar: útil para sitios en donde (1) se realizan comentarios diariamente y (2) toneladas de ellos. No recomendado si tu sitio no tiene habilitado comentarios o bien se realizan pocos por semana.
- Cron de la caché de Gravatar: si cacheas gravatar, esta opción deberá ser ON también.
- TTL de la caché de Gravatar: por defecto son 604800 segundos (una semana entera) y no está mal pero se recomienda un valor más alto dado que es raro que la gente cambie el avatar de su Gravatar seguido. Por ende, 7257600 es una cifra más acorde a la realidad (tres meses).
- Recursos localizados: es favorable ponerlo en ON cuando las mediciones de Google sugieren optimización de JavaScript y/o de otros recursos que están alojados en dominios como Google mismo o Facebook (en realidad no tenemos control sobre estos recursos porque no están en nuestro servidor). Al colocar esta opción en ON, dichos recursos externos se copiarán al servidor propio (pudiéndose optimizar a gusto).
- Dominios localizados: si la opción anterior es ON, aquí se listan los recursos externos típicos a reemplazarse con URLs locales.
Optimización de página, ajustar

- Excluir CSS: en este campo pueden listarse las URLs de todos los archivos CSS que no deseas que sean ni minificados ni combinados. Puedes también enumerar el nombre completo de las clases (por ejemplo, “elementor-builder.css”) e incluso un nombre parcial (por ejemplo, “elementor”).
- Excluir JS: ídem anterior. Dejar los que se listan por defecto.
- Reglas de CSS críticas: si dentro de los ajustes de CSS activaste la función “Cargar CSS asíncronamente”, copia y pega cualquier regla CSS crítica en este campo para asegurarte de que se van a cargar con prioridad.
- Generar CSS crítico: esta opción sólo funciona junto con “Cargar CSS asíncronamente”. Debe estar ON para permitir la comunicación con el servicio CSS de QUIC.cloud.
- Generar CSS crítico en segundo plano: aprovecha la función CRON de Apache para encolar la generación crítica de CSS. Dejarlo en ON.
- Tipos de contenido de caché de CSS distintos: puedes listar en este campo los tipos de contenido que poseen su propio CSS. Por ejemplo, si todas las Páginas del sitio tienen CSS exlusivos, escribe ‘page’ (sin las comillas).
- Distintas URIs de caché CSS: puedes listar en este campo las URLs de páginas a excluir de toda optimización. Este campo es útil para enumerar aquellas páginas en donde el diseño se rompe o bien se alteran sus funcionalidades.
- Biblioteca de CSS integrado asíncrono: dejarlo en ON. Esta función integra la biblioteca CSS asíncrona con el fin de evitar el bloqueo de renderizado.
- Optimización de visualización de fuentes: estas opciones permiten añadir font-display a todas las reglas de @font-face antes de crear el caché de CSS para determinar la visualización de fuentes mientras se descargan. Se recomienda escoger SWAP.
Base de datos, gestionar


- Limpiar todo: ejecuta todas las optimizaciones que ves en pantalla.
- Comentarios SPAM: quizás sea conveniente darles un vistazo antes de borrarlos por si existen falsos positivos.
- Todos los datos transitorios: se recomienda borrarlos.
- Revisiones de Entradas: borra rodas las revisiones históricas de las Entradas (recordemos que WordPress va guardando una lista de “deshacer” para recuperar una entrada a un estadío anterior.
- Comentarios enviados a la papelera: borra todos los comentarios dentro de la carpeta ‘Papelera’.
- Optimizar Tablas: activarlo.
- Borradores automáticos: quizás sea mejor echarle un vistazo previo a su borrado.
- TrackBacks/PingBacks: los borra, si existen.
- Limpiar el optimizador CSS/JS: ejecutarlo sin dudar.
- Entradas enviadas a la papelera: borra las Entradas existentes en la carpeta ‘Papelera’.
- Datos transitorios expirados: borrarlos sin dudar.
Base de datos, ajustes de optimización

- Número máximo de revisiones: puedes establecer un límite si la base de datos de tu sitio es demasiado grande, con muchas publicaciones y por ende extenso historial de revisiones. Dejar en 0 si mantienes tu sitio limpio; caso contrario, ingresa un número mayor (10 ó 20).
- Edad máxima de las revisiones: puedes configurarlo para eliminar automáticamente las revisiones después de cierto tiempo (ej.: 7 días). No recomiendo tocarlo porque una Entrada podría tener un error y el sistema de revisiones funciona como backup.
Rastreador, sumario


