Cualquiera puede construir un sitio web sin saber nada sobre desarrollo, diseño gráfico ni programación. Con los recursos básicos adecuados puedes montar tu blog personal o tienda online en pocas horas. Si empeñas la paciencia adecuada, y no quieres saberlo todo de un momento a otro, confiamos que este contenido te ayudará un montón.
La siguiente es una guía para aprender cómo realizar tu sitio web paso a paso. Veremos conceptos esenciales como “dominio”, “hosting”, “CMS” (particularmente su mejor exponente, WordPress), y “Constructor de sitios”. También explicaremos las herramientas típicas en las que se basa un sitio moderno en 2023, como Temas, Plugins y Widgets. No tocaremos asuntos ligados a la programación: la información presente es una introducción y explicación de todas las materias básicas que deberías conocer para poder proyectar y comenzar a diseñar tu propio sitio web.
Atención: se recomienda una lectura tranquila hasta el final, y posteriormente una segunda lectura más estudiosa, aprovechando todos los enlaces que referimos a fin de ampliar los diversos temas y puntos.
Armado con un café o la bebida de tu preferencia, te invitamos cálidamente a continuar la lectura.
Requisitos Básicos para crear tu propia página web
→ TENER TU NOMBRE DE DOMINIO
El dominio es la manera popular con la que denominamos al nombre (dirección) de un sitio (ej: Google.com). Puedes adquirir tu nombre de dominio ahora mismo aquí.

→ TENER UN SERVICIO DE HOSTING* ACTIVO
*Hosting es el servicio de alojamiento web: el “alquiler” de espacio dentro de una computadora (servidor) conectada a la red de internet las 24hs los 365 días del año.
→ DESCARGAR E INSTALAR WORDPRESS EN TU SERVICIO DE HOSTING ACTIVO
Aunque hay varias maneras de crear sitios web, es imposible dejar de recomendarte WordPress, el gestor CMS número uno del mundo. Las razones las explicamos a fondo en la guía ¿Qué es WordPress?. Nota al margen: si contratas servicio de hosting en Duplika, puedes activar WordPress con un clic.
A diferencia de tener tu nombre de dominio y un servicio de hosting, WordPress es gratis.
Dominio
Para construir un sitio web, lo primero que necesitarás es tu nombre de dominio. El nombre de dominio es la dirección web de tu sitio (y la misma que utilizarán tus visitas para entrar a tu página y poder ver tu contenido).
El nombre de dominio de este sitio web es duplika.com. El tuyo puede ser cualquier cosa que se te ocurra o necesites. Pero, si tu intención es crear el sitio web de tu empresa, te recomendamos (obviamente) que el dominio coincida con el nombre de tu marca (al estilo MiEmpresa.com). Paralelamente, si el sitio que pretendes crear será un blog personal de opinión, análisis o asesoramiento, considera algo del estilo MiNombre.com
Una nota importante que de seguro conocerás es que los dominios poseen algo llamado extensión, por ejemplo ‘.com’ ó ‘.com.ar’. Los sitios de España suelen terminar con ‘.es”, mientras que en México se estila el ‘.mx’. Te recomendamos que emplees una extensión de nombre de dominio “genérica”, como .com, .net u .org si tu objetivo son las visitas internacionales. Sin embargo, es mejor utilizar una extensión de nombre de dominio “local” como .ar, .es o .mx si tu negocio o emprendimiento es geolocalizado.
Puedes buscar dominios disponibles aquí.
Hosting
Además de tener un nombre de dominio, también necesitarás el servicio de alojamiento web.
El alojamiento web es un servicio que aloja y almacena los archivos de tu sitio web (contenido) en un servidor optimizado y seguro, siempre en funcionamiento. Sin web hosting, tu sitio no estará accesible para que otros lo lean y exploren.

Duplika es una empresa que se dedica a este servicio ofreciéndote servidores y conectividad de vanguardia, pero, sea cual fuere la empresa de alojamiento web con la que te registres, asegúrate de que tenga las siguientes características:
- Nombre de dominio con certificado SSL gratis (seguridad).
- Instalación con un sólo clic para WordPress (y gratis).
- Cuentas de correo electrónico personalizadas (ej.: [email protected]).
- Ancho de banda escalable.
- Atención al cliente con soporte técnico profesional.
Nota importante: para que tu sitio web esté online, deberás, por única vez, enlazar el dominio con tu servidor contratado. Esta acción se denomina ‘delegación’, dado que estamos justamente delegando un nombre de dominio en manos de una computadora-servidor.
Dependiendo de la empresa o entidad gubernamental que te venda el dominio, las instrucciones o pasos para delegar serán diferentes (aunque siempre se trate de lo mismo). En Argentina, la entidad gubernamental para obtener dominios con extensión .ar es nic.ar y las instrucciones para delegar dominios comprados allí se encuentra aquí. Si has comprado un dominio en Duplika, recibirás instrucciones a tu correo, pero siempre podrás solicitar nuestra ayuda acá.
WordPress: la fábrica de sitios
Una vez que tengas tu nombre de dominio y el servicio de hosting contratado, es momento de elegir e instalar una plataforma de creación de sitios web (también conocida como CMS).
Recomendamos elegir WordPress porque es fácil de aprender y viene con miles de diseños y complementos gratuitos que harán que tu sitio web luzca profesional y único. Te recomendamos complementar la presente lectura con nuestro análisis completo sobre WordPress, en donde exploramos absolutamente todas sus ventajas y características.
Configurar WordPress alojando tu sitio en Duplika es fácil, pero si tienes algún problema o te surge una duda envíanos un correo a [email protected].
Si no empleas Duplika como proveedor de hosting no te preocupes, pues podrás instalar y configurar WordPress manualmente siguiendo las instrucciones oficiales de su sitio WordPress.org.
Comprobando nuestro sitio
Cuando ya hemos adquirido nuestro dominio, contratado el hosting y realizada la delegación que hemos mencionado, es momento de aguardar. Sí, de aguardar unas horas: la acción de dirigir nuestro dominio a los DNS (DNS: nombre del servidor, o sea su identificación) es un proceso digital que lleva un tiempo.
La manera de verificar que nuestro sitio ya está online es sencilla: entrando a su dirección.
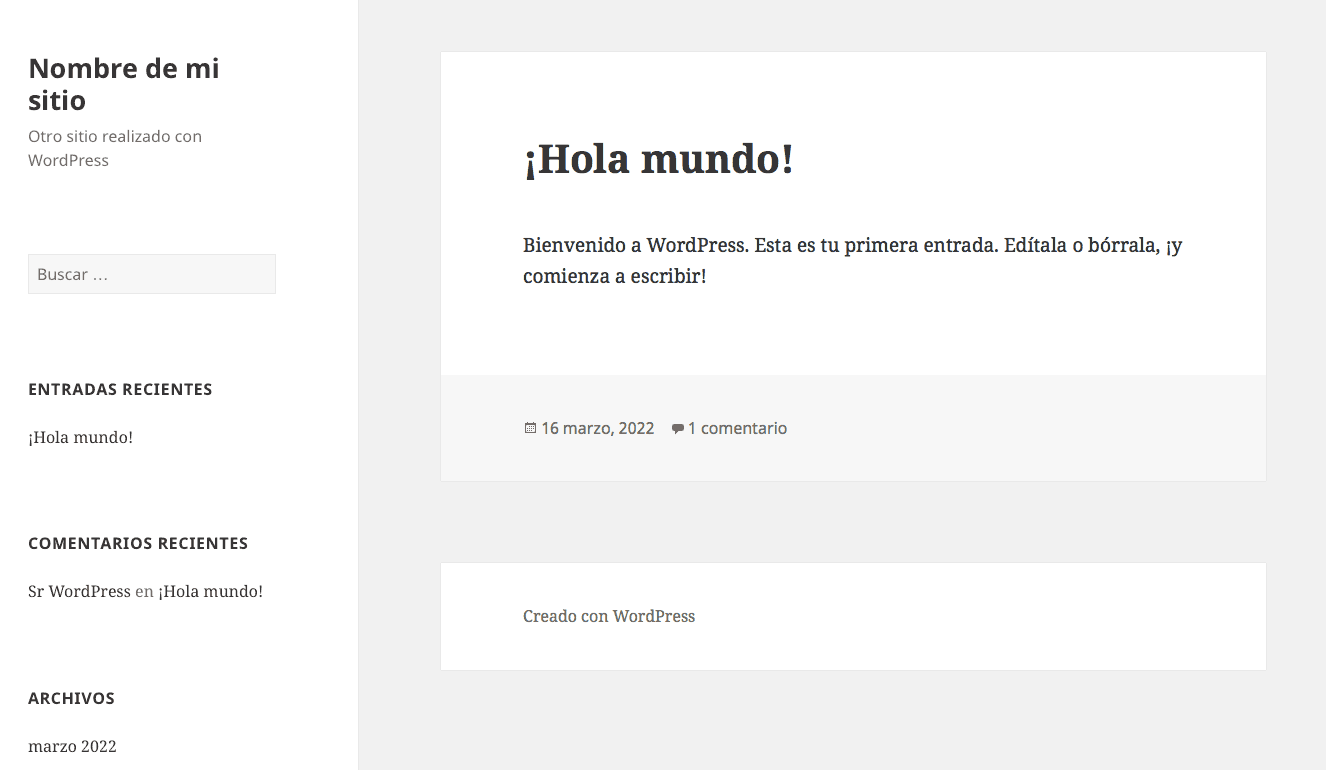
Teniendo WordPress instalado, ya sea manualmente o a través de nuestro servicio de hosting, la pantalla que veremos será como la siguiente:

Sí, ya sabemos que esa pantalla dice poco y nada. Claro, aún es un sitio sin contenido, y, además, ‘desnudo’. Pero no te preocupes, que ni bien busques e instales un Tema acorde (un Tema es la ‘ropa’ de tu sitio) todo se verá diferente.
Comprobando la seguridad SSL
Más arriba, cuando hablamos de un hosting decente, te mencionamos que tu sitio se beneficiaría de un certificado SSL (y mucho mejor cuando una empresa de hosting —como Duplika— te lo provee gratis). Desde 2021, ya los navegadores como Chrome, Safari y Firefox identifican a un sitio como “no seguro” si no posee certificado alguno. Además, Google deja a los sitios que no poseen certificado como “último orejón del tarro” al momento de devolver resultados frente a una búsqueda.
Cuando un sitio es seguro vía su certificado SSL correspondiente, podremos visualizar el mismo con solo dejar el cursor del mouse suspendido sobre el ícono del candado. Además, las direcciones web de los dominios seguros comienzan SÍ O SÍ con el protocolo HTTPS (versus HTTP —o sea, sin la “s” al final).

