INP es una nueva métrica de Core Web Vitals para medir la capacidad de respuesta de un sitio web. Aunque aún se encuentra en estado “pendiente”, está previsto que INP sustituya a FID en marzo de 2024. ¿Pero por qué ya recibimos correos y alertas de problemas? ¿Qué debemos hacer para prepararnos y estar bien parados frente a este cambio? Tranquilos, en esta nota los cubrimos.
¿Qué es INP?
Primero es lo primero. ¿De qué se trata INP? INP es la respuesta a las limitaciones de FID, o First Input Delay.
FID, que mide —según su nombre indica— el retraso de la primera entrada, informa así la capacidad de respuesta de la primera interacción de un usuario con nuestra página web. Aunque esta primera impresión es importante, la primera interacción no es necesariamente representativa de todas las interacciones que ocurren en la existencia de un sitio. De hecho, FID sólo mide el retraso de la primera interacción, que es la cantidad de tiempo que el navegador tuvo que esperar —debido a la ocupación del hilo principal— antes de empezar a gestionar la interacción.
Los principios fundacionales del proyecto Core Web Vitals llevaron a buscar una medición superadora de FID: Así nació INP.

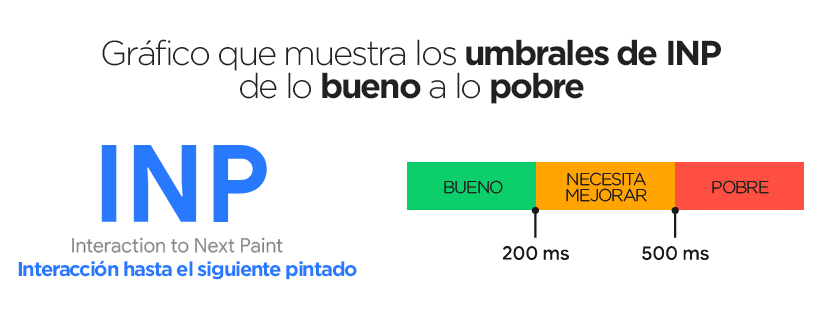
En lugar de medir sólo la primera interacción, INP tiene en cuenta todas las interacciones, reportando una de las más lentas a lo largo de todo el tiempo de vida de nuestro sitio web. Además de medir sólo la parte del retardo, INP acumula la duración completa desde el inicio de la interacción, pasando por el manejador de eventos hasta el momento en que el navegador es capaz de “pintar” el siguiente fotograma. Así, INP proviene de las siglas Interaction to Next Paint; es decir, Interacción hasta el Siguiente Pintado. Recordemos que “pintado” es otra manera de decir renderizado: el proceso en donde la información web se transforma en una puesta visible, acabada, con texto, botones, imágenes y enlaces en su lugar.
Gracias a que se sopesan todas las interacciones encadenadas, INP nace como una medida mucho más real de la capacidad de respuesta experimentada por una visita que la medición FID.
Hasta Marzo de 2024, FID seguirá formando parte de Core Web Vitals. Luego, INP formará parte del dueto Largest Contentful Paint (LCP) y Cumulative Layout Shift (CLS) quedando así los tres como las mediciones Core Web Vitals estables.
¿Por qué Google Search Console me reporta problemas con INP?
El asunto ha sido objeto de pánico en las redes para todos los que dábamos por sentado tener una experiencia de usuario bien puntuada. Google Search Console viene despachando correos a lo largo y ancho del planeta, advirtiendo que el INP de nuestro sitio puede mejorarse. ¿Y ahora qué pasa? ¿Cómo de repente Google decide que mi sitio es lento?

En realidad, estos emails que envía Search Console nos prepara para el cambio de Marzo 2023. Sí, nos está dando tiempo para optimizar el INP de nuestro sitio antes de que una puntuación mediocre impacte en nuestro posicionamiento.
Por ende, no es tanto un problema nuevo surgido de la nada, sino más bien un problema que ya existe, sólo que antes era pasado por alto.
Sabiendo esto, podemos evitar arrancarnos los pelos de momento. Sin embargo, mejor poner manos a la obra, sobre todo cuando nuestro negocio depende mucho de las entradas orgánicas. Vale aclarar que INP arroja datos reales, “de campo”, obtenidos por personas que emplean el navegador Chrome en todo el planeta. No es algo que podemos hacer como que no existe. Si nuestra medición INP sobrepasa los 200ms, mejor sentarnos a encontrar los cuellos de botella.
¿Cómo mejoro mi puntuación INP?
No pretendemos engañar a nadie: INP es una métrica complicada de dominar, sobre todo cuando aparece de repente. Si siempre nos hemos preocupado por la velocidad de nuestro sitio web, y estamos familiarizados con Search Console, esto resulta algo tan nuevo como diferente.

La buena noticia es que, casi siempre, la medición que hace Chrome para INP se ve afectada por los JavaScript de nuestra web, sobre todo cuando dependemos de muchos fragmentos de este tipo de programación. La recomendación primera es controlar todos los plugins que empleamos, actualizarlos o buscar alternativas más livianas de los mismos. Si un plugin no es estrictamente necesario, hay que volarlo de un plumazo. A la par, hay que revisar los gestores de etiquetas para eliminar etiquetas antiguas. Una alternativa es emplear un plugin como CodeBox para limitar los JavaScripts de nuestra web a solamente las páginas en donde hagan falta (versus su carga global).
En una web convencional, muchas acciones del lado de los servidores tienen lugar de manera inaparente: procesamientos pesados, etiquetas que se disparan, anuncios que se solicitan, grabado de sesiones y mapas de calor, etc. Todo esto retrasa el momento en que un usuario puede interactuar con nuestro contenido (léase hacer clic con el mouse, tocar con el dedo o presionar una tecla para escribir o decidir una acción). Esta demora es exactamente el problema de un mal puntaje INP. Cuantos menos procesos “ocultos” debamos dejar correr, más receptivo se volverá un sitio.
También recomendamos no abusar de los llamados a fuentes externas. Si un sitio emplea las fuentes típicas de un sistema operativo, mejor.
Como herramienta adicional, recomendamos aprovechar los Datos de Campo del Informe CrUX (Informe de experiencia de usuario de Chrome). Hablamos mucho sobre la experiencia de usuario y cómo mejorarla en esta nota.
Puede resultar muy conveniente complementar las presentes nociones con la documentación oficial de Google y la guía INP.
Hemos llegado al final de este análisis, pero prometemos expandir información en la medida en que INP evolucione a partir de Marzo del año próximo. Deseandoles éxitos en sus emprendimientos, no olviden compartir impresiones y experiencias en la sección de comentarios debajo. Gracias por leer, ¡y hasta la próxima nota!
NO TE PIERDAS NINGUNA NOTA
¡Recibí noticias, guías y últimas novedades de nuestro blog!


Deja un comentario