Nota: esta sección no tiene mucho efecto a menos que se tenga un servidor dedicado. La mayoría de los proveedores de hosting con LiteSpeed habilitado no activarán la opción de rastreador para preservar recursos (y verás la leyenda “La característica de Rastreador no está activada en el servidor LiteSpeed. Por favor, consulta al administrador del servidor“).
La gran mayoría no debería tocar nada de esta sección al menos que se pretenda rastear con mayor agresividad.
- Restablecer posición: restablece si deseas que se comience de nuevo desde el principio (típico tras una purga total del caché).
- Ejecutar manualmente: se inicia el rastreo en el acto (en lugar de esperar a que lo dictamine CRON).
- Limpiar el mapa del Rastreo: un mapa de rastreo es como un sitemap pero versión Rastreador. Puedes limpiarlo siempre que desees o necesites generar uno nuevo (por ejemplo, tras agregar nuevas páginas de contenido).
- Refrescar el mapa del Rastreo (esta opción no aparecerá cuando el servidor NO sea dedicado): probablemente hacerlo sea positivo tras realizar cambios en tu sitio o bien tras haber ejecutado la opción anterior. Tras esta acción podrás ver qué páginas se rastrean o no, y agregar aquellas que no deben rastrearse automáticamente a la lista negra.
- Lista negra (esta opción no aparecerá cuando el servidor NO sea dedicado): borrar de ser necesario.
Rastreador, mapa

En esta sección se pueden visualizar las URIs que actualmente se encuentrane en el mapa producto del rastreo.
Si no ves nada listado, intenta presionar el botón ‘Recargar el mapa del rastreador’.
Desde aquí puedes agregar manualmente URIs a la lista negra empleando el botón correspondiente junto a cada entrada. La columna ‘Estado del rastreador’ utiliza puntos de color para facilitar la lectura del Estado de cada una de las URIs. De ser necesario, el botón ‘Vaciar el mapa del rastreador’ realiza un borrón y cuenta nueva.
Rastreador, lista negra

En esta sección se pueden visualizar las URIs actualmente en la lista negra. Es posible eliminar manualmente cualquier URI a través del botón situado junto a cada entrada.
La columna ‘Estado’ utiliza puntos de color para proporcionar el estado de cada URI. De ser necesario, el botón ‘Vaciar la lista negra’ realiza un borrón y cuenta nueva.
Rastreador, ajustes generales

- Rastreador: ON para habilitar la creación automática del cache. Utiliza recursos del servidor, así que no se recomienda en casos de servidores compartidos y/o saturados. Por otro lado, si cuentas con servidor dedicado, debes habitarlo sin dudarlo.
- Retraso: el valor predeterminado es lo mejor para la gran mayoría de los casos. Sólo ajustar en caso de que tu sitio posea un número mayor a 30.000 entradas o páginas.
- Duración de la ejecución: el valor predeterminado es correcto para la mayoría de los casos (sólo incrementarlo para sitios prioritarios en escenario de servidores dedicados con más de un sitio propio).
- Intervalo entre ejecuciones: el valor predeterminado es correcto para la mayoría de los casos (sólo disminuirlo para sitios prioritarios y/o cuando el servidor permanece inactivo por períodos frecuentes).
- Intervalo de indexación: el valor recomendado por defecto de 302400 (3,5 días) es el indicado. Es posible forzarlo hasta 86400 (1 día) si tu sitio es pequeño (menos de 3000 páginas) o si tenés tu propio servidor.
- Hilos: el valor predeterminado de 3 es recomendado. Establecer un número más alto provoca rastreos más rápidos, pero no incide mucho a menos que tengas 200 páginas aproximadamente. Además, es bueno recordar que se emplea más CPU, así que no establezcas un valor alto en servidores con muchos sitios y/o mucho uso de CPU constante.
- Timeout: especifica el tiempo de espera mientras se rastrea cada URL. El valor por defecto de 30 es lo recomendado.
- Límite de carga del servidor: el valor por defecto de 1 es el recomendado y seguro para la mayoría de los servidores (ingresar 2 ó 3 contando con servidor dedicado).
Rastreador, ajustes de simulación