Poniéndole rostro a mi sitio
Entrando a nuestro Escritorio
Lo que vemos online es la ‘cara visible’ de nuestro sitio. Del otro lado —costado que los desarrolladores denominamos back-end— se encuentra el Escritorio de WordPress.
El Escritorio es el centro de operaciones, es decir el lugar desde donde configuramos nuestro sitio y vamos a crear todo contenido.
Para ingresar, debemos loguearnos en la dirección TUSITIO.com/wp-admin (para loguearte, utiliza el nombre de usuario y la contraseña que creaste durante la instalación de WordPress; si has contratado hosting en Duplika, deberás haber recibido un correo con detalles. Ante cualquier duda, escríbenos a [email protected]).
Ingresar correctamente al Escritorio brinda la tranquilidad absoluta de que todo va bien, pero dejemos en pausa por ahora al escritorio porque volveremos a él una vez que hayamos decidido una de las cosas más importantes de nuestro sitio: el Tema.
Eligiendo un Tema
Ahora que ya hemos comprobado que una instalación ‘limpia’ (nueva) de WordPress está funcionando en nuestro servidor, podemos empezar a crear, y el primer paso es elegir un Tema.
Un Tema (o ‘plantilla’) es la “ropa” de WordPress. Un tema le da rostro a tu sitio, un peinado, una paleta de colores. Un tema acondiciona visualmente a tu contenido para que refleje su espíritu. Y, como toda vestimenta, puedes cambiarla (o alterarla) cuando lo desees. De hecho, esa pantalla inicial que hemos publicado más arriba es la cara visible de un Tema por defecto que viene ‘de fábrica’ con WordPress. Fundamentalmente, porque WordPress no funciona sin un Tema. Entonces, Twenty (tal es su nombre) se intala por defecto de manera que puedas comenzar a trabajar en el contenido sin la obligación de tener preparado un Tema específico con antelación.
Por otro lado, cabe aclarar que el tema predeterminado de WordPress, además de permitir la visualización de las características básicas de WordPress, sirve como “Tema de reserva” en caso de que surja cualquier inconveniente con tu Tema principal.
El Tema que elijas permitirá también diferenciar tu sitio de otros, y otorgarle la personalidad exacta. ¿Por qué hablamos de ‘personalidad’? Porque no será igual un sitio de una tienda de comidas que la de un comercio de insumos para mascotas, ni tampoco el blog de una banda de rock tendrá la misma estética que la página web de un Club Deportivo. Por ende, tomarse el tiempo para ver las demostraciones online que ofrecen los desarrolladores de Temas para imaginar cuál resonará mejor con nuestro sitio es algo muy recomendado. Y muy disfrutable, también.
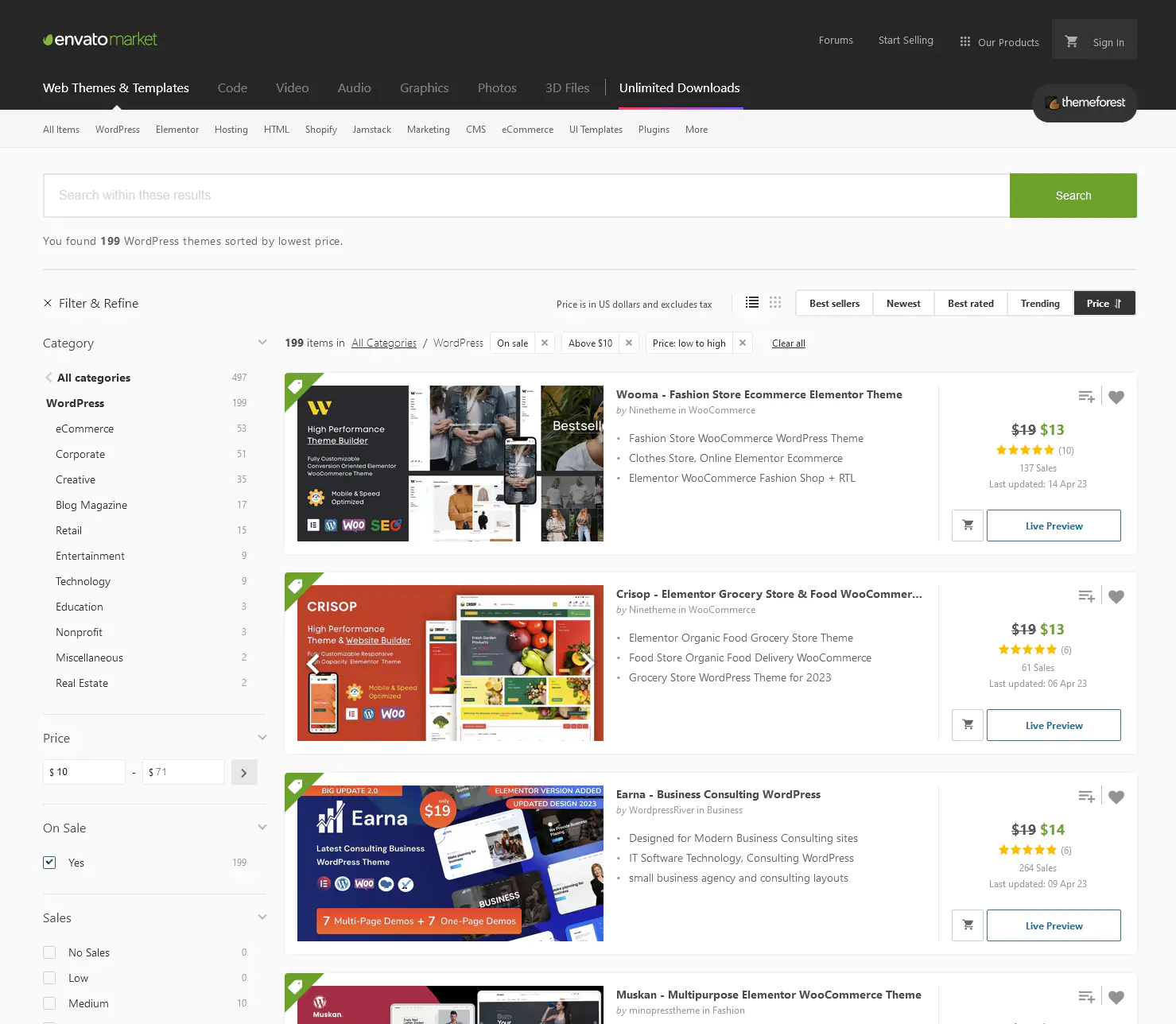
Existen miles de temas gratis para descargar y probar en WordPress.org, y muchos más pueden adquirirse en un rango muy variado de precios (desde USD10 hasta USD60).

Lo importante es comprender que el Tema que elijas dependerá de tus necesidades, gustos personales, tiempo que le dediques a buscar “el tema perfecto”. En última instancia, decidirte por un Tema también será cuestión de voluntad o prioridad de invertir dinero en tu sitio. Vale aclarar que, si lo prefieres (ya sea por comodidad, velocidad o profesionalismo), en Duplika crearemos tu sitio personalizándolo y optimizándolo por diseñadores web expertos de manera que nunca tengas que preocuparte por ninguno de los aspectos mencionados.
Instalando un Tema
Es hora de familiarizarse un poquito con el Escritorio de WordPress. Como hemos mencionado anteriormente, el Escritorio puede pensarse como las oficinas administrativas de tu sitio. Es un lugar invisible para el público, en donde se cuece todo el contenido de un sitio.
Ingresa a tu Escritorio escribiendo la dirección TUSITIO.com/wp-admin
El menú de la barra lateral contiene todas las herramientas natales de WordPress (aunque ciertos Temas y Plugins podrían agregar más elementos). No te asustes: la mayoría de las herramientas las usarás rara vez, mientras que otras las usarás a menudo.
Nota: si has descargado un Tema desde WordPress.org u otro sitio, deberás subir los archivos del Tema al servidor contratado en tu servicio de hosting. Una de las maneras de entrar al servidor para cargar archivos es empleando el programa gratis FileZilla (en su versión “client”). No te preocupes que aquí te lo explicamos paso a paso.
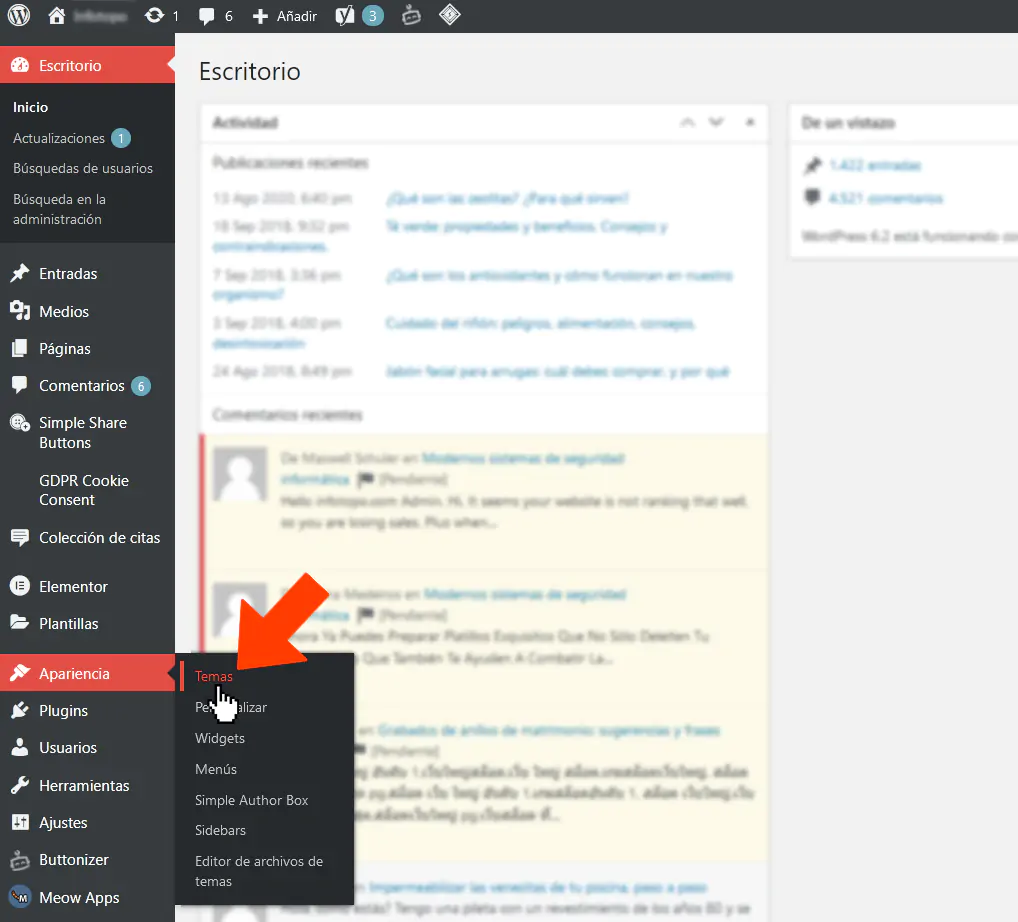
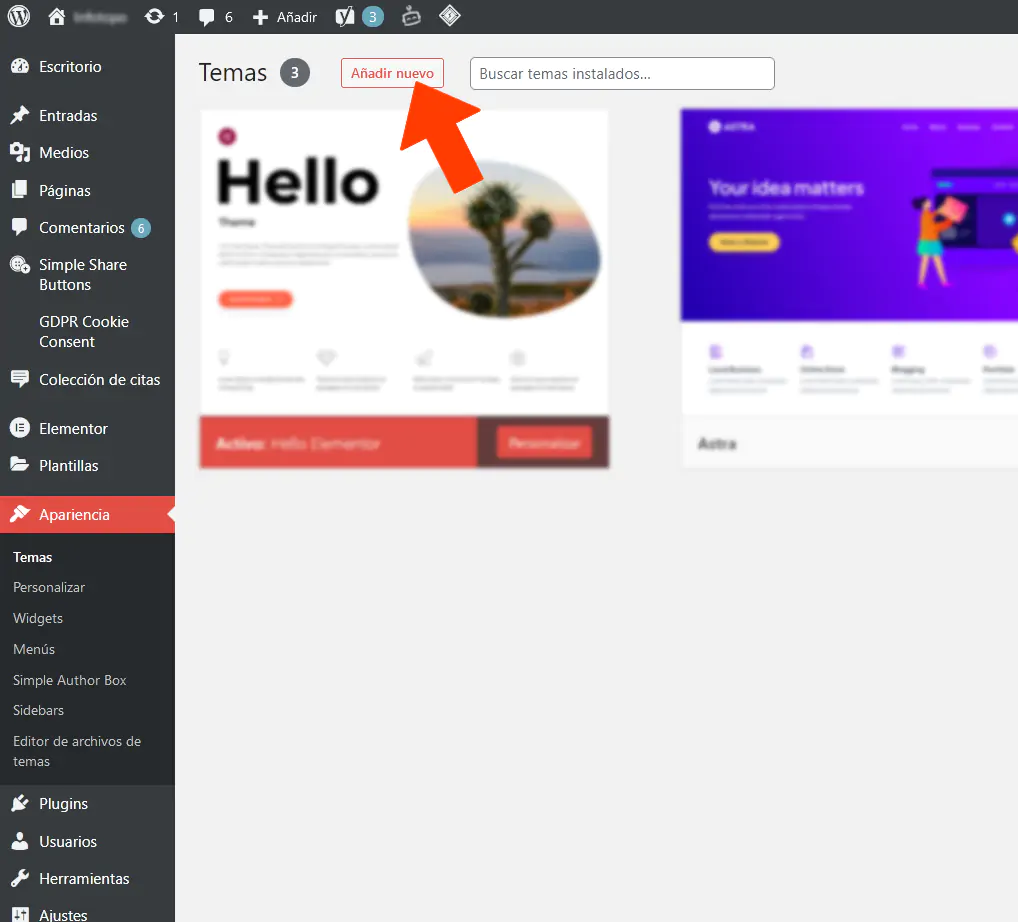
Sigamos: en el menú de la barra lateral, dirígete a Apariencia → Temas como te mostramos en la captura inferior.

Una vez allí, haz clic sobre el botón “Añadir nuevo” (aunque si has subido un Tema manualmente lo verás en esta ventana y sólo deberás activarlo. Si este es tu caso, salta a la sección ‘Añadir logo’).