Esta sección es útil sólo si deseas pre-rastrear páginas para los usuarios que hayan iniciado sesión (la función de rastreo estándar ya cubre los usuarios públicos no conectados).
- Simulación de rol: permite pre-cachear páginas para usuarios específicos (introduce un usuario por línea de ser necesario para tu sitio).
- Simulación de cookie: pre-rastrear para cookies específicas. Para rastrear una cookie en particular, introduce el nombre de la cookie y los valores que necesitas rastrear, uno por línea.
Rastreador, ajustes del mapa del sitio

- Sitemap personalizado: LiteSpeed pre-rastrea un sitio automáticamente, pero acá puedes añadir tu propio sitemap, típicamente el generado a partir del plugin XML sitemap.
- Quitar dominio del mapa del sitio: dejarlo en ON a menos que tengas varios dominios en el sitemap (típicamente para varios idiomas).
- Timeout del mapa del sitio: dejar por defecto.
Herramientas, purgar


Esta área aporta herramientas valiosas que permiten purgar cosas de manera selectiva evitando que se sobrecargue el CPU. Es muy conveniente en sitios con mucho tráfico, pues purgar trozos de cache evita que miles de usuarios entren de golpe a una página sin cache (lento).
- Purgar la página de Inicio: lisa y llanamente, permite restablecer el cache de la home page. Útil cuando en la misma tenemos un feed de las últimas entradas o cosas por el estilo (y queremos que el cache refleje los últimos cambios). También es útil para cuando hayamos realizado cambios de diseño y/o contenido exclusivamente en la home.
- Error de purga 500: hace exactamente lo que dice, borra el cache de error 500.
- Purgar todo, CSS crítico: empleado para restablecer el CSS prioritario.
- Purgar todo: borra todo el caché salvo CCS únics/críticos y de LQIP.
- Purgar páginas: borra el caché creado de todo el contenido tipo Páginas.
- Purgar todo – LScache: este botón borra el cache completo creado por LiteSPeed.
- Purgar todo – Cache de Gravatar: borra el cache de las imágenes de avatares de Gravatar.
- Vaciar la cache entera: no solamente borra la propia de LiteSpeed cache sino la de cualquier otra cache creada por otras aplicaciones (útil cuando se generan conflictos entre diferentes caches).
- Error de purga 403: borra el caché de páginas de error 403.
- Purgar todo – Caché CSS/JS: este botón borrará solamente el cache de CSS/JS minimizado o combinado.
- Error de purga 404: borra el caché de páginas de error 404.
- Purgar todo – Caché opcode: borra la cache de opcode para generarla de nuevo.
Luego:
- Purgar por… : este campo permite borrar Categorías/IDs de Entradas/Etiquetas/URLs seleccionando la solapa correspondiente e ingresando los valores filtro (por ejemplo, el nombre de una Categoría de Entradas).
Herramientas, importar y exportar

Este rincón de LiteSpeed es útil para probar (y guardar) diferentes configuraciones que uno ha ido barajando con el tiempo. Incluso nos permite exportar una configuración global para emplearla en otro dominio (siempre y cuando dichas configuraciones carezcan de ajustes específicos del sitio de exportación). Si se pretende aprovechar esa función, se debe de estar seguro de los ajustes exportados para evitar errores graves en el sitio de importación.
- Exportar: este botón graba todas las configuraciones de LiteSpeed en un solo archivo descargable.
- Ajusted de importación, Importar: este botón permite importar las configuraciones globales a partir de un archivo previamente exportado en el mismo sitio u otro diferente.
- Restablecer todos los ajustes: es el botón que devuelve la totalidad de los ajustes de LiteSpeed a sus valores por defecto de fábrica. Útil si nuestro sitio presenta errores de diseño y/o funcionalidades y no podemos determinar su causa. Por eso, como siempre decimos, cuando se realizan ajustes en LiteSpeed (sobre todo cuando no estamos seguros de lo que estamos haciendo) se debe de hacer preferiblemente un cambio a la vez. Luego, borrar los caches previamente creados y testear nuestro sitio de arriba abajo.
Herramientas, Ver el archivo .htaccess