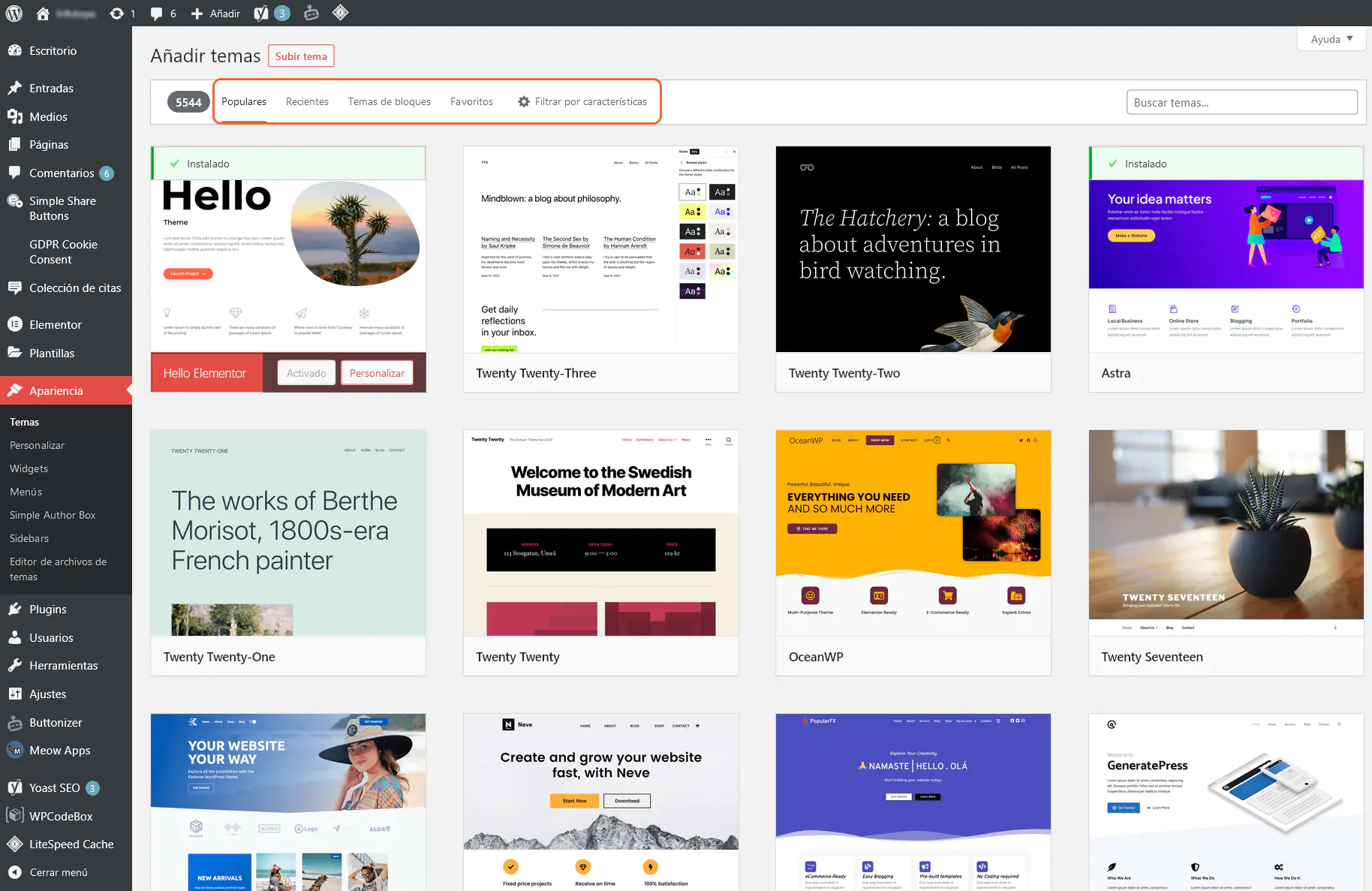
Tras cliquear sobre el botón “Añadir nuevo” podrás ver la galería de Temas. En ella es posible desplazar la pantalla para ver y analizar las presentaciones preliminares de los mismos. Cambia entre las diferentes solapas para ordenar los Temas de diferentes maneras (Destacados, Populares, Recientes, etc).

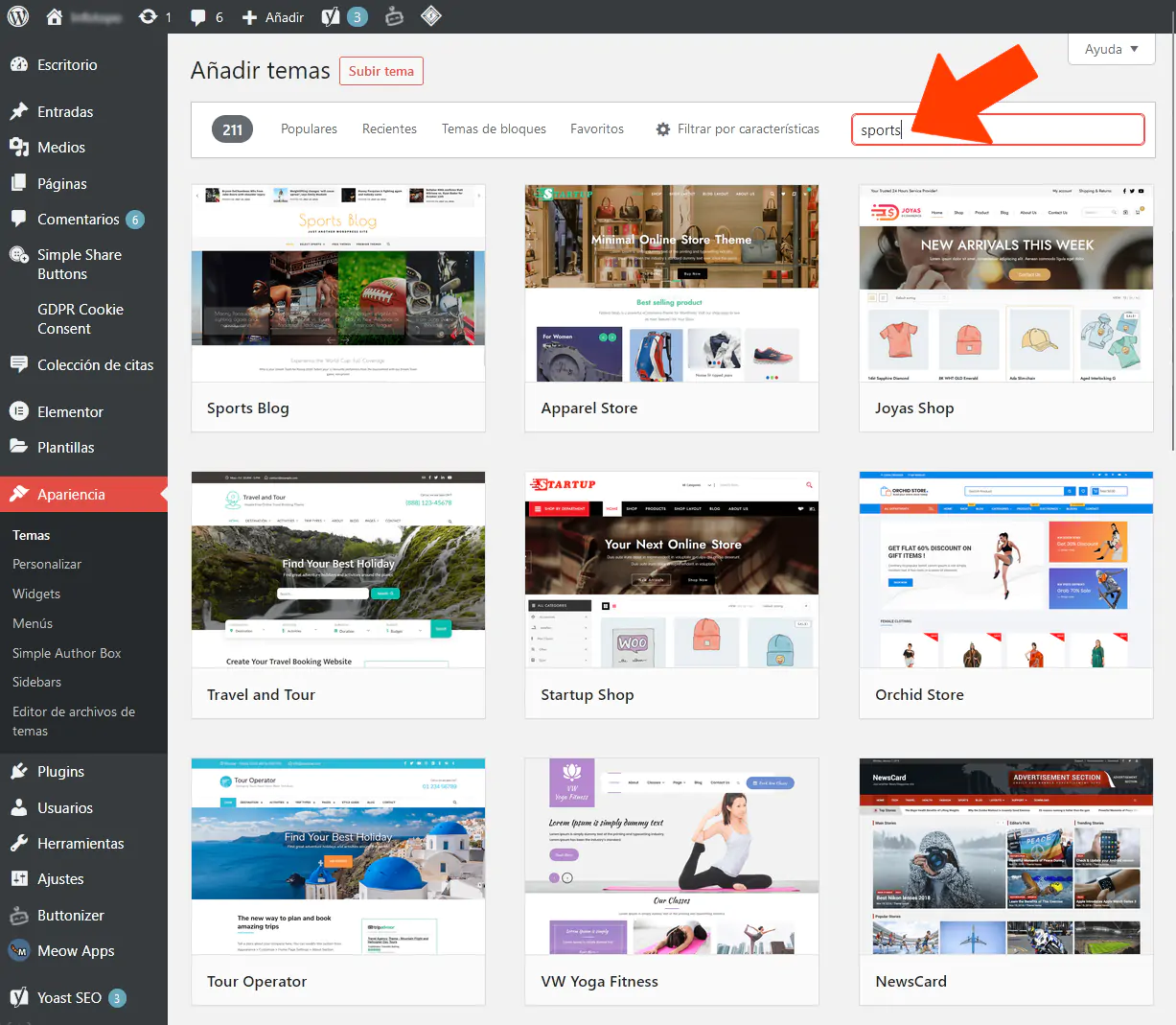
También puedes tipear en el buscador el nombre de un Tema específico. Por ejemplo, la palabra ‘sports‘ (deportes). Mira lo que sucede:

Como podemos ver, WordPress nos arroja una serie de Temas prediseñados para contenido relacionado al deporte (recuerda que el material fotográfico que ves —por ejemplo, la mujer haciendo yoga— puede ser reemplazado a gusto).
Entonces, ya se habrá vuelto evidente que un Tema brinda una estética, pero también una estructura que acelera muchísimo la creación del contenido.
Para probar ó instalar cualquiera de los Temas, simplemente desplázate con el cursor del ratón sobre la miniatura del Tema y selecciona la opción de tu preferencia.
Añadiendo tu logo
Una de las primeras notas personales de nuestro sitio se logra incorporando nuestra marca o logo. Cuando lo hagas entenderás de lo que hablo.
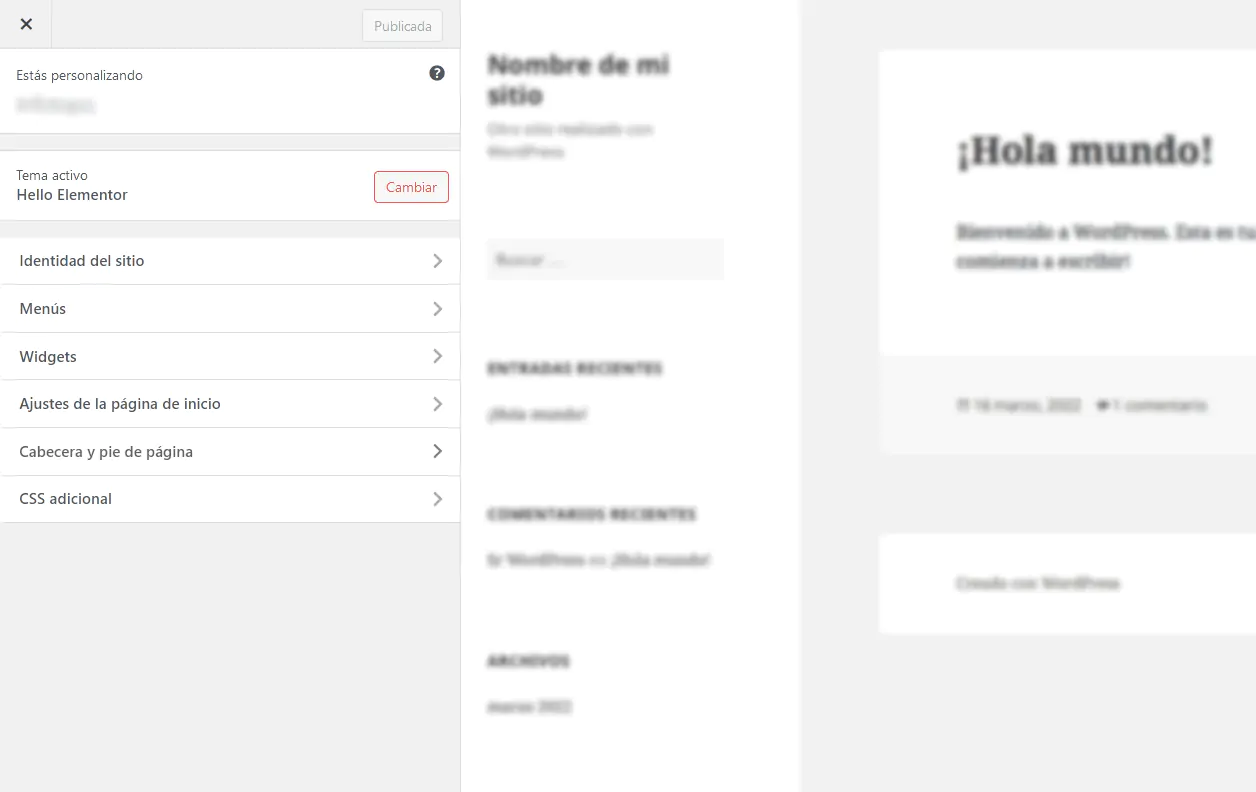
Para lograr esto, ubica el botón de “Personalizar” tal cual te mostramos en la captura inferior.

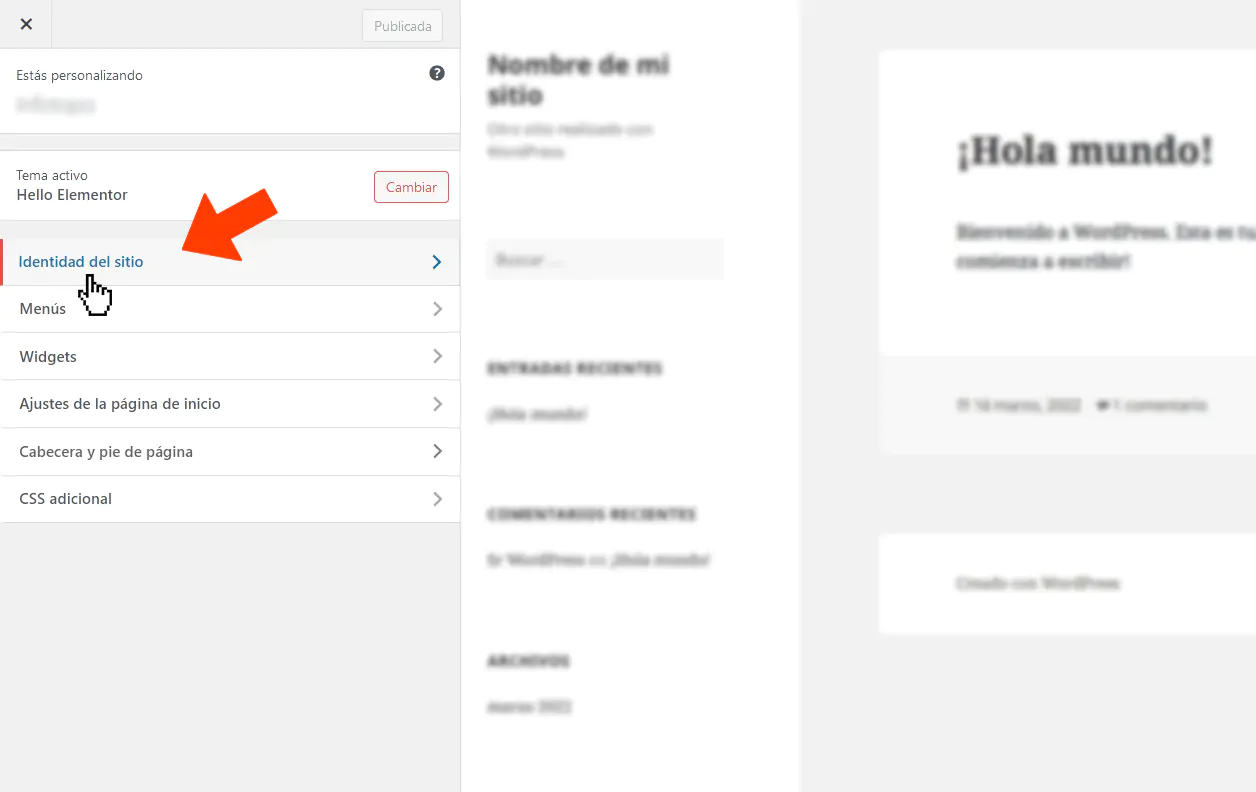
Hecho clic sobre el botón “Personalizar”, verás una pantalla compatible con la siguiente.

Allí, ubica la opción “Identidad del sitio” y realiza otro clic.

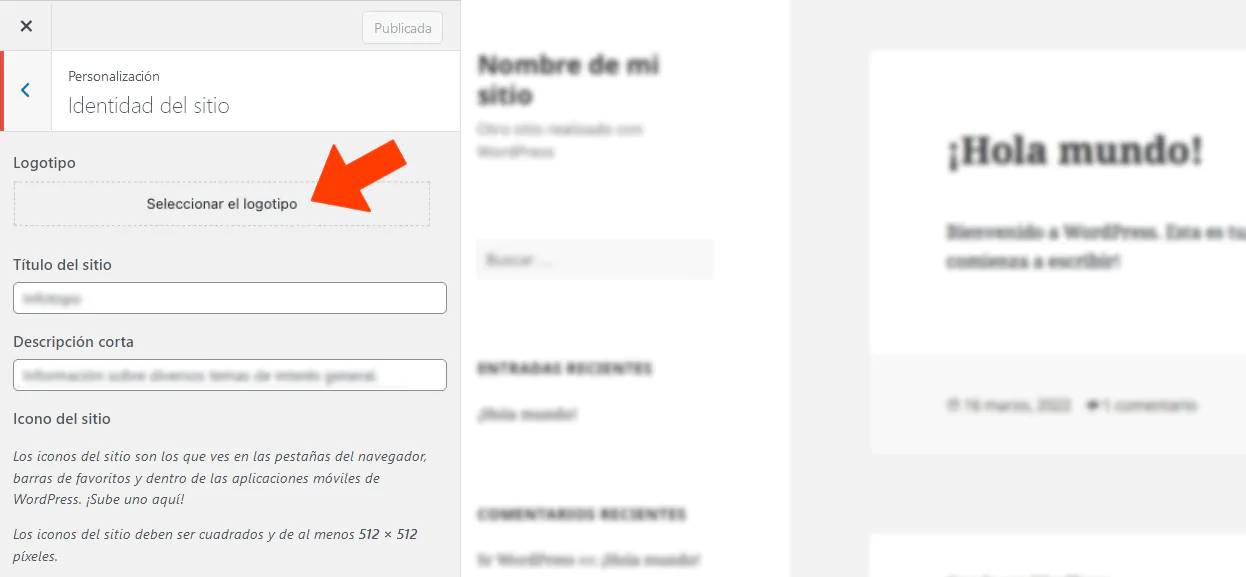
El menú cambiará para mostrar las opciones propias de la Identidad del sitio.
Ubica “Seleccionar el logotipo” y haz clic.

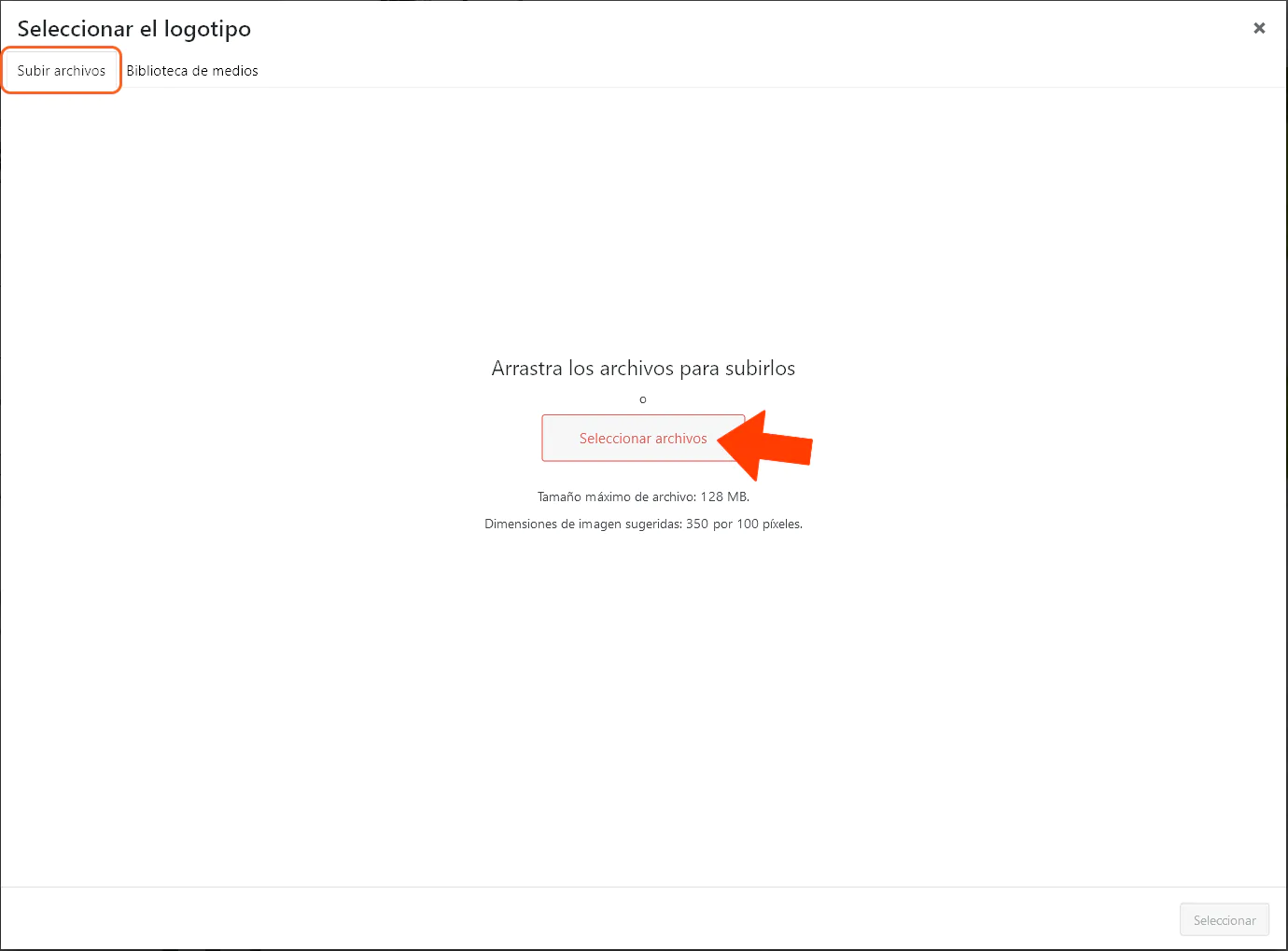
La pantalla siguiente aparecerá, y vamos a verla mucho. Es la herramienta que nos permite tanto subir archivos a nuestra Biblioteca de medios, o bien elegir alguno ya subido. En este caso subiremos un archivo nuevo, el de nuestro logo. Por eso, haremos clic sobre el botón «Seleccionar archivos».

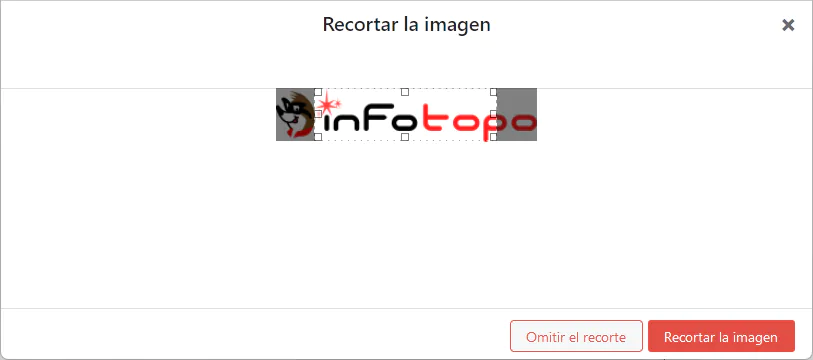
Sencillamente, “Seleccionar archivos” nos permitirá elegir uno (o varios) de nuestra computadora. Buscamos la ubicación de nuestro archivo y aceptamos. A continuación, se nos permite recortar la imagen, aunque en general no será necesario. En este ejemplo tampoco lo es porque basta ensanchar la selección para enmarcar la imagen completa (no deberían aparecer entonces regiones grises). Satisfechos, haremos clic en “recortar la imagen” ú “Omitir el recorte”.

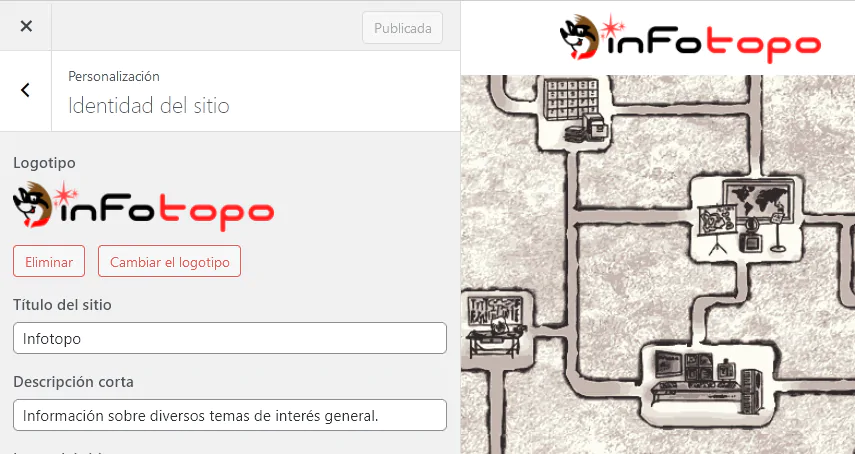
Realizado este paso, volveremos al menú de configuración de identidad, en donde veremos nuestro logo y una demostración de su aspecto en el sitio.

Puede que algunos Temas muestren, junto al logo, el Título del sitio y la Descripción corta. Para esos casos podemos, si así lo preferimos, destildar la opción “Muestra el título y la descripción corta del sitio” para ocultar la parte de “texto” completada en dichos campos.
Cambiando el esquema de color de tu sitio
Otra dimensión con la que podemos experimentar es el esquema de colores y las fuentes por defecto. A medida que se aprende a crear contenido y modificarlo, apelar a este recurso del menú de personalización del Tema es una excelente manera de lograr personalidad y originalidad, a la vez que se busca una mejor sintonía con la marca.
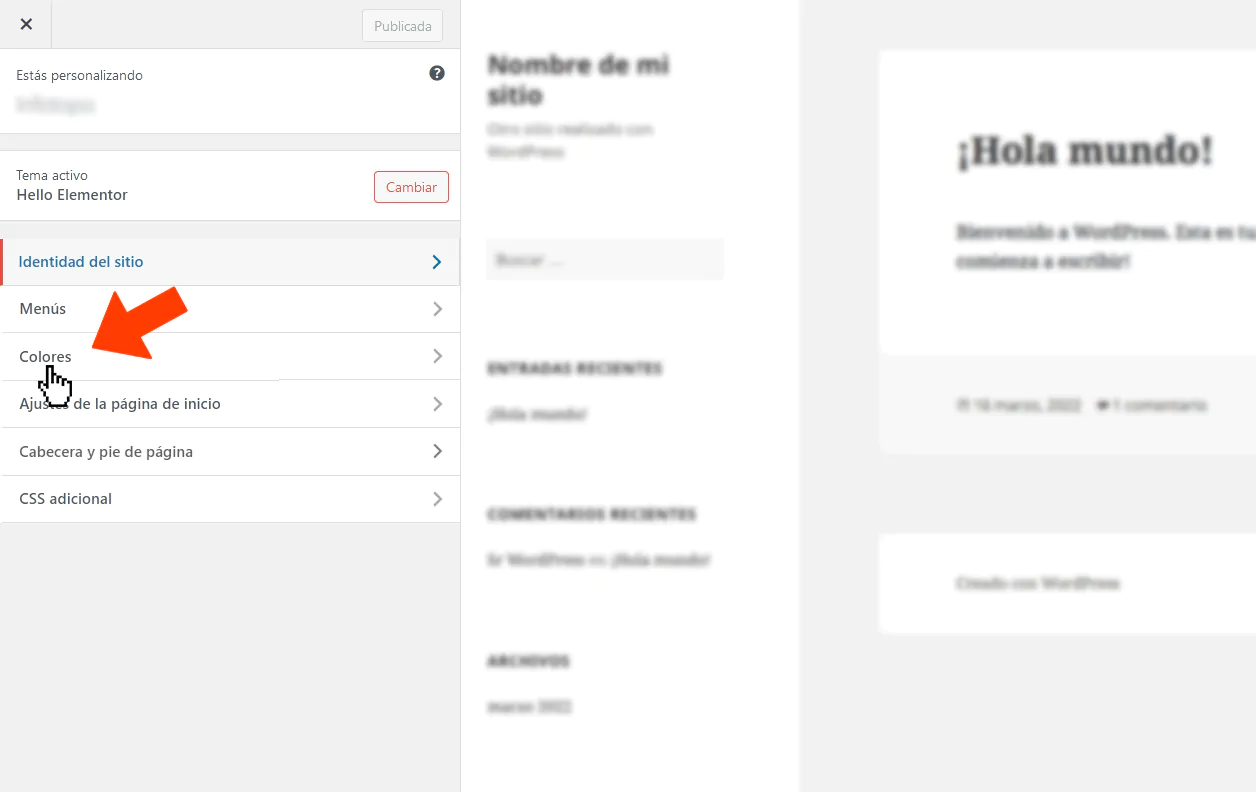
Haz clic en la opción de colores.