Esta herramienta permite visualizar el archivo .htaccess y sus URLS en la raíz de un sitio.
- Ruta del .htaccess de la parte pública (es decir, el front-end): el archivo se detecta automáticamente si dejamos este campo vacío como está.
- Ruta del .htaccess de la administración (es decir, el back-end): lo mismo que el ítem anterior pero para el .htaccess de escritorio.
Contenidos actuales de .htaccess nos muestra el contenido total real de dicho archivo de la raíz de nuestro sitio (pero no podemos editarlo desde acá).
Herramientas, heartbeat

Te recomendamos conocer bien qué hacen los controles del ‘latido de corazón’ de WordPress antes de comenzar a tocar cosas.
El latido de WordPress en realidad es la llamada AJAX que emplea el archivo “/wp-admin/admin-ajax.php”.
La mayoría de los sitios nunca deberían tener que optimizar esta llamada a menos que por alguna razón cause un uso elevado de CPU (algo que en ese caso mostrarán las cascadas de pruebas de velocidad de GTmetrix puntualmente con el archivo admin-ajax.php).
No debería ser necesario tenerlo en OFF salvo que el archivo sea llamado abusivamente desde algún plugin. Por lo general, se optimiza elevando el intervalo en los lugares donde sí se usa, pero deshabilitando de las páginas donde no.
Hay dos usos corrientes de llamados heartbeat: el autoguardado de las ediciones de contenido y la actualización del carrito de compras de WooCommerce por añadido o sustracción de productos. Existen también plugins que lo emplean mucho y todo dependerá del framework de tu sitio. Se recomienda precaución y estar seguros de que podemos desativarlo (si hay tareas WordPress dependientes de admin-ajax.php, las mismas dejarían de funcionar).
- Control de heartbeat de la parte pública (front-end): ON si deseamos cambiar el intervalo.
- TTL de heartbeat de la parte pública (front-end): colocarlo en 120 segundos si continúa en uso, o dejarlo por defecto en 60 segundos.
- Control de heartbeat de la administración (back-end): ON si deseamos cambiar el intervalo.
- TTL de heartbeat de la administración (back-end): por lo general, el backend es un lugar seguro donde desactivar completamente el ‘latido del corazón’. La mayoría de las funciones no dependen de admin-ajax.php en el back-end.
- Heartbeat del editor: se recomienda encarecidamente dejar esto en OFF ya que WordPress lo utiliza para guardar automáticamente tu trabajo. Eso te salva de cortes de luz o cierres de ventana accidentales.
- TTL de heartbeat del editor: aquí puedes aumentar el intervalo si en tu sitio trabajan muchos editores a la vez (de 15 a 30). Nunca pongas 0 (cero).
Herramientas, Informe

Si algún día encontramos un problema que requiera soporte oficial de LiteSpeed, es posible que los desarrolladores te soliciten acceso al Informe de Entorno. Este informe indica qué configuraciones hay habilitadas, qué otros plugins existen instalados y el contenido del archivo .htaccess, entre otras cosas útiles.
- Instalar la seguridad de DoLogin: este botón instala un plugin que brinda a terceros acceso instantáneo a WP-Admin usando un enlace temporal (en lugar de iniciar sesión con nombre de usuario y contraseña).
- Información del sistema: en este campo se visualiza una recopilación de datos que son los que normalmente solicitan los desarroladores detrás de LiteSpeed cuando tenemos un problema. Típicamente, dicha información se copia y pega en un correo o bien en un formulario de contacto en el campo indicado (el botón al final del apartado, ‘Enviar a LiteSpeed’, justamente cumple estos fines).
- Enlace sin contraseña: genera un link de acceso instántaneo al back-end (requiere el plugin DoLoin instalado; ver ítem uno de este apartado).
- Notas: es el lugar indicado para dejar anotaciones de nuestros cambios, dudas, variables a testear y cualquier comentario que sirva para que un desarrollador de LiteSpeed pueda ayudarnos con mayor efectividad.
- Enviar a LiteSpeed: dicho botón envía un reporte a los desarrolladores de LiteSpeed. Nota: enviar un reporte genera un número de referencia que podrás ver en el foro de soporte oficial de LiteSpeed.
Herramientas, ajustes de depuración