Como mostramos en la captura superior, el menú de “Colores” mostrará las posibilidades de modificar los tonos empleados a lo largo y ancho del sitio. En este caso podemos cambiar el color del texto de la cabecera del sitio, el color de fondo de las páginas y el color de acento (en este Tema es rosado por defecto).
(Nota: según el Tema empleado, las posibilidades de afectar los tonos pueden ser muchas más que las de este ejemplo).
Siempre recuerda presionar el botón azul de “Publicar” para guardar los cambios realizados.
Cambiando fuentes, títulos y otros ajustes
Aunque en ciertos Temas gratuitos algunas opciones no son posibles (como modificar la familia de letras, el tamaño y color de títulos, etc.), otros Temas admiten estas posibilidades. Los Temas pagos en su gran mayoría posibilitan una flexibilidad total en cuanto al diseño, incluyendo la personalización del aspecto de los botones, el interlineado de los párrafos y demás. Cuando hayas decidido el Tema ideal para tu sitio te recomendamos darle un buen vistazo al menú de Personalización del mismo para comprobar qué aspectos te permite modificar. Eso no implica que debas cambiar algo necesariamente, no. Los Temas suelen venir con estilos prefabricados muy bien diseñados, incluyendo diferentes paletas de colores para elegir (por ejemplo, gama de los verdes, o de los azules). Te proponemos evaluar los cambios antes de hacerlo y, sobre todo, divertirte haciendo pruebas.
Creando contenido
Tipos de Contenido
Existen dos grandes grupos de contenido en WordPress: las Páginas y las Entradas.

Las Entradas pueden ser fácilmente pensadas como artículos de una revista: se diferencian de las Páginas por tener una fecha de publicación visible, pertenecer a una Categoría de contenido y servirse de Etiquetas. En un blog sobre Yoga, una Entrada podría pertenecer a la Categoría «Posturas», y sus Etiquetas señalar que entre los tópicos de dicha nota se incluyen «Yoga de pie», «Respiración» y «Equilibrio». Las Entradas son, propiamente dichas, las notas de un “blog” (de hecho, lo que estás leyendo ahora es una Entrada de nuestro blog).
Las Páginas, a diferencia de una Entrada (artículo), pueden considerarse soportes más «institucionales». Típicos ejemplos de Página en WordPress son «Sobre Nosotros», «Políticas de uso del sitio», la Página de «Contacto» (donde usualmente encontramos un formulario), y la home ó justamente Página de Inicio.
Tanto Páginas como Entradas se sirven de las imágenes y videos que podemos subir, en la medida en que es necesario complementar nuestro contenido, al apartado Biblioteca de Medios. La Biblioteca de Medios es la sección dentro de WordPress donde se lista absolutamente todo el contenido visual (incluyendo PDFs y MP3s) que vamos subiendo históricamente a nuestro sitio. Podemos identificar rápidamente qué es cada cosa gracias a las miniaturas (thumbnails) pero también posee su propio buscador, para encontrar archivos por su nombre.
Creando el primer contenido
Las Páginas/Entradas serán la esencia de tu sitio. Y, más allá de sus diferencias entre sí, pueden pensarse rápidamente como documentos de Word enmarcadas con dos aspectos en común: el Encabezado y el Pie de página (más abajo señalamos esto con más detalles).
En la mayoría de los sitios web encontramos las siguientes páginas típicas:
- Página de inicio: es la primera página que sus visitantes ven cuando ingresan a tu sitio web (también llamada HomePage).
- Acerca de: la página que explica de qué se trata tu sitio web y/o quiénes son sus dueños (a veces también llamada ‘Sobre Nosotros’).
- Página de contacto: una página que permite a los visitantes ponerse en contacto con el dueño o administradores comerciales de tu página (generalmente a través de un formulario y/o botón de WhatsApp).
- Página del blog: una lista de tus Entradas de blog más recientes; si no estás planeando gestar un blog, puedes usar la página Entradas como el rincón perfecto para las noticias y anuncios de tu empresa (esta página suele llamarse ‘Novedades’).
- Página de servicios: si el sitio web que estás creando servirá a los fines de un emprendimiento, utiliza esta página para mostrar los servicios ofrecidos.
- Página de tienda: para las empresas que quieren lanzar una tienda de comercio electrónico, esta será la página donde se listarán los productos físicos con fotos, breves descripciones y precios.
Muchas de estas páginas serán muy similares en su estructura, y otras no tanto. La variación del contenido en sí es una diferencia importante, y en este sentido vale aclarar que en general se recomienda que todas las secciones de un sitio guarden cierta coherencia estética entre sí.
Cuando has creado tu primera página, con WordPress puede decirse que ya aprendiste a crearlas todas. Sin embargo, vamos a pasar revista por la creación de la página más importante.
La página de Inicio
La Página de Inicio o HomePage es el nombre de la página principal de un sitio web. Además del primer pantallazo de lo que una empresa o blog es, encontraremos los principales enlaces hacia otras páginas (internas) del sitio. De forma predeterminada, la Página de Inicio en todos los servidores web es index.html ó index.php; no obstante, es un detalle menor dado que el nombre de este archivo nunca se visualiza en la barra de direcciones.
Normalmente, cuando buscas algo en Internet y visitas una página web (como ésta), estás visitando una “subpágina” y no la página principal o de inicio. Para ver la Página de Inicio de un sitio por lo general deberás hacer clic en el logotipo de la empresa, siempre visible en el Encabezado. Además, muchos sitios tienen adicionalmente un hipervínculo a la HomePage en el pie de página, y a veces hasta en el Menú Principal.
Puedes ver el diseño de la Página de Inicio de Duplika en duplika.com

Es hora de que mencionemos que WordPress posee una herramienta natal para acelerar y facilitar la creación de contenido: Gutenberg. Mencionamos las características más fuertes de esta innovación aquí. Gutenberg es una herramienta del género “Constructor de sitios” (en inglés, site builder). El editor Gutenberg te permite, mediante el método de “arrastrar y soltar” elementos, crear una puesta entera agrupando y ordenando sus diferentes pedacitos de contenido (es decir títulos, bloques de texto, imágenes, video, botones, formularios y un gran etcétera).
Otra herramienta, similar a Gutenberg, es Elementor: éste es un componente de terceros que puede descargarse gratuitamente en el área de plugins de tu sitio en WordPress. Que WordPress se tomara su tiempo en desarrollar una herramienta natal para poder diseñar sin saber código es una de las causas por la que Elementor se volvió en extremo popular. Otra de las causas es que Elementor es tan fácil como poderoso (y con poderoso decimos que puede construir cualquier tipo de contenido de una manera asombrosamente intuitiva).
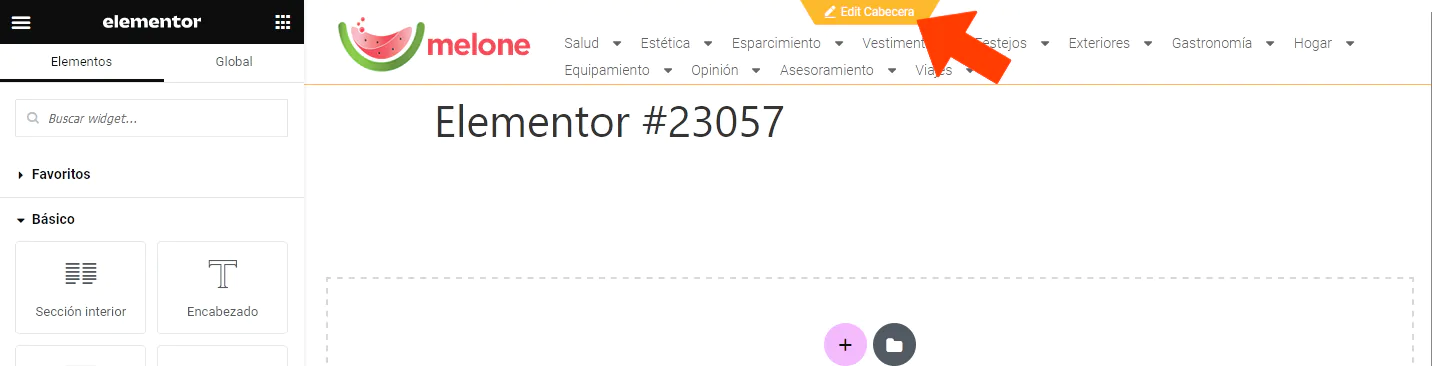
Muchos Temas pagos incluyen la versión PRO (paga) de Elementor. Es una ventaja que te recomendamos considerar. Tanto Gutenberg como Elementor poseen numerosos videos de aprendizaje en YouTube pensados para aquellos que se inician en el desarrollo web. Cuando un Tema incluye Elementor, todas sus páginas prefabricadas están hechas con este componente, y siempre podrás editarlas para cambiar las cosas a tu forma y crear contenidos haciendo clic en el enlace correspondiente sobre la barra de herramientas superior:
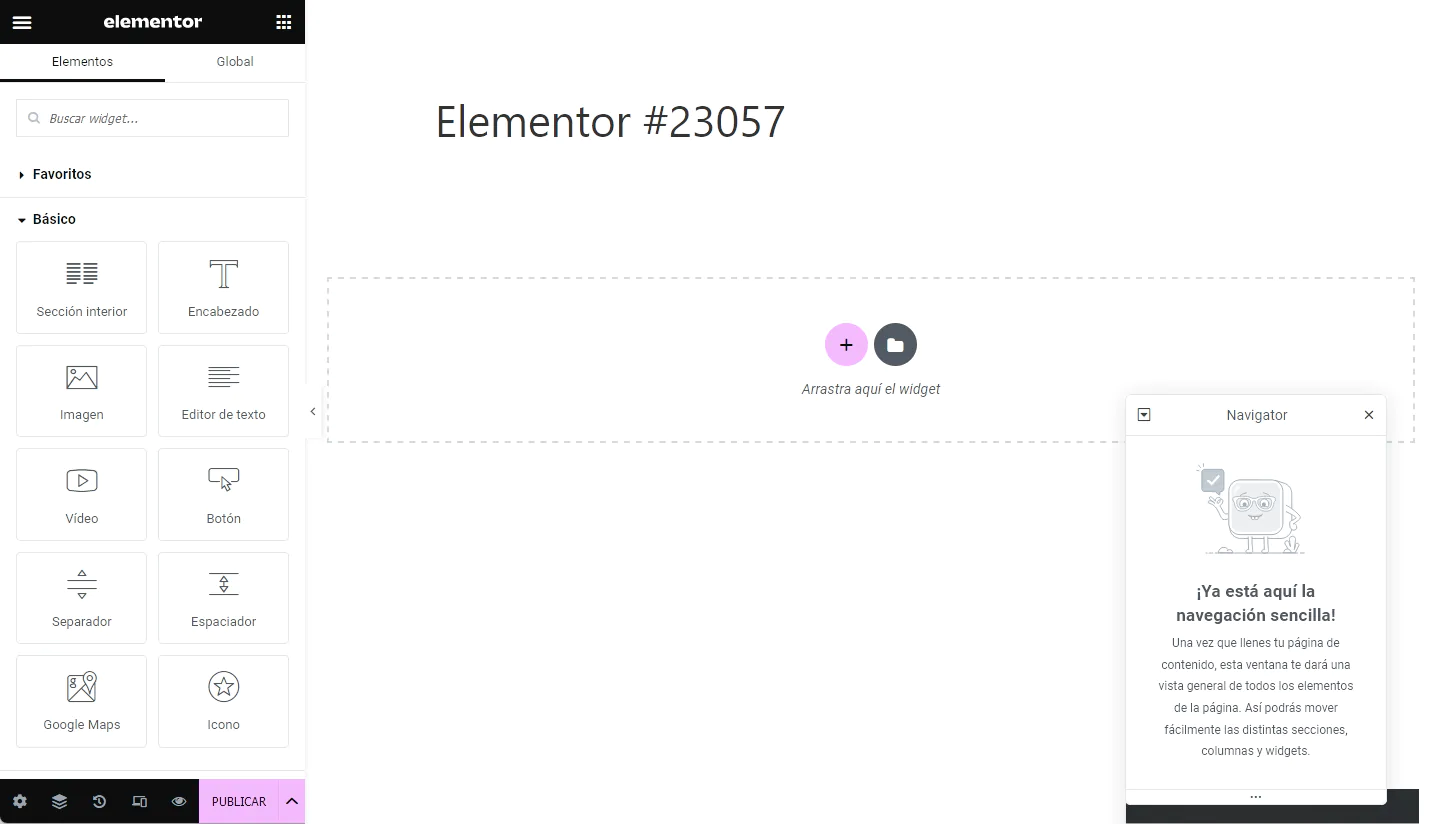
La edición de Elementor se ve así:

Como te mostramos en la captura superior, a la izquierda Elementor posee un menú de herramientas posibles que pueden ser arrastradas y soltadas para crear tu contenido. Los elementos son todos editables (observa el ícono de rectángulo azul en las esquinas superiores derechas de cada elemento).

Arriba te señalamos el botón naranja que te permite editar tu encabezado desde cualquier Página o Entrada.
Resumiendo:
- WordPress se sirve de componentes denominados Constructores de Sitios para ayudar a los dueños de una web a crear contenido con facilidad y, sobre todo, de manera intuitiva.
- Los constructores de sitios permiten arrastrar y soltar elementos (por ejemplo una grilla, columnas, tablas, imágenes, bloques de texto) para crear una página en minutos.
- WordPress creó recientemente su propio Constructor de Sitios, denominado Gutenberg como un homenaje al creador de la Imprenta.
- El Constructor de Sitios más usado (y recomendado por su compatibilidad con miles de otros componentes/temas) es Elementor.
- Elementor en su versión básica es gratis, pero posee una versión paga PRO para usuarios avanzados y sitios sofisticados.
- Numerosos Temas pagos están fabricados o son 100% compatibles con Elementor. Sus plantilals prefabricadas (Página de Inicio, Sobre Nosotros, Contacto, etc.) están realizadas con Elementor y pueden modificarse cliqueando”Editar con Elementor” en el menú horizontal superior de herramientas de WordPress.
- Para acelerar el proceso de creación de un sitio, te recomendamos adquirir un Tema que te provea de las páginas básicas esenciales ya prefabricadas. Si el Tema fue realizado con Gutenberg o con Elementor, podrás emplear dichas herramientas para modificar imágenes y textos en segundos. Es una manera de resolver rápidamente la problemática de tener el propio sitio web, y de, a la vez, aprender a construir contenido a través de la modificación de las páginas ya hechas (ej.: sobre nosotros, página de inicio, página de contacto, etc)..
- Los Temas pagos pueden ser costosos por la cantidad de herramientas y plantillas prefabricadas que traen. Pero, atención: cuanto más nos ofrezca un Tema, menos trabajo necesitaremos para tener un sitio montado desde cero. Las dos mejores webs para comprar Temas son Themeforest y TemplateMonster.
- Si evalúas invertir dinero en el mejor sitio posible para tu emprendimiento o negocio, y deseas tenerlo andando en el menor tiempo posible en un servidor optimizado y seguro, no dejes de ver nuestros planes o pedir asesoramiento a [email protected]
- Aunque en esta guía acercamos consejos para resolver un sitio por los propios medios, si se pretende un sitio altamente profesional no puede descartarse la opción de contratar a una empresa para ello. En un sitio web trabajan diseñadores gráficos junto con desarrolladores web, que son el pie izquierdo y derecho de un proyecto online. Es posible asimismo acudir a un diseñador web o a una empresa como Duplika para realizar el pulido fino del contenido y estética que hemos logrado desarrollar por nosotros mismos.
Herramientas adicionales
Plugins
A veces necesitamos que nuestro sitio en WordPress tenga una funcionalidad particular. Por ejemplo, que pronostique el clima. O que nos permita comercializar productos y servicios. O que brinde la posibilidad a las visitas de concertar citas. A estos ejemplos sigue un etcétera ilimitado. Ante estos y otros casos, recurriremos a la biblioteca de plugins de WordPress.
Los plugins son pequeños programitas que añaden funcionalidades específicas a un sitio en WordPress. Lo que puede hacer un plugin es prácticamente magia: los hay que aceleran tu sitio para que la experiencia de usuario se vuelva más inmediata, otros borran comentarios agresivos o SPAM de manera automática, otros te brindan estadísticas completas sobre tus usuarios, y aún otros más aumentan mucho las posibilidades de personalizar y dar estética definida a tu contenido. ¿Necesitas crear formularios personalizados, multiple-choice, información desplegable? Hay plugins para eso. ¿Pretendes un foro de debate para usuarios registrados? Se resuelve con un plugin. ¿Quieres desplegar un calendario online para que un cliente marque fecha y hora de una entrevista o reserve tus servicios? Instala algún plugin para eso. Y así.
Cuando de tiendas online se trata, el plugin número uno más utilizado en el mundo web es WooCommerce.
La gran mayoría de los plugins son gratuitos (de hecho, 50.000 en la librería de WordPress son gratis). No obstante, algunos de ellos se reservan ciertas funcionalidades ‘Premium’ por un costo mínimo de compra. En general, un sitio en WordPress no requerirá más de tres o cuatro plugins recomendados para aumentar o mejorar sus capacidades, y, salvo excepciones específicas, no tendrás que pagar un centavo.
Añadir funcionalidades a través de plugins es una ventaja estratégica: ¿para qué querríamos un sitio cuyo código incluya soporte para realizar reservas si no ofrecemos servicios ni nada por el estilo? ¿O para qué cuento con una tienda online vacía si mi página es un blog sobre tips de belleza? La idea es que un sitio sea lo más liviano posible, y por eso sólo incorporaremos funcionalidades estrictamente necesarias para nuestra misión o actividad.
En síntesis, WordPress basa parte de sus bondades en la disponibilidad de Temas (que te permiten modificar el modo en que presentas tu información) y plugins (que dan flexibilidad virtualmente ilimitada a lo que un sitio en WordPress es capaz de hacer).
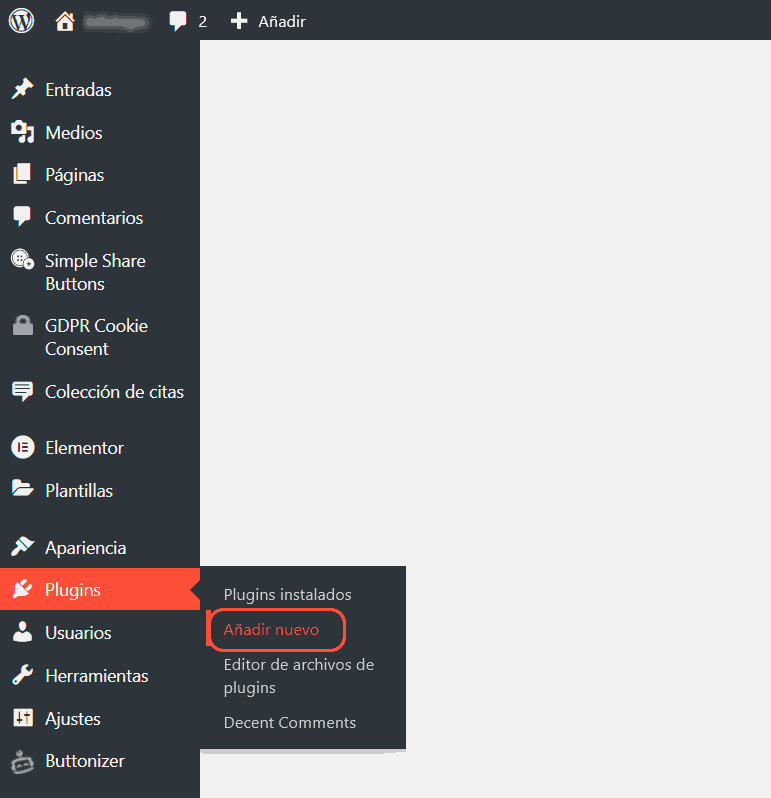
Veamos como buscar e instalar un plugin:

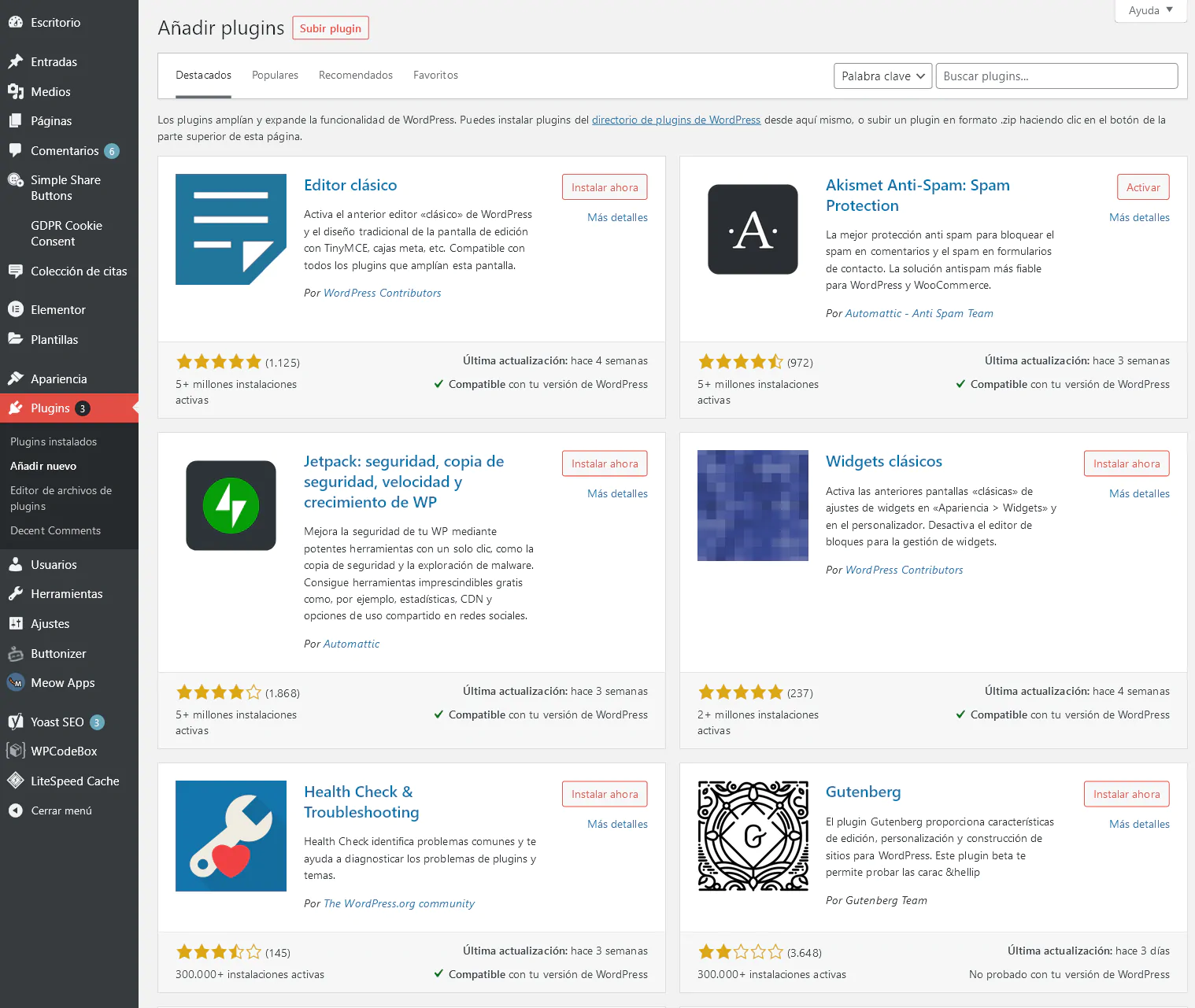
En la siguiente ventana, WordPress nos mostrará los plugins más descargados, y siempre resulta interesante echarles un vistazo para descubrir posibilidades y tendencias.

La biblioteca de plugins cuenta con buscador, y su campo de búsqueda es el lugar indicado para probar de escribir la materia de nuestro interés. Si aquello que estamos buscando es mejorar el SEO de nuestro sitio, por ejemplo, entonces tipearemos la palabra ‘seo’. El resultado es el siguiente:

Como podemos ver, WordPress nos muestra resultados para la palabra ‘seo’, y aquí podemos ver rápidamente el nombre del plugin, su logo, una descripción y, no menos importante, la cantidad de sitios web que lo emplean, sumado a las calificaciones de los usuarios.
Basta hacer clic en cualquier botón “Instalar ahora” para descargar dicho plugin a nuestra instalación de WordPress. Una vez descargado, el botón de “Instalar ahora” se convertirá en un “Activar”. Por supuesto, debemos activar un plugin para poder comenzar a usarlo en nuestro sitio.
Para el ejemplo, instalaremos la primera recomendación de WordPress, es decir Yoast SEO. Gracias a este plugin, nuestro sitio se volverá competitivo en internet dado que a partir de ahora podremos completar información valiosa para los motores de búsqueda. Ni bien entremos o creemos una Entrada/Página, hacia el final del diseño del contenido advertiremos al plugin Yoast en acción, brindándonos campos para completar estratégicamente (¡y con ayuda en pantalla, además!).
Éste es sólo un ejemplo de cómo funciona un plugin. Se lo instala primero, se lo activa después, y luego podremos hacer uso de él en las áreas propicias de nuestro sitio según sea el caso. El plugin nos ha añadido una ‘funcionalidad’, una herramienta aprovechable en la construcción o administración de nuestro contenido (en este caso, les mostramos una típica herramienta SEO).
Y, no obstante, podemos añadir otro componente estratégico más que tiene sus bondades particulares: los ‘widgets’.
Widgets
Un aliado similar aunque de otras características se trata del grupo de los widgets. Los ‘widgets’ pueden pensarse como adminículos administrables que colocamos arrastrando y soltando sobre el área pertinente. Cada Widget cumple una función específica: por ejemplo, presentar un ícono de teléfono para ser llamados desde el sitio vía móvil, o permitir un formulario rápido de suscripción a Newsletter. Habitualmente, encontramos Widgets en las barras laterales y en el área de pie de página de un sitio en WordPress, pero, dependiendo del tema o plugin, es posible emplearlos en otros sectores menos comunes.