Se trata de un apartado que nunca deberíamos necesitar salvo cuando LiteSpeed presenta problemas de depuración (debug). Como es algo raro que suceda, las probabilidades de que lo necesites son casi nulas. Sin embargo, vamos a explicarte qué hace cada cosa.
- Desactivar todas las características: lo dejaremos en ON si y sólo si nuestro sitio presenta conflictos de depuración.
- Registro de depuración: dejarlo en ON para depurar. La opción ‘Solo la IP del administrador’ sirve para que el registro se establezca exclusivamente para nuestra IP actual (en sitios de mucho tráfico previene un archivo de depuración gigante).
- IPs de administrador: puedes añadir tu IP externa para ejecutar acciones de depuración desde tu navegador de internet.
- Nivel de depuración: establece la profundidad de la depuración dependiendo de nuestro caso. Normalmente, básico, aunque avanzado presenta aún mayores datos técnicos útiles para administradores capacitados.
- Límite de tamaño de archivo de registro: sólo aumentarlo ante errores de tamaño insuficiente.
- Registrar cookies: activarlo a ON si se desea depurar las cookies también.
- Colapsar cadenas de peticiones: poner en ON de ser necesario (acortar las cadenas de peticiones en el registro de depuración mejora la legibilidad del archivo generado).
- URIs incluidas en la depuración: registrará las páginas que enumeres en este campo (útil si tienes problemas en una página determinada).
- URIs excluidas de la depuración: las URLs enumeradas en este campo se excluirán del reporte de depuración.
- Exclusión de cadenas de depuración: Antes de que una entrada se registre en el archivo de registro (log) de depuración, se comparará con la lista de cadenas aquí. Si existe una coincidencia, la entrada del log será descartada. Si no hay coincidencia, la entrada se registrará en el log.
Herramientas, vista de registros

Una vez que el registro está habilitado, podrás ver el registro en esta sección.
Si no encuentras información relevante para el problema que experimenta tu sitio, intenta reproducir el problema con el modo de depuración habilitado (apartado anterior). Luego, recomprueba esta página para ver el resultado.
- Registro de depuración: permite visualizarlo y descargarlo.
- Purgar registro: hacer clic sobre este botón cuando notas que el registro contiene demasiadas entradas antiguas. La acción borra todas las entradas excepto las más recientes. Nota: tocar B en nuestro teclado también realiza la acción mencionada.
- Registros de rastreadores: permite ver la lista de los rastreadores registrados.
- Vaciar los registros: elimina todo registro de la base de datos.
Herramientas, pruebas BETA

Es una opción valiosa cuando, ya sea por curiosidad o por necesidad, nos interesan probar diferentes versiones de LiteSpeed. Es común, en sitios de ensayo, alternar entre las versiones BETA y la última estable. También puede ser útil para volver LiteSpeed a una versión anterior si la última actualización nos genera un conflicto en nuestro sitio.
- Usar el último commit de desarrollo de GitHub: hacer clic sobre este botón para probar la última versión publicada en el repositorio de GitHub.
- Usar el último commit maestro de GitHub: hacer clic sobre este botón para utilizar la última versión estable.
- Usar la última versión de WordPress: hacer clic sobre este botón para descartar la prueba beta y regresar a la versión actual del directorio de plugins de WordPress. Acá también se ofrece retroceder la versión de WordPress instalada a otra más vieja (lo que no recomendamos para nada).
¿Cómo saber si LiteSpeed Cache está funcionando?
Para quedarnos tranquilos de que LiteSpeed está andando en nuestro sitio:
- Si estás logueado a tu escritorio de WordPress, deslogueate primero para navegar tu sitio como lo haría cualquier persona ajena a él.
- Entra a la home.
- Recarga la home presionando CTRL+F5 o bien presionando el botón de actualizar varias veces.
- Entra a ver el código HTML de tu sitio (el atajo estándar es CTRL+U). Caso contrario, busca ‘ver código fuente’ en las opciones de herramientas de tu navegador preferido.
- En el código fuente de tu sitio, desplázate hasta abajo de todo. Las últimas líneas que ves deberían hacer referencia a LiteSpeed y la versión activa.
Solución de problemas
A continuación, una lista de problemas típicos y sus soluciones recomendadas.
No veo en el código fuente de mi sitio ningún comentario de LiteSPeed
Puede ocurrir que LiteSpeed no esté funcionando pero también es probable que en el servicio de Cloudflare se haya activado la función que borra los comentarios dentro del código HTML (y por eso no se ven en el código fuente).
Problemas de CSS diferido (FOUC o FOUT)
Dejar de usar generación de CSS crítico. No combinar CSS.
Problemas de diseño/ funciones rotas
No combines JavaScript ni CSS. También puede que desees probar los métodos de aislamiento de errores que comentamos más abajo.
Problemas en el formulario de Contacto
Si tu(s) formulario(s) dejaron de funcionar, la solución más práctica es excluir las páginas de formulario de la generacón de cache. Otra opción es excluir el CSS/JS del formulario del cache de combinación (Nota: es sabido que el plugin Contact Form 7 tiene problemas con LiteSpeed).
WSOD o Error 500
Muchas veces los plugins de nuestro sitio entran en conflicto entre sí. Para corregir errores WSOD o 500 prueba restaurar tu sitio borrando la sección LScache en el archivo .htaccess, eliminar los archivos advanced-cache.php y object-cache.php del directorio /wp-content/. También puedes aumentar los límites de memoria de WP. Si no sabes cómo realizar estos pasos y estás hosteando en Duplika, envíanos un correo a [email protected]
Veo mal el Escritorio
Si el back-end presenta anomalías, lo más seguro es que se deba al cache de usuarios que han iniciado sesión, al cache de contenido privado o al caché de objetos. Intenta deshabilitar todas estas funciones y vuelve a habilitar una por una hasta que puedas aislar el problema (recuerda siempre borrar el cache para poder ver los cambios).
¿Cómo aislar un problema de configuración en LiteSpeed?
- Método UNO: con COMBINE CSS o JS habilitado, abrir el sitio en Chrome > Developer Tools > Network (pestaña) y recargar la página. Hacer clic en el pequeño círculo de error rojo para ver qué CSS/JS están faltando. Excluir los faltantes del método combinado y volver a probar el sitio borrando el cache y recargando.
- Método alternativo: desactivar COMBINE CSS o JS (o incluso todo el almacenamiento en caché completo provisto por LiteSpeed), y escanear el sitio en Pingdom. Desplazarse hacia abajo hasta la visualización de carga en cascada y ordenar los elementos por tipo de archivo (para poder ver claramente todos los CSS y JS). Ahora volver a la configuración de Swift y combinar JS/CSS otra vez pero excluyendo manualmente cualquier CSS/JS que creas que puede ser el culpable. La pista es que cualquier cosa que se esté rompiendo probablemente está relacionado con el problema del sitio. ¿Es un plugin o algo natal del Tema empleado? Deshabilitar CSS y JS por orden y sospecha. Claramente estamos hablando de un método minucioso que involucra muchas pruebas y errores, pero es el método definitivo para aislar cualquier problema.
Conclusiones
LiteSpeed es la solución más versátil y poderosa hoy día para acelerar muchísimo cualquier sitio web. Requiere de un servidor con LiteSpeed instalado del lado del servidor, pero hay empresas de hosting (como la nuestra) que incluyen este servicio en todos sus planes. Por ende, sólo resta descargar y activar el plugin de LiteSpeed en tu sitio y seguir los pasos de la guía aquí presente.
En la tecnología de la generación de cache hay mucha tela para cortar, y ciertos aspectos álgidos sólo deberían ser materia de preocupación para usuarios avanzados. La guía fácil del comienzo de esta nota es suficiente para la gran mayoría de los administradores de sitios.
Si te surge un problema con la combinación de CSS/JS, recuerda que es mejor NO emplear esta función. Hacer uso de la misma sólo para pruebas ‘agresivas’ de generación de cache.
Aunque hemos intentado ofrecerte todos los consejos posibles y bien detallados, existen sitios que por su Tema, Plugins y personalización en general requieren una configuración delicada, particular. Si el asunto del cache te está dando dolores de cabeza, no dudes en consultarnos a [email protected] porque estamos acá para ayudarte.
¡Te deseamos que hayas podido acelerar tu sitio muchísimo y mejorado tus puntuaciones online! Éxitos, y gracias por leer.
Somos Duplika
Dale a tu sitio el hosting que se merece









Deja un comentario