A diferencia de los plugins, WordPress no presenta una librería de descarga de Widgets, pero sin embargo muchos plugins y Temas incluyen sus propios Widgets.
WordPress trae algunos Widgets ‘de fábrica’, como Categorías, Nube de etiquetas, Menú de navegación, Calendario, Barra de búsqueda y Publicaciones recientes.
Como podemos deducir de esto, los Widgets son una herramienta adicional que permite añadir funcionalidades útiles a nuestro sitio sin requerir ningún conocimiento de programación.
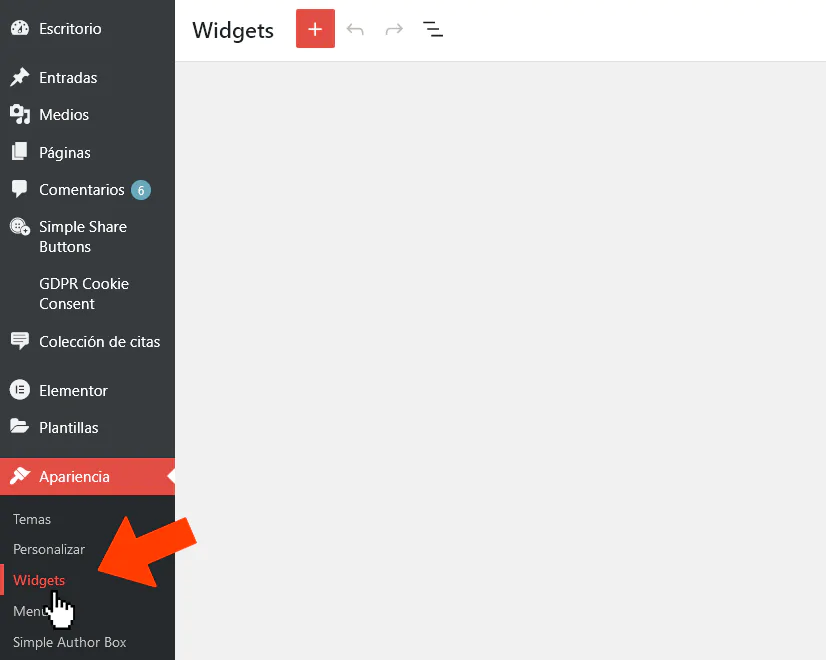
Para acceder al área de Widgets y pegarles una mirada, ingresa según te mostramos en la captura inferior:

Como podemos ver, tenemos una primera columna de ‘Widgets Disponibles’, es decir instalados y listos para usar.

Hacia la derecha, los desplegables son los ‘zócalos’ en donde podremos arrastrar y soltar nuestros widgets.
La primera área del ejemplo es la del ‘Encabezado derecho’, pero eso responde al Tema que se está usando. Generalmente veremos que el primer zócalo es la Barra Lateral para las Entradas (en la captura y, de nuevo, por el Tema usado, vemos que existen dos barras laterales, primaria y secundaria, pero es algo atípico).
En la Barra Lateral estándar podremos ver que WordPress colocó algunos widgets por nosotros: Buscar (un buscador típico en cualquier sitio), Entradas recientes (es decir un apartado que mostrará las últimas Entradas publicadas), Comentarios recientes (una visualización de los últimos comentarios dejados por los usuarios de nuestro sitio), Archivos (una manera de acceder a las Entradas según el mes/año de su publicación), Categorías (las categorías que agrupan nuestras Entradas según su generalidad), y Meta (enlaces típicos para Administradores y Usuarios registrados). Nota: si no vemos esto no nos preocupemos dado que WordPress podría haber omitido esto o bien el Tema que instalamos maneja los widgets a su manera.
Como también visualizamos en la captura, existen 3 áreas (las 3 columnas) para colocar widgets en el pie de página. En este momento dichas áreas están vacías, pero bastaría que arrastremos, por ejemplo, el widget “Calendario” sobre cualquiera de estas áreas para que, a partir de entonces, se visualice la fecha y hora en dicho sector.
Los widgets pueden ser agregados y quitados de cualquier área. Incluso pueden estar repetidos.
Borrar un widget de cualquier área no lo borra en verdad: seguirá existiendo como opción en la columna de “Widgets disponibles”.
Algunos Temas (y también algunos plugins específicos para ello) permiten crear barras laterales adicionales y áreas especiales. En estos casos podremos elegir oportunamente, dentro de la creación de Entrada/Página, cuál barra lateral elegir para ese contenido específico.
Creando un Menú de navegación
El Menú de Navegación es justamente eso: una serie de enlaces que permitirá a tus visitantes saltar a las diferentes secciones de tu contenido. En sitios grandes no apuntarán a todo el contenido existente porque es imposible. En general, los sitios promedian cinco o seis enlaces en su menú de navegación, y no más.
Pero, atención, que dichos enlaces pueden ser a su vez menús desplegables, lo que nos permite acumular mayor cantidad de enlaces asociados por generalidad.
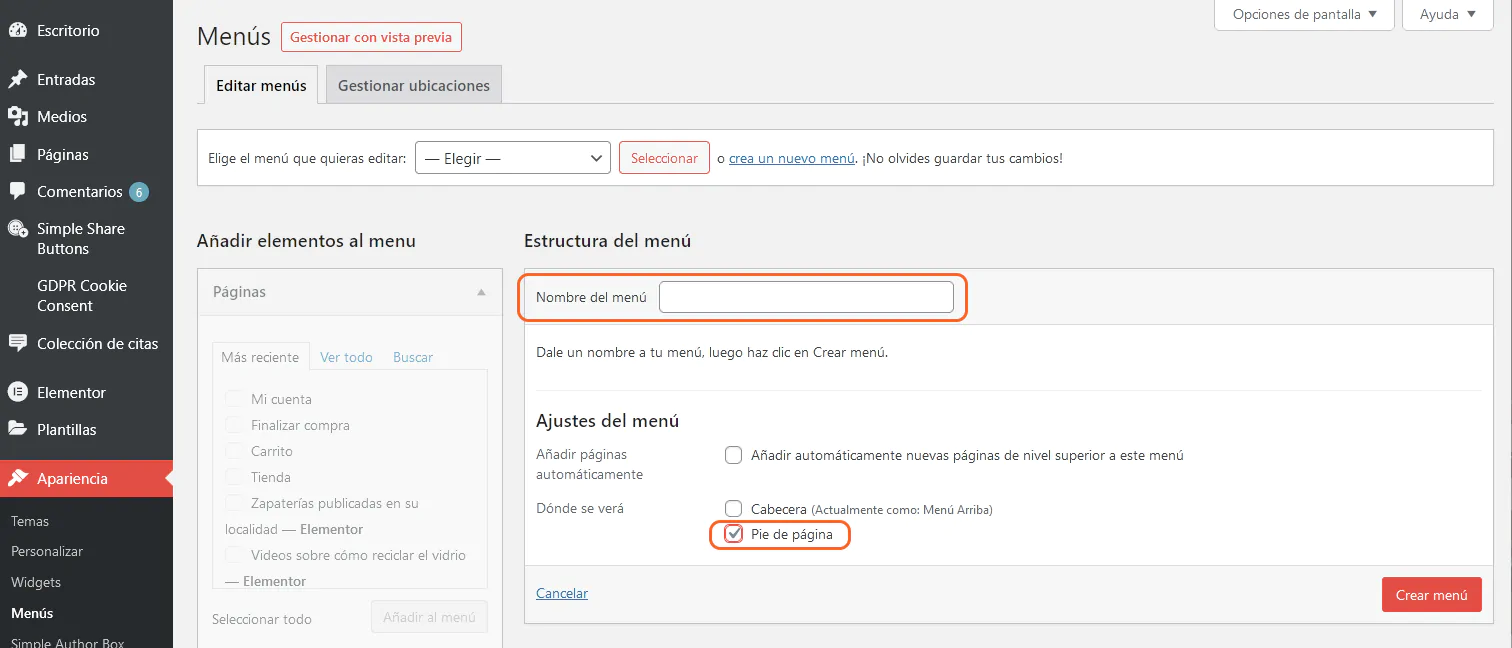
Ve a Apariencia → Menús y fijate en las áreas que te destacamos en la captura inferior.

Haremos clic sobre “crea nuevo menu” tal cual lo señalamos en la captura de arriba.
En el campo de “Nombre del menú” completaremos un nombre para nuestro menú (ese nombre sólo nosotros podremos verlo, y será su identificación para poder ‘invocarlo’ desde, por ejemplo Widgets). Al tildar la opción “Primary Menu”, o Menú primario, automáticamente el menú creado será el que WordPress mostrará junto a nuestro logo en el encabezado de nuestro sitio (y en todas las secciones por defecto).
No tenemos límites en cuanto a la cantidad de menús que podemos crear. Algunos sitios muestran dos menúes diferentes. Si nos interesa mostrar dos menúes en nuestro sitio, procuremos buscar un Tema que lo permita. Sin embargo, recordemos que la existencia de dos menúes debe responder a dos grupos/naturalezas bien diferenciadas de enlaces (por ejemplo, un menú exclusivo para proovedores, otro para compradores potenciales).
En WordPress también existe la posibilidad de crear un segundo Menú para que sólo se muestre en el pie de página.

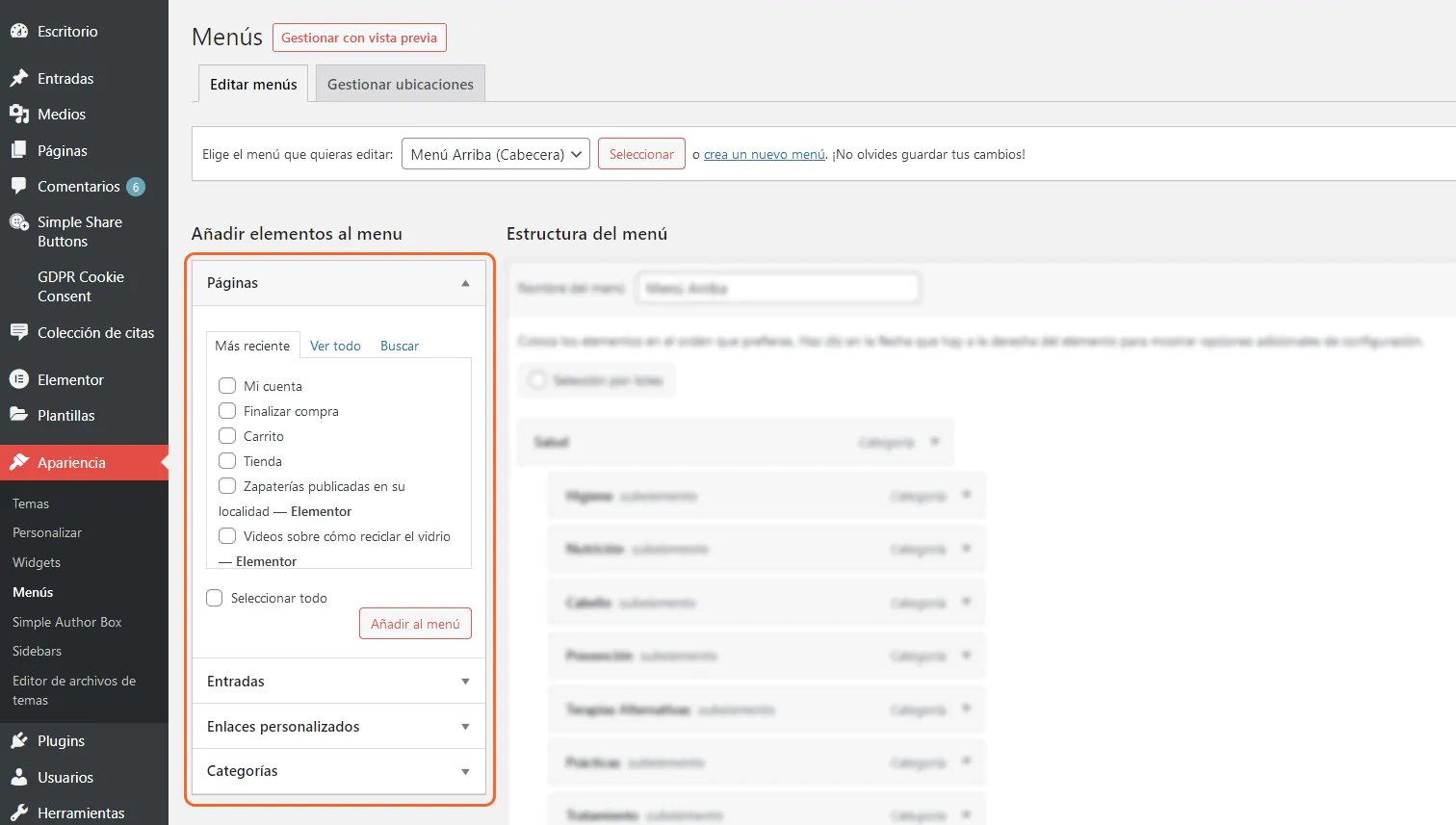
Creado nuestro menú con el nombre ‘mi menú de navegación’, concentrémonos en la región destacada con naranja:

En la columna señalada encontraremos absolutamente todo el contenido ya creado en nuestro sitio. Si el Tema que adquirimos convenientemente nos provee de páginas prefabricadas, se verán justamente en el apartado “Páginas”. Aquí, en el ejemplo, podemos ver Mi cuenta, Finalizar compra, Tienda, etc. Pero en un sitio típico veremos “Sobre Nosotros”, “Nuestros servicios”, “Formulario de contacto”, “Ayuda”, etc. Bastará con tildar dichos contenidos y presionar el botón “Añadir al menú” para que WordPress coloque los enlaces en nuestro menú de navegación.
Vemos también que es posible desplegar la sección para ver el contenido creado como Entradas. Asímismo, podemos crear los llamados “Enlaces personalizados” que sirven para, en vez de tildar un contenido y añadirlo con el botón, escribir nosotros manualmente una dirección (puede incluso ser externa, es decir, linkear hacia otro sitio u una sección de otro sitio). Esto es útil para casos en donde contratamos una Tienda Online de terceros. Entonces, podemos tener nuestro sitio y nuestro propio contenido en misitio.com, pero nuestro menú puede incluir un enlace a mitienda.tiendanube.com
Finalmente, podemos ver también que es posible desplegar la sección para visualizar las Categorías que hayamos creado (las categorías existen para, justamente, categorizar las diferentes Entradas. Si nuestro sitio no tiene una sección de Blog, olvídate de ellas).
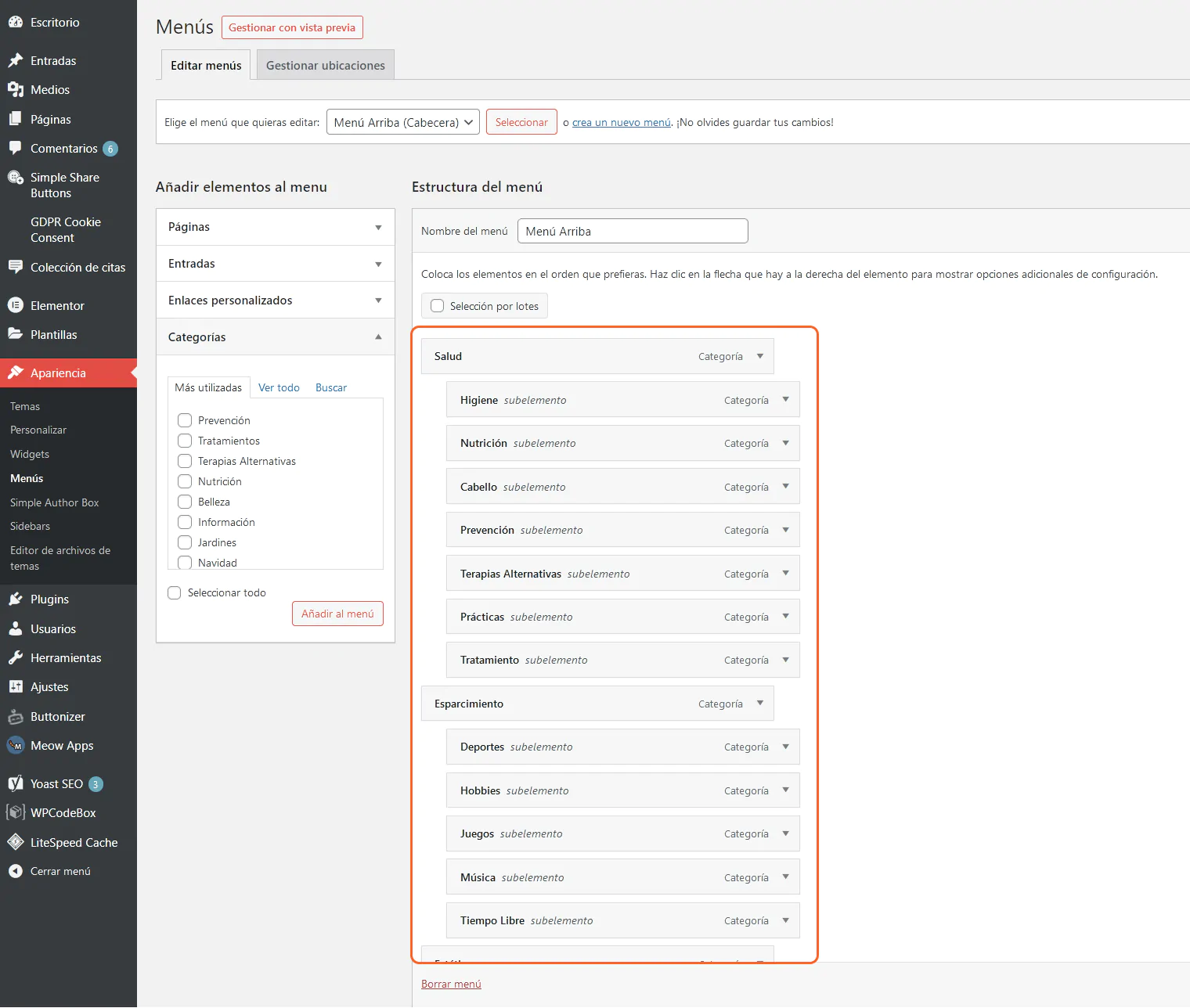
A continuación, un ejemplo de cómo se ve un menú de navegación complejo, con Categorías.

En el recorte de la captura superior vemos dos categorías: Salud y Esparcimiento. Cada una de ellas contiene un número de otras categorías, dispuestas como subcategorías. En este punto debemos saber que podemos arrastrar y soltar los elementos del menú para organizar los vínculos en orden de importancia.
Podemos también correr los elementos hacia la derecha, así como los ves en la captura (ej.: Higiene) para que puedan comportarse como subelementos. Así:

Te recomendamos jugar un poco con la creación de menúes hasta comprender su sencilla lógica. Luego, recordemos guardar los cambios haciendo clic sobre el botón “Guardar Menú”.
Crear una Tienda Online
Por último en esta guía, mencionaremos cómo crear en WordPress una tienda virtual. Como no es algo que todos los sitios web necesitan, puedes saltar a las conclusiones finales si el comercio electrónico no es lo que pretendes en este momento.
Dado que en esta guía preferimos por buenas razones recomendar WordPress para que cualquiera pueda desarrollar su sitio sin necesidad de saber programación, por razones similares vamos a recomendar al plugin estrella de las tiendas online del mundo: WooCommerce.
WooCommerce no sólo es gratis: es bastante fácil de dominar, poderoso y virtualmente ilimitado en lo que permite hacer. Nos deja publicar cualquier número de productos sin límites, ponerlos a la venta y también recoger pedidos de los clientes. Es capaz de manejar toda la burocracia ligada a impuestos, cobranzas, envíos y demás.
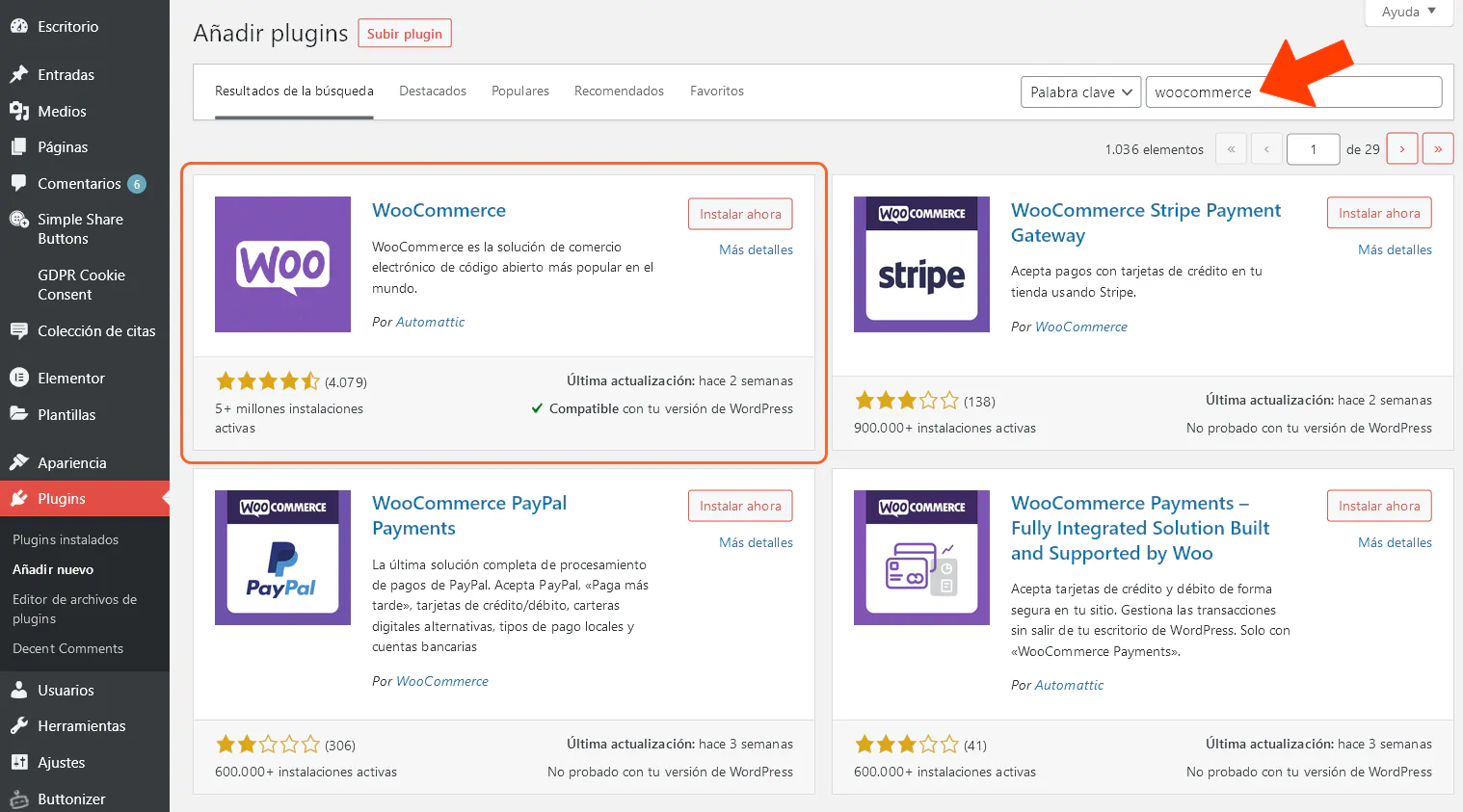
Para probarlo ahora, por favor dirígete a la sección de plugins de tu WordPress y enfócate en las secciones señaladas abajo:

Tras cliquear en “Añadir nuevo”, podemos emplear el buscador por Palabra clave para encontrar WooCommerce de inmediato. Cuando lo vemos en pantalla, haremos clic en “Instalar ahora”, y luego en “Activar”. Listo.
Hemos preparado una guía rápida de WooCommerce cuya lectura es indicada para montar una tienda lo más rápido posible.
Complementariamente, recomendamos leer nuestra guía de SEO para WooCommerce. La misma brinda consejos valiosos para posicionar mejor con nuestra tienda en los resultados de búsqueda en Google y Bing.Si el objetivo principal de nuestro sitio es montar una Tienda Online, no dejes de evaluar nuestros planes de hosting optimizados para WooCommerce. Sea cual fuere el caso, no dudes en contactarte con nosotros para que podamos asesorarte. Estamos para ayudar.
Conclusiones finales
Ante nada, felicitaciones por haber llegado hasta aquí. Realizar el propio sitio web no es difícil pero, como todo lo nuevo, uno debe invertir tiempo y voluntad de aprender. Puede que algunos de nosotros tengamos facilidad para captar ciertos conceptos y modos de hacer si trabajamos con una computadora a menudo.
Lo importante es no frustrarse, y e ir aprendiendo a base de prueba y error.
Emplear un anotador físico es recomendado. Y realizar una cosa a la vez sin saturarse también. A veces captamos una idea enseguida, pero si no lo dejamos escrito en una hojita puede que uno olvide un proceso si no lo repite en un par de días. Como siempre, los invitamos a dejar sus preguntas y comentarios abajo.
Por último, si necesitas hosting, dominio y/o montar un sitio rápido de manera segura y profesional, envíanos un correo. Estamos para ayudarte.
NO TE PIERDAS NINGUNA NOTA
¡Recibí noticias, guías y últimas novedades de nuestro blog!


Deja un comentario